vue是一种声明式范式编程,使用vue者只需要告诉其想要什么结果,无需关心具体实现(vue内部做了,底层是利用命令式范式)
1. reactive为什么只能操作对象,对于基本数据类型,需要用ref?
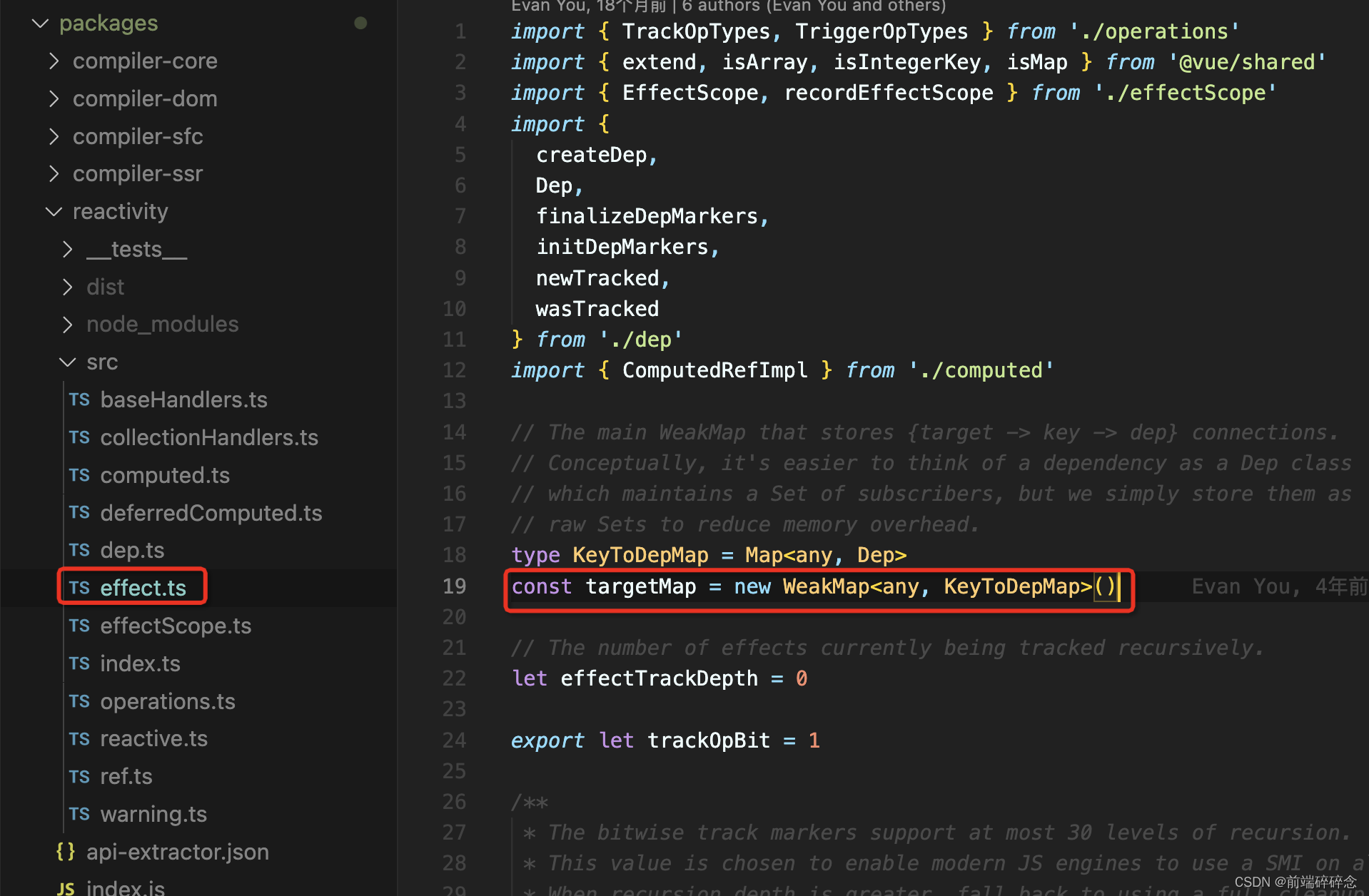
因为vue3存储以来的对象用的是weakMap,其键必须为对象。源码位置如下。targetMap存放的是所有的依赖
2. 是怎么存放依赖?
