基于.NetCore框架的部署发布的配置定义主要有两个部分的操作:1、配置IIS;2、通过VisualStudio把程序发布到指定文件夹中,下面将以通过.Net6框架开发的22-08-25-065_JsonTable(nopCommerce计划任务(ScheduleTasks)的定义实现)示例程序来详细讲述该程序是怎样被发布部署到IIS中的。
1 准备工作
1.1 下载并安装dotnet-hosting-6.0.9-win.exe
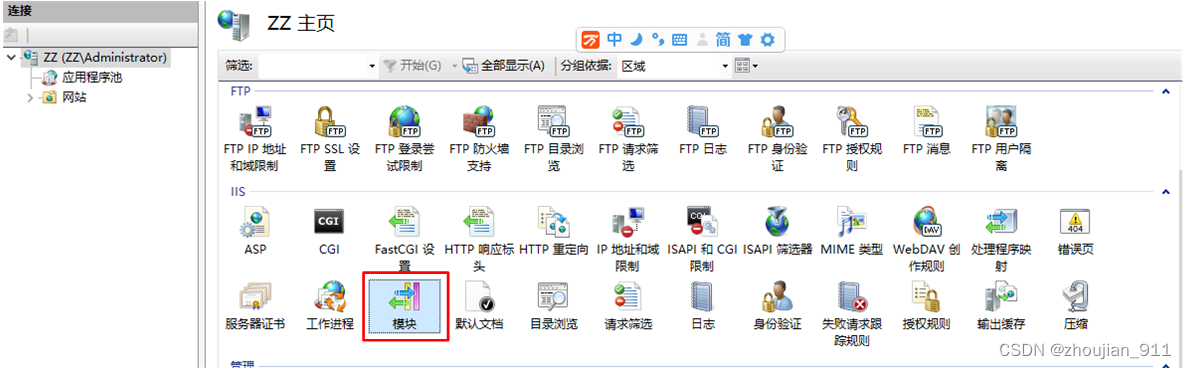
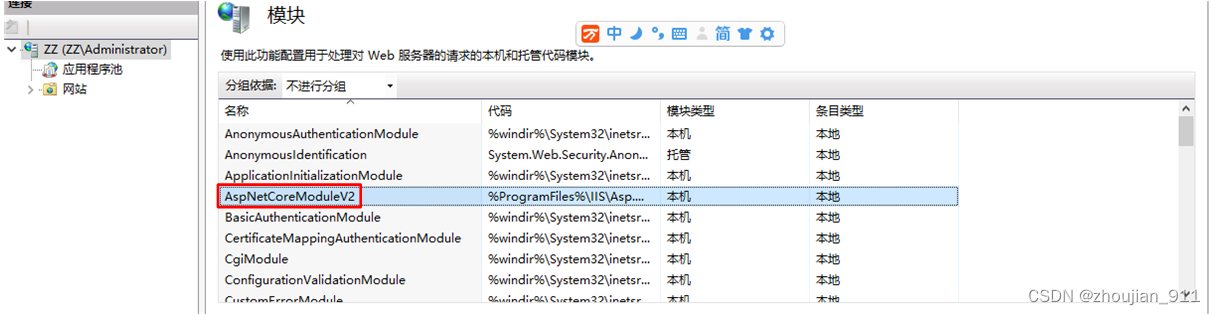
先查看“AspNetCoreModuleV2”模块是否已经安装到了IIS7中,如下图所示:


如果没有在模块中找到“AspNetCoreModuleV2”模块,则在Download ASP.NET Core 6.0 Runtime (v6.0.9) - Windows Hosting Bundle Installer, 进行下载。
1.2 下载并安装aspnetcore-runtime-6.0.9-win-x64.exe
先通过CMD命令行:“dotnet --info”查看本机是否已经安装了“aspnetcore-runtime-6.0.9-win-x64.exe”因为在安装VisualStudio开发工具时会连带“aspnetcore-runtime-6.0.8-win-x64.exe”一块被安装,如果已经安装执行结果如下图上所示:

注意:
因为现今的VisualStudio开发环境会经常的被更新,如果需要上这些准备工作都从Download .NET 6.0 (Linux, macOS, and Windows)中选择最新版本的进行下载并进行安装,以避免出现不必须的意外,如下图所示:

2 IIS配置基于HTTP协议的网站
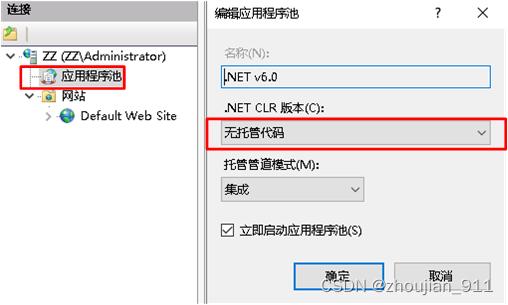
首先需要在“应用程序池”中配置1个基于.Net(Core)6框架的专用应用程序池,具体的配置信息如下图所示:



3 通过ViusalStudio发布部署Web程序
3.1 发布部署配置
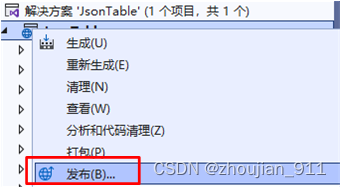
3.1.1 右击“JsonTable”项目,选择“发布”,如下图所示:

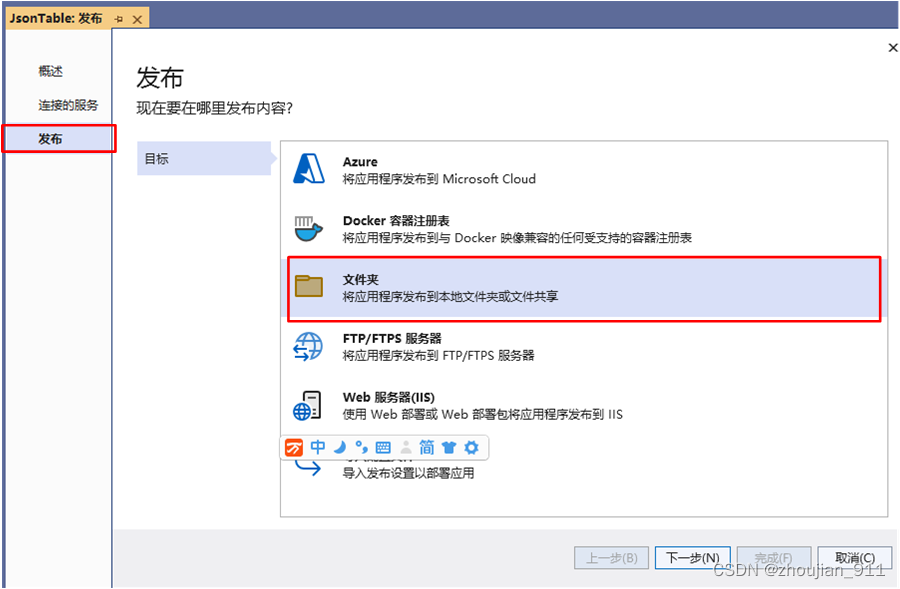
3.1.2 在发布弹出框选择“文件夹”,如下图所示

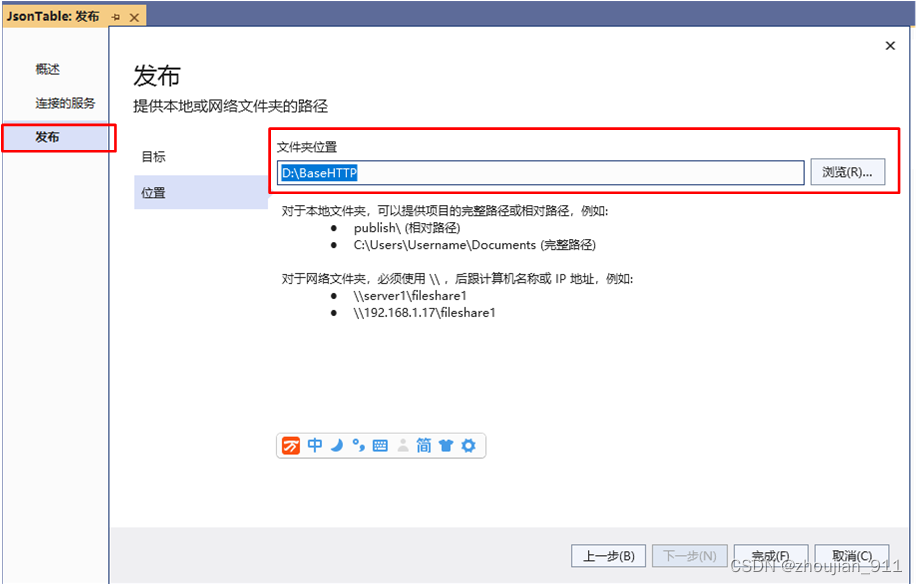
3.1.3 点击“下一步”后,文件夹位置必须选择“D:\BaseHTTP” ,如下图所示:

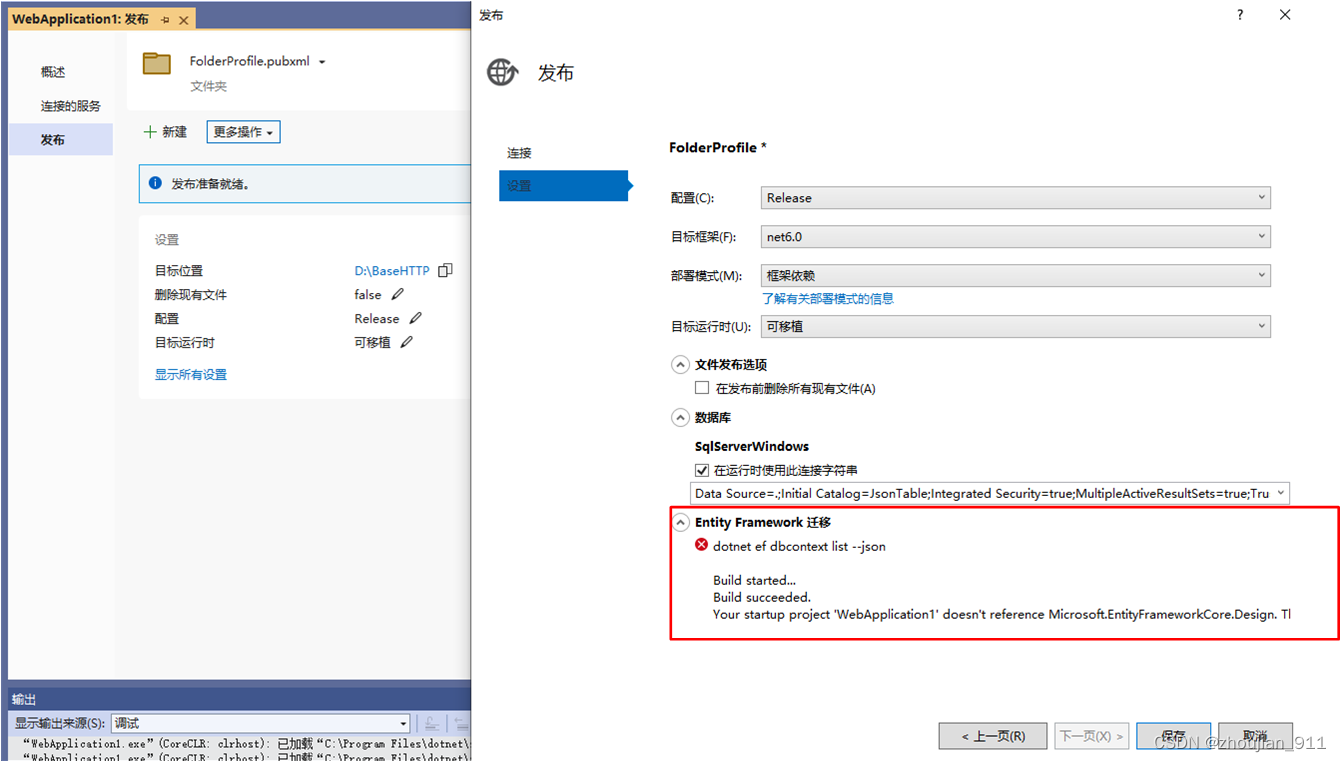
3.1.4 点击“完成”后,点击“更多操作”选择“编辑” ,如下图所示:

