这里主要介绍浮动按钮的使用。
需要添加依赖如下。或者使用api关键字。(gradle脚本中compile,implementation,api区别可自行百度)
compile 'com.getbase:floatingactionbutton:1.10.1'
版本随意,新版肯定丰富优化一些。
1.布局中的使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zc.helloworld.MainActivity"
android:orientation="vertical"
>
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_labelStyle="@style/labels_style"
android:layout_marginLeft="100dp">
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_b1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="#2ca949"
fab:fab_colorPressed="#000000"
fab:fab_title="b1" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_b2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="#2ca949"
fab:fab_colorPressed="#ffffff"
fab:fab_title="b2"/>
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_b3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="#2ca949"
fab:fab_colorPressed="#000000"
fab:fab_title="b3"/>
</com.getbase.floatingactionbutton.FloatingActionsMenu>
</LinearLayout>
注意点:需要声明命名空间fab。
fab_colorNormal为不点击样式。
fab_colorPressed为点击后样式。
fab_icon为图标。
fab_title为标题。(这里必须在父控件声明label样式,因为是使用label放置的,不声明title没有样式不会显示)
fab_size是大小为mini或者normal。
这是我自定义的样式。(res/values/style文件里)
<style name="labels_style">
<item name="android:background">@null</item>
<item name="android:textSize">12sp</item>
<item name="android:textColor">#000000</item>
</style>2.代码操作
代码操作类似Button。
package com.zc.helloworld;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.getbase.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
FloatingActionButton b1;
FloatingActionButton b2;
FloatingActionButton b3;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
// 绑定组件
bindViews();
//设置事件监听
b1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Toast.makeText(context, "你点击了b1按钮", Toast.LENGTH_SHORT).show();
}});
b2.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Toast.makeText(context, "你点击了b2按钮", Toast.LENGTH_SHORT).show();
}});
b3.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Toast.makeText(context, "你点击了b3按钮", Toast.LENGTH_SHORT).show();
}});
}
private void bindViews() {
b1 = (FloatingActionButton) findViewById(R.id.fab_b1);
b2 = (FloatingActionButton) findViewById(R.id.fab_b2);
b3 = (FloatingActionButton) findViewById(R.id.fab_b3);
}
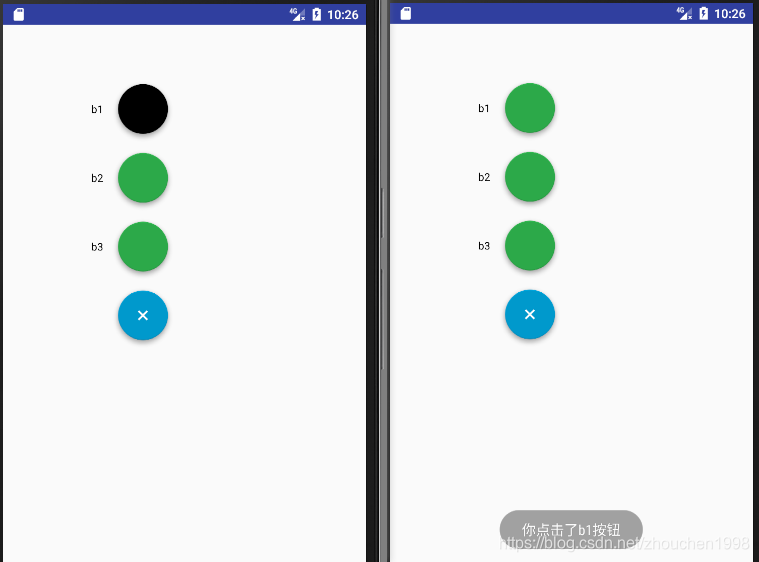
}3.效果演示
如下。

项目源码地址:https://github.com/luanshiyinyang/TestForFloatingActionsMenu






















 82
82











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










