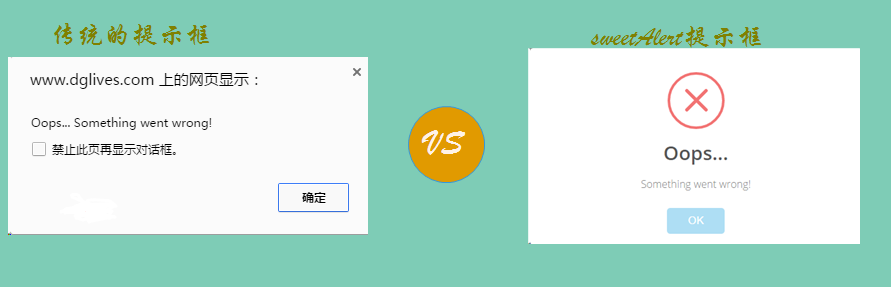
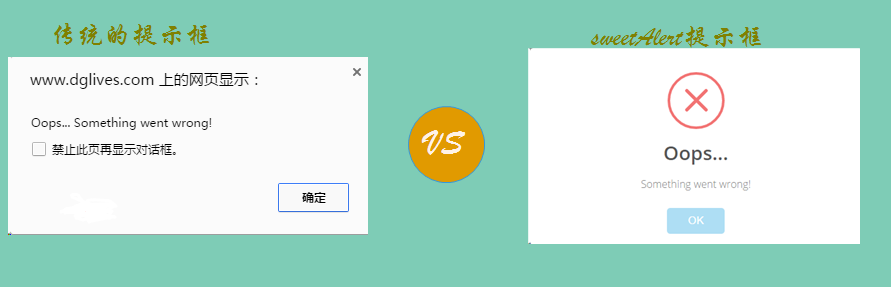
今天给大家推荐一款不错的超酷消息警告框–SweetAlert;SweetAlert是一款不需要jQuery支持的原生js提示框,风格类似bootstrap。它的提示框不仅美丽动人,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。和传统的alert相比:

SweetAlert 能在页面自动居中,支持桌面环境,移动端和平板,并且高度自定义。接下来看看它的具体使用!
HTML
首先引入相应的js和css,该插件不需要jQuery插件的支持:
<link rel="stylesheet" type="text/css" href="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.css"/>
<script src="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.min.js"></script>
然后放置6个不同的按钮:
<div class="demo_1">
基本示例:<button>点击这里</button>
</div>
<div class="demo_2">
提示成功:<button>点击这里</button>
</div>
<div class="demo_3">
提示失败:<button>点击这里</button>
</div>
<div class="demo_4">
提示确认:<button>点击这里</button>
</div>
<div class="demo_5">
定义内容:<button>点击这里</button>
</div>
<div class="demo_6">
确认输入:<button>点击这里</button>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
JavaScript
定义js事件:
$(function() {
$(".demo_1 button").click(function() {
swal("这是一个信息提示框!");
});
$(".demo_2 button").click(function() {
swal("Good!", "弹出了一个操作成功的提示框", "success");
});
$(".demo_3 button").click(function() {
swal("OMG!", "弹出了一个错误提示框", "error");
});
$(".demo_4 button").click(function() {
swal({
title: "您确定要删除吗?",
text: "您确定要删除这条数据?",
type: "warning",
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: "是的,我要删除",
confirmButtonColor: "#ec6c62"
}, function() {
$.ajax({
url: "do.php",
type: "DELETE"
}).done(function(data) {
swal("操作成功!", "已成功删除数据!", "success");
}).error(function(data) {
swal("OMG", "删除操作失败了!", "error");
});
});
});
$(".demo_5 button").click(function() {
swal({
title: "Good!",
text: '自定义<span style="color:red">图片</span>、<a href="#">HTML内容</a>。<br/>5秒后自动关闭。',
imageUrl: "images/thumbs-up.jpg",
html: true,
timer: 5000,
showConfirmButton: false
});
});
$(".demo_6 button").click(function() {
swal({
title: "输入框来了",
text: "这里可以输入并确认:",
type: "input",
showCancelButton: true,
closeOnConfirm: false,
animation: "slide-from-top",
inputPlaceholder: "填点东西到这里面吧"
}, function(inputValue) {
if (inputValue === false)
return false;
if (inputValue === "") {
swal.showInputError("请输入!");
return false
}
swal("棒极了!", "您填写的是: " + inputValue, "success");
});
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62

API
| 参数 | 描述 | 默认值 |
|---|
| title | 提示框标题 | - |
| text | 提示内容 | - |
| type | 提示类型,有:success(成功),error(错误),warning(警告),input(输入)。 | - |
| showCancelButton | 是否显示“取消”按钮。 | - |
| animation | 提示框弹出时的动画效果,如slide-from-top(从顶部滑下)等 | - |
| html | 是否支持html内容。 | - |
| timer | 设置自动关闭提示框时间(毫秒)。 | - |
| showConfirmButton | 是否显示确定按钮。 | - |
| confirmButtonText | 定义确定按钮文本内容。 | - |
| imageUrl | 定义弹出框中的图片地址。 | - |
























 5488
5488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








