使用typeof
javascript提供了typeof关键字来判断一个对象的具体类型,但是typeof有一定的局限性。
var a="string"; console.log(a); //string
var a=1; console.log(a); //number
var a=false; console.log(a); //boolean
var a; console.log(typeof a); //undfined
var a = function(){}; console.log(typeof a) //function
//------
typeof null; //object
typeof new Data(); //object
typeof new Array(); //object
...由上述可以看出,typeof 只能精确的判断出 string,number, boolean, function,undefined, 其他的都是object。
所以,下述讲一个很有效的方法。
使用toString方法
toString方法是Object对象中就带有的方法,而js中所有的对象继承自Object,所以所有的对象都会有该方法。
//先看一个例子
var type = function(obj){
return Object.prototype.toString.call(obj);
};
type("abc"); //"[object String]"
type(3); //"[object Number]"
type(true); //"[object Boolean]"
type([1,3,4]); //"[object Array]"
type(new Date()); //"[object Date]"
type(null); //"[object Null]"
type(undefined); //"[object Undefined]"
(function(){
type(arguments); //"[object Arguments]" 而不是 Array.
})(1,2,3)
//以上的这些对象都重载了Object 中的toString方法。所以需要调用Object 的toString方法而不能用本身的重载后的toString方法。
//对于自定义的Object,如果没有重载toString,显示的则都是Object.
function foo(){
console.log("blabla...");
}
type(new foo()); //"[object Object]"
type(foo()) ; //"[object Function]"
...
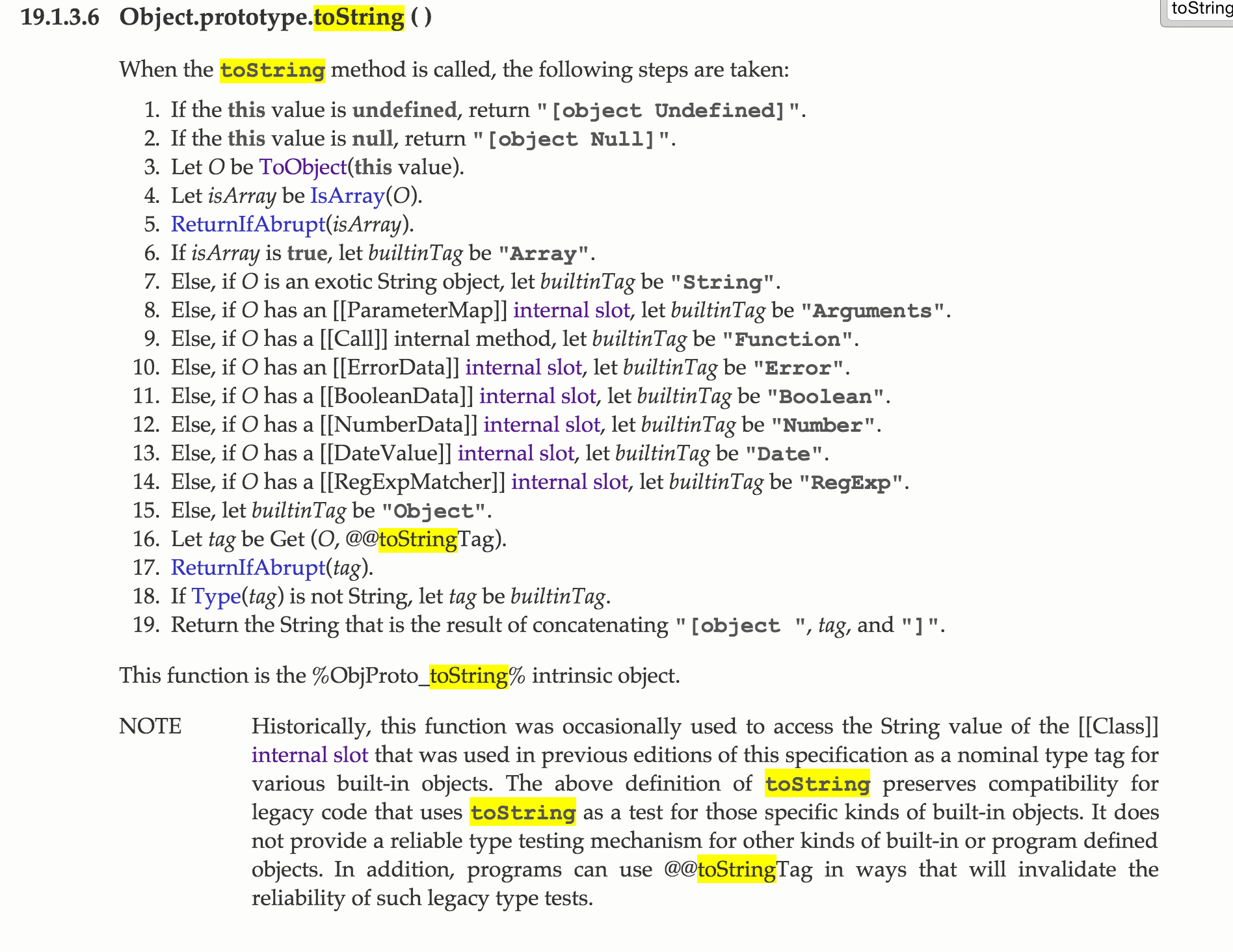
那么,问题来了,为什么自己定义的对象foo是object而不是foo类型呢?而浏览器内置的一些对象比如Array,Date之类的类型就跟类名相同呢?答案在于Object的toString上面。查看官方规范如下(参见:ECMAScript):
这里面已经讲的很清楚了,我就不再翻译了。
那么,如果要现实自己定义的类的类型呢?比如new foo()显示为:[object Foo] ,为暂时想到的办法是用这个方法再结合实例对象的toString方法,此时的toString应该自己重载。
综上,以后就用:
Object.prototype.toString.call(obj) 来判断一个对象的类型吧。关于call的用法,请自行Google。























 720
720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








