async function async1() {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2')
}
console.log('script start')
setTimeout(function () {
console.log('settimeout')
})
async1()
new Promise(function (resolve) {
console.log('promise1')
resolve()
}).then(function () {
console.log('promise2')
})
console.log('script end')写出上述代码的输出并说明理由?
script start、async1 start 、saync2、promise1、script end、async1 end、promise2、settimeout
分析过程:
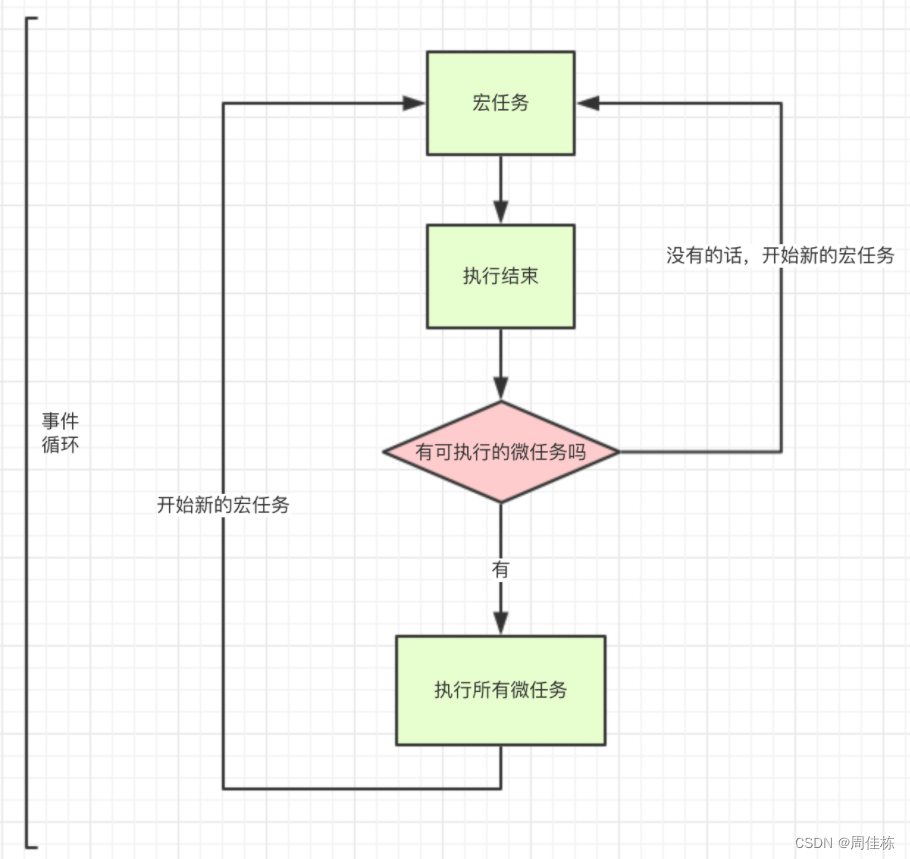
事件循环流程图

1.执行整段代码,第一次执行同步任务:log(script start)
2.遇到定时器为异步任务先不执行
3.遇到async1()执行 打印async1 start 然后执行await 打印async2之后阻塞async1 end将其加入微任务列表
4.跳出函数继续向下执行 碰到new promise执行 打印promise1 之后遇到.then为微任务加入为微物列表
5.跳出后执行最后一行代码 打印script end 至此第一轮宏任务执行完毕 开始执行微任务
6.此时微任务列表按顺序打印 async1 end、promise2微任务 至此微任务执行完毕
7.开启新一轮的事件循环 开始执行下一个宏任务 即定时器 打印settimeout





















 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