3.1.5 Entity Framework迁移错误 ,如下图所示:
如果在“编辑”过程中出现Entity Framework迁移错误,如下图所示

解决方案是:在项目中通过Nuget单独引用“Microsoft.EntityFrameworkCore.Design”,由于“JsonTable”已经在通过Nuget引用“Microsoft.EntityFrameworkCore.Tools”时同时引用了“Microsoft.EntityFrameworkCore.Design”,所以不会出现上述错误,,如下图所示:
![]()
3.1.6选择“SQL Server身份认证”和连接字符串对SQL Server数据库进行身份验证,如下图所示:

注意:只能选择“SQL Server身份认证”和连接字符串对SQL Server数据库进行身份验证,如果选择“Windows凭据”和连接字符串对SQL Server数据库进行身份验证,在IIS访问已经发布的网站时,页面会出现“HTTP Error 500.30 - ASP.NET Core app failed to start”错误,如下图所示:

3.1.6.1选择“Windows凭据”定义
"ConnectionStrings": {
//Trusted_Connection=true或Integrated Security=true/SSPI:“Windows凭据”对SQL Server进行身份验证,表示可以在不知道数据库用户名和密码的情况下时,依然可以连接SQL Server数据库。
//"integrated":"security=true是通过“Windows身份认证”对SQL Server数据库进行身份验证,并与SQL Server数据库进行连接;表示可以在不知道数据库用户名和密码的情况下时,依然可以连接SQL Server数据库,如果integrated", "security=false","或者不写,表示一定要输入正确的数据库登录名和密码。": null。
//Persist Security Info:该配置只用于通过“SQL Server身份认证”对SQL Server数据库进行身份验证,并与SQL Server数据库进行连接;简单的理解为"ADO在数据库连接成功后是否保存密码信息",True表示保存,False表示不保存.ADO缺省为True(ADO.net缺省为False,未测试,根据参考资料上说的)。
//MultipleActiveResultSets:它允许在单个连接上执行多重的数据库查询或存储过程,目前只适用于Sql Server 2005及其以上版本;如果不用MultipleActiveResultSets ,则一般报错为sqldatareader未关闭,即需要关闭了之后才能打开另一个。
//Trust Server Certificate:是否使用SSL证书和加密方式,对SQL Server数据库的连接字符串进行加密,该操作属性安全性配置,目前只适用于Sql Server 2005及其以上版本;
"SqlServerWindows": "Data Source=.;Initial Catalog=JsonTable;Integrated Security=true;MultipleActiveResultSets=true;Trust Server Certificate=True",
//"SqlServerSQL": "Data Source=.;Initial Catalog=JsonTable;Integrated Security=False;Persist Security Info=False;User ID=zz;Password=zz;MultipleActiveResultSets=true;Trust Server Certificate=True"
},
//通过UseSqlServer依赖注入中间,通过“Windows身份认证”对SQL Server数据库进行身份验证,并与SQL Server数据库进行连接。
builder.Services.AddDbContext<EFCoreContext>
(options => options.UseSqlServer(builder.Configuration.GetConnectionString("SqlServerWindows")));
