<button class="button bg-main icon-check-square-o" id="btn" οnclick="updatePwd()"> 提交</button>
function updatePwd(){
$.post(url, $("#upPassword").serialize(), function(data){ var jsonObj = eval(data); // 处理json数据 // 打印内容到浏览器控制台 console.log(jsonObj); }, "json");
}
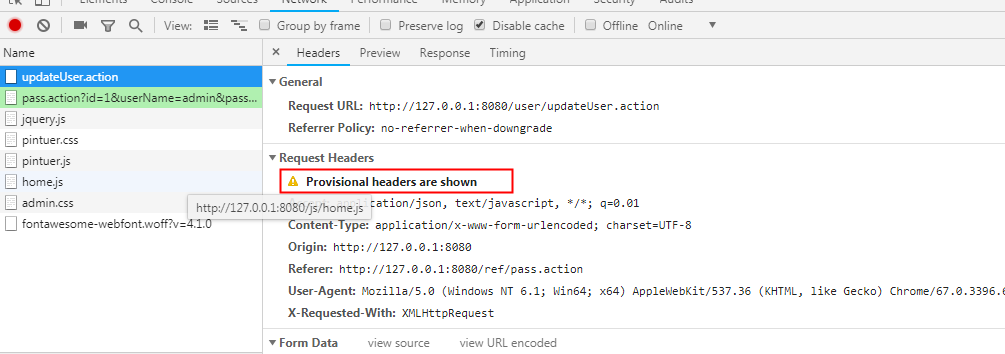
请求头信息如下:
后台debug进入,但是响应信息为空,这个请求头信息也是虚拟信息。实际没有响应信息!
查找原因,发现 button 标签中缺少 一个 type 属性,button标签默认的type属性是 submit,这就解释了,最后一张图中,为什么重新加载了 pass.action 页面,以及这个页面中相关的css、js,等信息。
这里将其 type属性设置为 button 即:
<button class="button bg-main icon-check-square-o" id="btn" οnclick="updatePwd()" type="button"> 提交</button>























 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