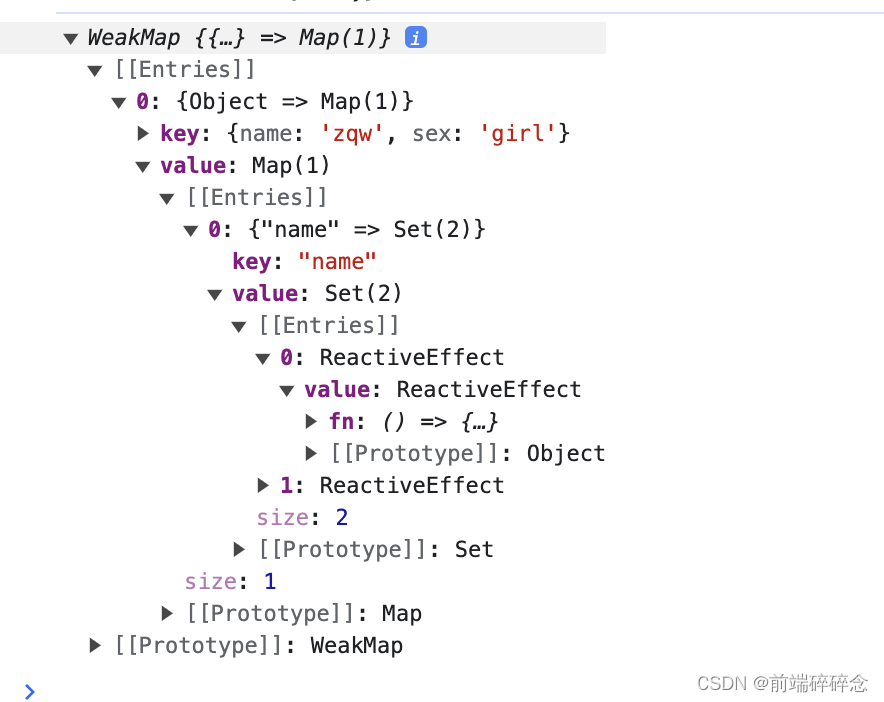
主要用了一个weakMap,结构为:
{ // weakMap
key: '', //需要代理的对象
value: // map,存放对应属性
{
key: '', // 属性值
value: [] // 依赖关系
}
}
// 这段代码会生成以下图片的一个对象
const obj = reactive({
name: 'zqw',
sex: 'girl'
})
effect(() => {
document.querySelector('#p1').innerText = obj.name