//通过UseSqlServer依赖注入中间,通过“SQL Server身份认证”对SQL Server数据库进行身份验证,并与SQL Server数据库进行连接,连接字符串中必须配置所连接数据库的:用户名、密码。
//builder.Services.AddDbContext<EFCoreContext>
// (options => options.UseSqlServer(builder.Configuration.GetConnectionString("SqlServerSQL")));
3.1.6.2选择“SQL Server身份认证”定义
"ConnectionStrings": {
//Trusted_Connection=true或Integrated Security=true/SSPI:“Windows凭据”对SQL Server进行身份验证,表示可以在不知道数据库用户名和密码的情况下时,依然可以连接SQL Server数据库。
//"integrated":"security=true是通过“Windows身份认证”对SQL Server数据库进行身份验证,并与SQL Server数据库进行连接;表示可以在不知道数据库用户名和密码的情况下时,依然可以连接SQL Server数据库,如果integrated", "security=false","或者不写,表示一定要输入正确的数据库登录名和密码。": null。
//Persist Security Info:该配置只用于通过“SQL Server身份认证”对SQL Server数据库进行身份验证,并与SQL Server数据库进行连接;简单的理解为"ADO在数据库连接成功后是否保存密码信息",True表示保存,False表示不保存.ADO缺省为True(ADO.net缺省为False,未测试,根据参考资料上说的)。
//MultipleActiveResultSets:它允许在单个连接上执行多重的数据库查询或存储过程,目前只适用于Sql Server 2005及其以上版本;如果不用MultipleActiveResultSets ,则一般报错为sqldatareader未关闭,即需要关闭了之后才能打开另一个。
//Trust Server Certificate:是否使用SSL证书和加密方式,对SQL Server数据库的连接字符串进行加密,该操作属性安全性配置,目前只适用于Sql Server 2005及其以上版本;
//"SqlServerWindows": "Data Source=.;Initial Catalog=JsonTable;Integrated Security=true;MultipleActiveResultSets=true;Trust Server Certificate=True",
"SqlServerSQL": "Data Source=.;Initial Catalog=JsonTable;Integrated Security=False;Persist Security Info=False;User ID=zz;Password=zz;MultipleActiveResultSets=true;Trust Server Certificate=True"
},
//通过UseSqlServer依赖注入中间,通过“Windows身份认证”对SQL Server数据库进行身份验证,并与SQL Server数据库进行连接。
//builder.Services.AddDbContext<EFCoreContext>
// (options => options.UseSqlServer(builder.Configuration.GetConnectionString("SqlServerWindows")));
//通过UseSqlServer依赖注入中间,通过“SQL Server身份认证”对SQL Server数据库进行身份验证,并与SQL Server数据库进行连接,连接字符串中必须配置所连接数据库的:用户名、密码。
builder.Services.AddDbContext<EFCoreContext>
(options => options.UseSqlServer(builder.Configuration.GetConnectionString("SqlServerSQL")));
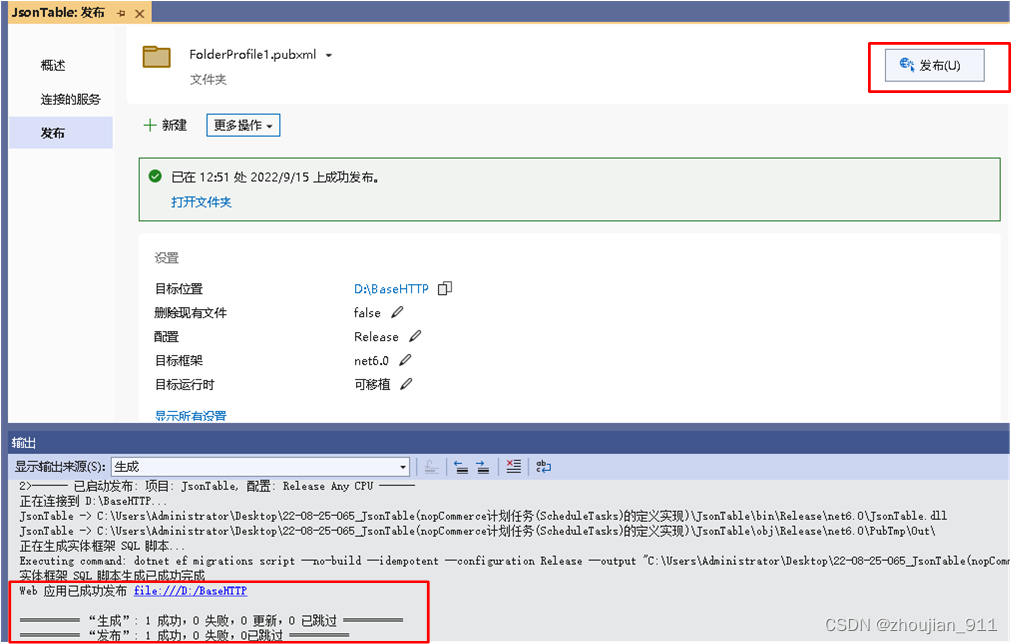
3.1.7点击“保存”后,点击“发布”,,如下图所示:

