在第5章中讲述了怎样通过内网穿透外外网从而获取微信code值,实际上微信测试帐号管理页中也支持通过内网本机IP获取微信code值。
1 重构launchSettings.json
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "swagger",
//"applicationUrl": "https://localhost:7156;http://localhost:5006",
"applicationUrl": "https://192.168.2.230:7156",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
2 WeChatGetCode.Controllers.HomeController.GetUrlToWechatAuthorizationCode
[HttpGet]
// [Route("/api/[controller]/123.aspx")]
public IActionResult GetUrlToWechatAuthorizationCode()
{
var Scope = "snsapi_base";
var State = "123";
var url = $"https://open.weixin.qq.com/connect/oauth2/authorize?appid={AppId}&redirect_uri={"https://192.168.2.230:7156/WebChat/GetWechatAuthorizationCode"}&response_type=code&scope={Scope}&state={State}#wechat_redirect";
return Redirect(url);
}
3 重构 WeChatGetCode.Controllers.HomeController. GetWechatAuthorizationCode
/// <param name="code">从微信浏览器中获取的code值,注意该参数名必须为“code”如果使用本机IP进行从微信中获取code值时,如果该参数名不为“code”会出错。</param>
/// <summary>
/// 【使用微信进行登录时获取微信提供的授权认证信息】
/// <remarks>
/// 摘要:
/// 当前程序使用使用微信进行身份认证后进行授权登录时,获取微信提供的授权认证信息。
/// </remarks>
/// <returns>
/// 返回:
/// 微信授权认证信息模型实例。
/// </returns>
/// </summary>
[HttpGet]
public WechatAuthorizationCodeModel GetWechatAuthorizationCode(string code)
{
var url = $"https://api.weixin.qq.com/sns/oauth2/access_token?appid={AppId}&secret={AppSecret}&code={code}&grant_type=authorization_code";
var httpClient = new HttpClient();
var result = httpClient.GetStringAsync(url).Result;
//return JsonSerializer.Deserialize<WechatAccessTokenModel>(result)!.openid;
return JsonSerializer.Deserialize<WechatAuthorizationCodeModel>(result)!;
}
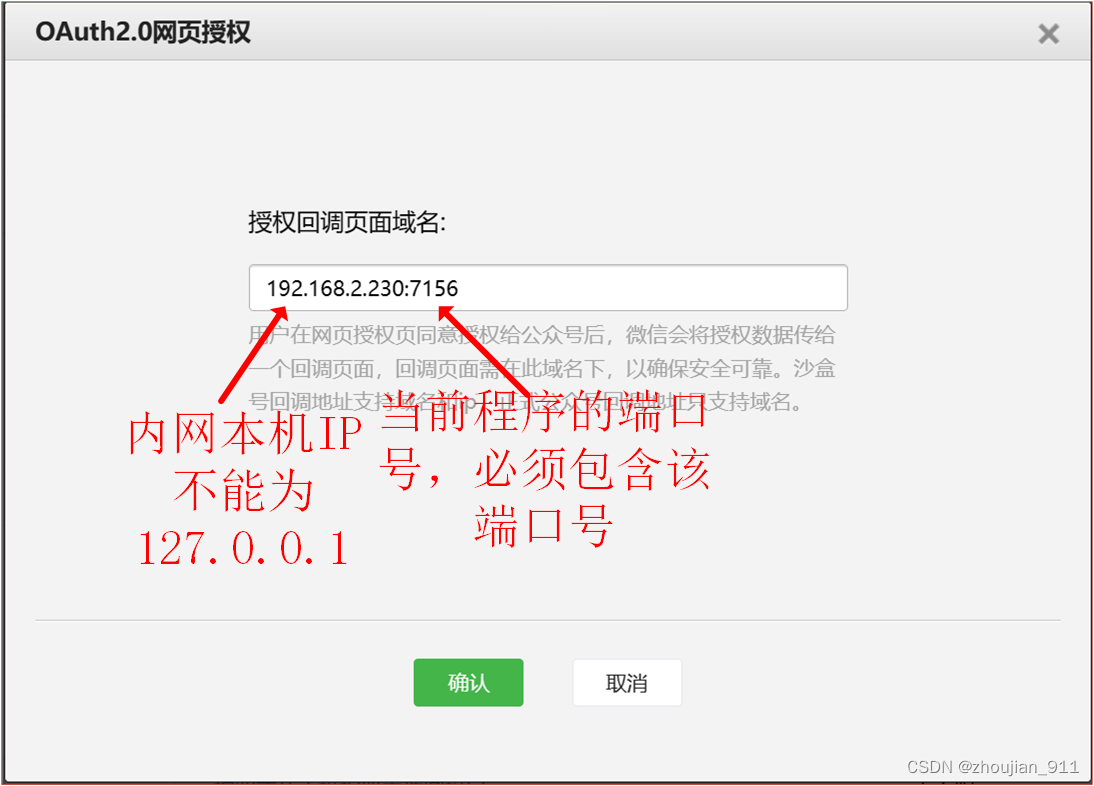
4 修改回调页面为内网IP

对以上功能更为具体实现和注释见:230810_007WeChatWebApi(通过内网本机IP获取微信code值及其对code值的回调)。






















 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