})
effect(() => {
document.querySelector('#p2').innerText = obj.name
})

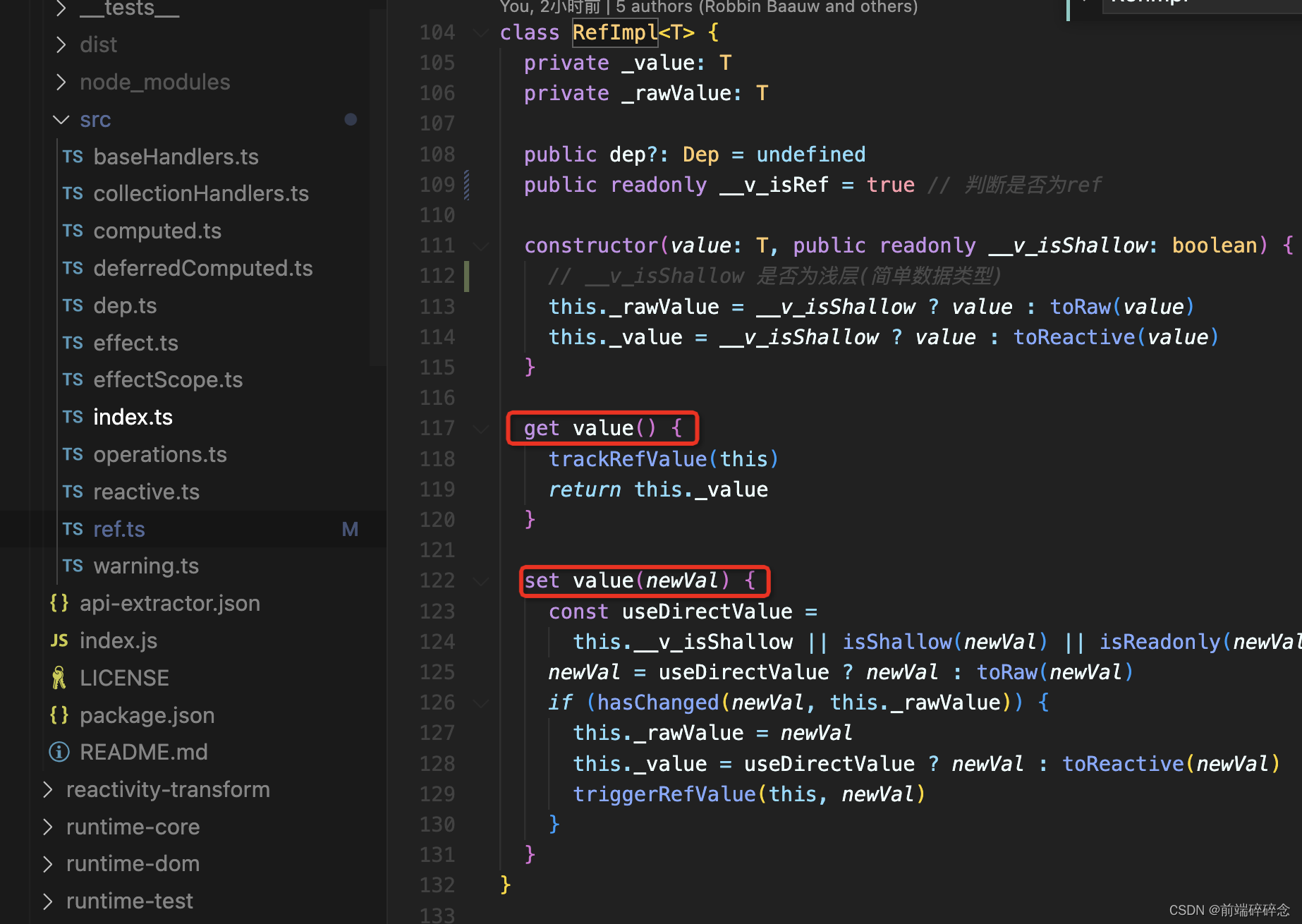
3. 访问ref的数据为什么必须.value
ref构建简单数据类型时,本身并不具备响应性,要实现响应性,需要主动去触发set get函数,所以需要捆绑value属性去使用
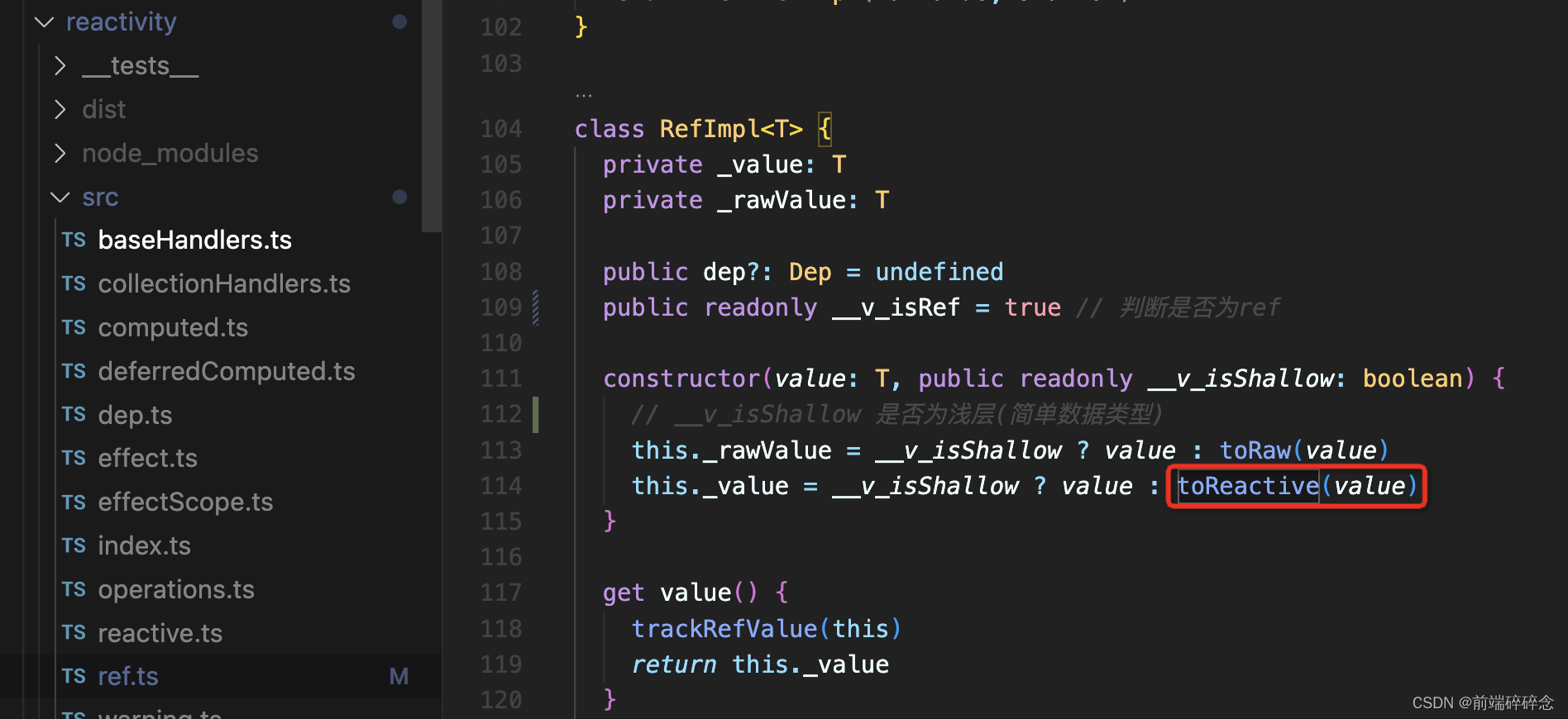
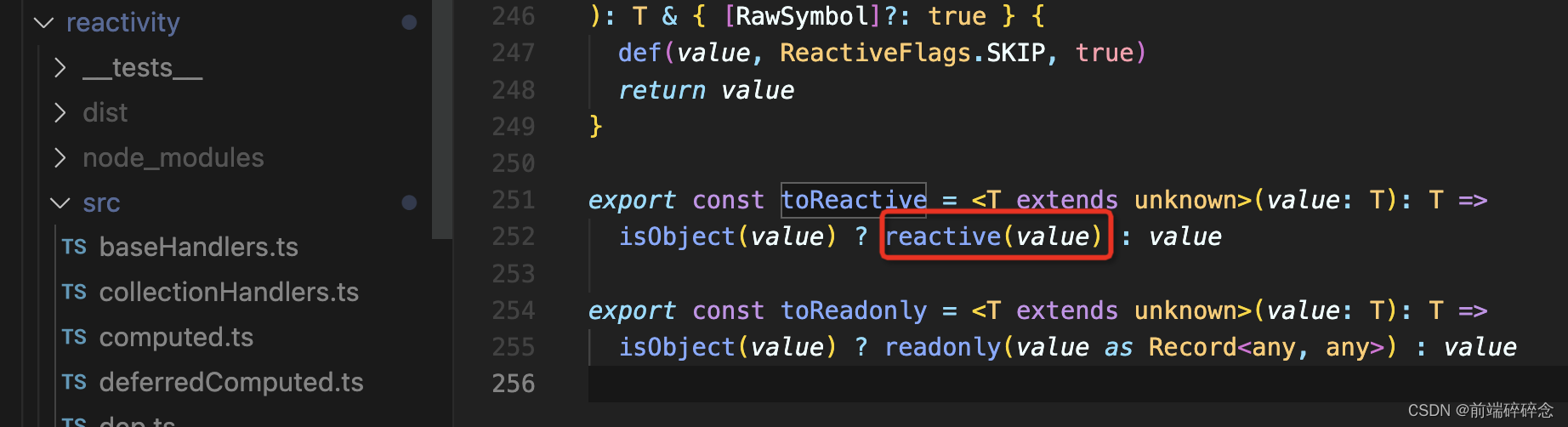
ref(xxx)如果是一个复杂数据类型(对象)的话,实现响应性实际上和reactive一样,创建了一个proxy的数据进行了数据的“劫持”
set复杂数据类型都会触发get Value方法
set简单数据类型会触发set Value方法



4. 实现computed和watch函数的核心为调度器,它的作用
- 改变执行顺序
- 改变执行规则






















 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