4 通过IIS运行BaseHTTP
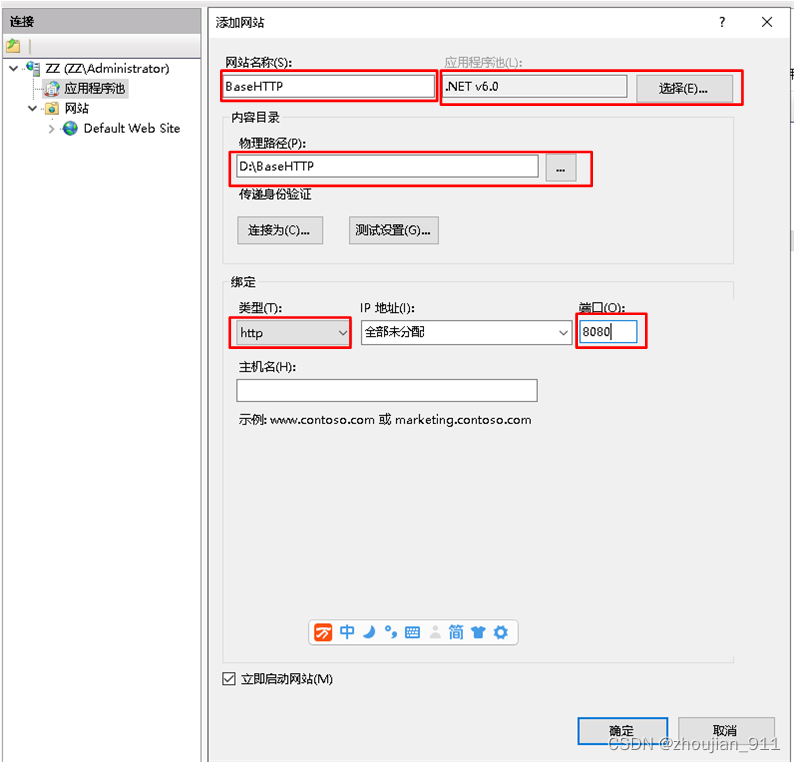
4.1 点击“浏览*:8080(http)” ,如下图所示:

.2 基于HTTP的运行效果 ,如下图所示:

5 通过IIS运行BaseHTTPS
5.1 IIS配置基于HTPPS协议的网站

5.2 HTTP Error 500.35
错误:点击“浏览*:443(https)” 时会页面会渲染“HTTP Error 500.35”,如下图所示:

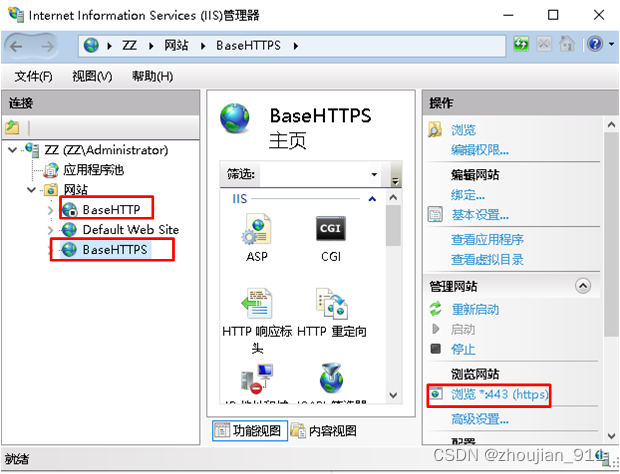
解决方案是:在IIS中停用“BaseHTTP”,如下图所示

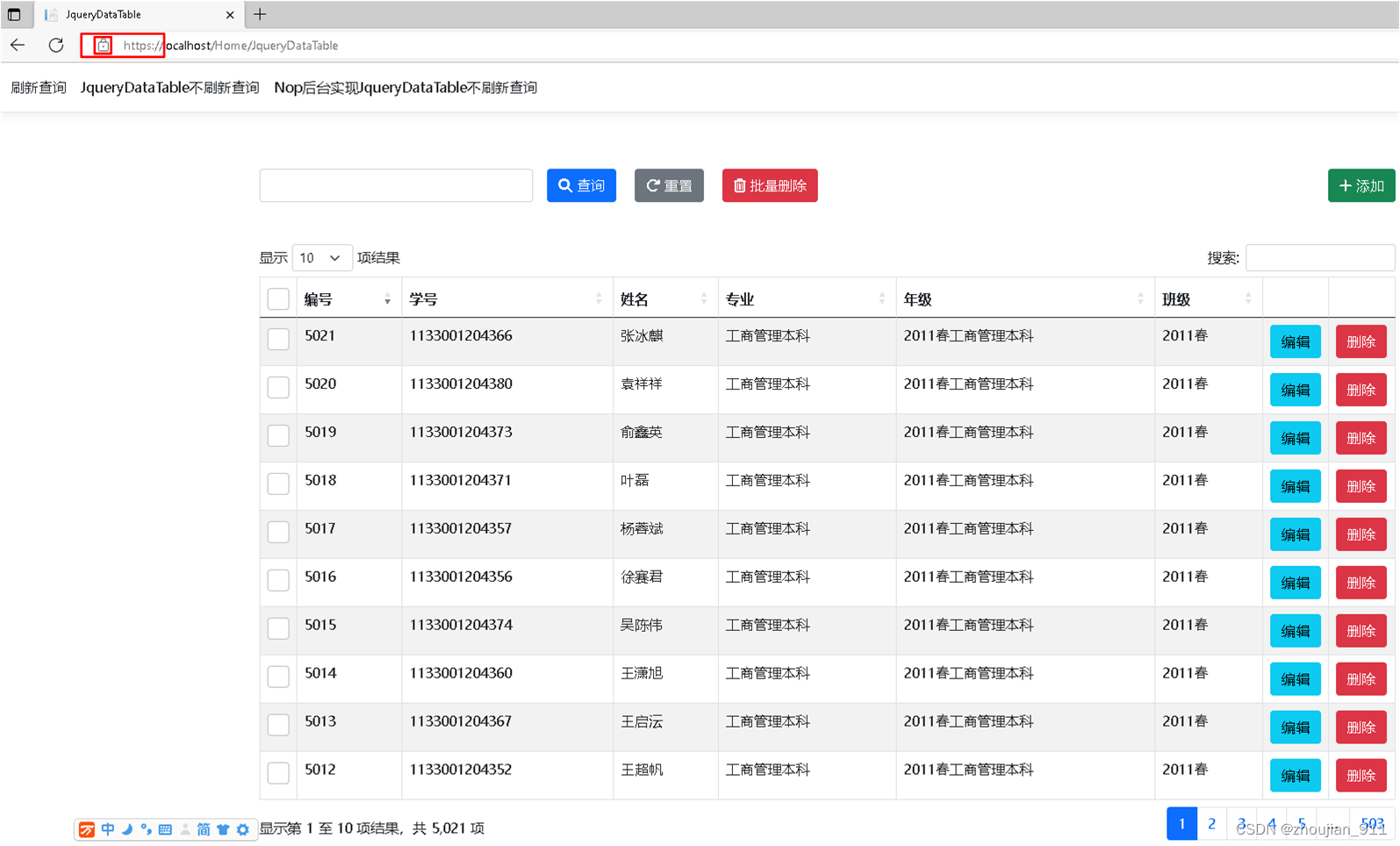
5.3 基于HTTPS的运行效果 ,如下图所示:

对以上功能更为具体实现和注释见:22-09-15-01_JsonTable(nopCommerce计划任务(ScheduleTasks)IIS部署发布






















 2355
2355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








