极速开发srpingmvc+mybatis+bootstrap项目
最近开发web总感觉增删改查,mvc三层重复开发的套路代码太多,于是有了一个想法:
能不能一键生成增删改查各层代码,于是开发了这个项目。
项目主要的功能:根据mysql数据库(表和字段要有注释用于jsp页面的显示)自动生成mvc三层代码及jsp页。
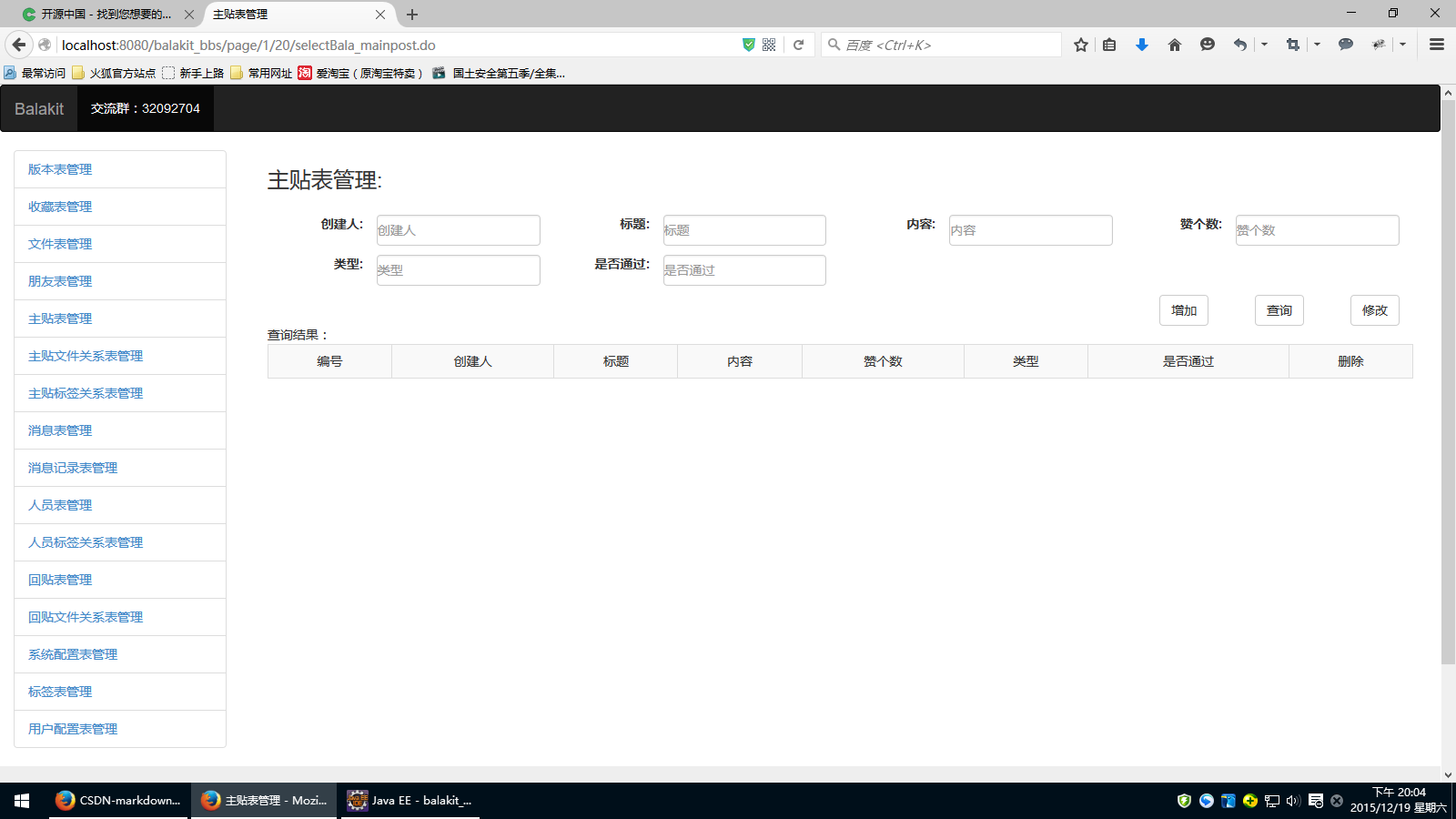
现能实现自动生成单表增删改查后台代码及jsp页面(页面包括导航,增删改查,分页等功能)。
jsp页面的文字是通过读取数据库注释提取。
生成方式运行如下类GenCode
package com.balakitbbs.gen;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
//自动生成代码工具类
public class GenCode {
//-------------自动生成代码如下参数要修改-----------------------
public static final String databaseurl = "localhost"; //数据库地址
public static final String port = "3306"; //数据库端口
public static final String NAME = "root";//数据数登录用户名
public static final String PASS = "";//数据库登录密码
public static final String DATABASE = "balakit";//数据库名称
public static final String pojobackage = "com.balakitbbs.entity"; //pojo包名
public static final String daobackage = "com.balakitbbs.dao";//dao包名
public static final String servicebackage = "com.balakitbbs.service";//service包名
public static final String controllerbackage = "com.balakitbbs.controller";//controller包名
//-------------------------------------------------------------
public static final String DRIVER = "com.mysql.jdbc.Driver";
static ArrayList<String> tablenames = new ArrayList<String>();
public static final String URL = "jdbc:mysql://"+databaseurl+":"+port+"/information_schema?useUnicode=true&characterEncoding=UTF-8";
public static void main(String[] args) {
// 创建连接
Connection con = null;
// 查要生成实体类的表
String sql = "select table_name,table_comment from TABLES where TABLE_SCHEMA = '" + GenCode.DATABASE + "'";
PreparedStatement pStemt = null;
try {
try {
Class.forName(GenCode.DRIVER);
} catch (ClassNotFoundException e1) {
e1.printStackTrace();
}
con = DriverManager.getConnection(GenCode.URL, GenCode.NAME, GenCode.PASS);
pStemt = con.prepareStatement(sql);
ResultSet executeQuery = pStemt.executeQuery();
while (executeQuery.next()) {
String tablename = executeQuery.getString(1);
String tablecomment = executeQuery.getString(2);
tablenames.add(tablename + "," + tablecomment);
System.out.println(tablename + "\t" + tablecomment);
}// 显示数据
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
con.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
for (int i = 0; i < tablenames.size(); i++) {
String tablename = tablenames.get(i).trim();
new GenEntity(tablename); //生成实体
new GenDao(tablename); //生成dao
new GenXmlMapper(tablename); //生成xmlMapper文件
new GenService(tablename); //生成service
new GenController(tablename);//生成controller
new GenJsp(tablename); //生成jsp
}
new GenIndexJsp(tablenames);//生成目录
}
}成生效果:
近期要实现通过数据库注释实现一对一,一对多关系的自动代码生成。
了解详细代码:http://git.oschina.net/anbangzhiguo/balakitbbs
远景:通过格式化的数据库注释,一键生成基础项目,致力于极速开发,让私活来得越来越猛。























 5595
5595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








