GTK3.0 布局之水平布局
核心语法:
水平布局容器:
水平布局容器的创建:
GtkWidget *gtk_hbox_new( gboolean homogeneous, gint spacing );
homogeneous:容器内控件是否大小一致( gboolean 取值为TRUE 或 FALSE )
spacing:控件之间的间隔( 以像素点为单位 ),gint相当于 C语言的int
返回值:水平布局控件指针
容器添加添加控件:
void gtk_container_add(GtkContainer *container, GtkWidget *widget);
container:容纳控件的容器
widget:要添加的控件
显示容器上所有控件
void gtk_widget_show_all(GtkWidget *widget);
widget:需要显示的控件
功能源码:
#include<stdio.h>
#include<gtk-3.0/gtk/gtk.h>
/**
* 基于初始化图形库
* 添加相关功能: 水平布局
*
* 细节要求:为水平布局添加二个Button 按钮
*
*
*
*/
static void print_hello(GtkWidget *widget, gpointer data) {
g_print("Hello World\n");
}
int main(int argc, char *argv[]) {
GtkWidget *window;
GtkWidget *button;
gtk_init(&argc, &argv); // gtk 初始化
window = gtk_window_new(GTK_WINDOW_TOPLEVEL); // gtk 窗口实例化
g_signal_connect(window, "destroy", G_CALLBACK(gtk_main_quit), NULL); //window 窗口绑定销毁事件,并触发gtk_main_quite 函数
// gkt 水平布局组件初始化化
GtkWidget *hbox = gtk_hbox_new(TRUE, 10);
// 声明button1 组件
GtkWidget *button1 = gtk_button_new_with_label("按钮一"); // gtk Button 实例化
g_signal_connect(button1, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button2 组件
GtkWidget *button2 = gtk_button_new_with_label("按钮二"); // gtk Button 实例化
g_signal_connect(button2, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 水平布局添加Button 组件
gtk_container_add(GTK_CONTAINER(hbox), button1);
gtk_container_add(GTK_CONTAINER(hbox), button2);
// 把水平布局容器添加到窗口
gtk_container_add(GTK_CONTAINER(window), hbox);
gtk_widget_show_all(window); // 显示windows 窗口包含的所有gtk 组件
gtk_main(); //gtk 主事件循环开启
return 0;
}效果截图:

GTK3.0 布局之垂直布局
核心语法:
垂直布局容器的创建:
GtkWidget *gtk_vbox_new( gboolean homogeneous, gint spacing );
功能源码:
#include<stdio.h>
#include<gtk-3.0/gtk/gtk.h>
/**
* 基于初始化图形库
* 添加相关功能: 垂直布局
*
* 细节要求:为垂直布局添加二个Button 按钮
*
*
*
*/
static void print_hello(GtkWidget *widget, gpointer data) {
g_print("Hello World\n");
}
int main(int argc, char *argv[]) {
GtkWidget *window;
GtkWidget *button;
gtk_init(&argc, &argv); // gtk 初始化
window = gtk_window_new(GTK_WINDOW_TOPLEVEL); // gtk 窗口实例化
g_signal_connect(window, "destroy", G_CALLBACK(gtk_main_quit), NULL); //window 窗口绑定销毁事件,并触发gtk_main_quite 函数
// gkt 垂直布局组件初始化化
GtkWidget *vbox = gtk_vbox_new(TRUE, 10);
// 声明button1 组件
GtkWidget *button1 = gtk_button_new_with_label("按钮一"); // gtk Button 实例化
g_signal_connect(button1, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button2 组件
GtkWidget *button2 = gtk_button_new_with_label("按钮二"); // gtk Button 实例化
g_signal_connect(button2, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 水平布局添加Button 组件
gtk_container_add(GTK_CONTAINER(vbox), button1);
gtk_container_add(GTK_CONTAINER(vbox), button2);
// 把水平布局容器添加到窗口
gtk_container_add(GTK_CONTAINER(window), vbox);
gtk_widget_show_all(window); // 显示windows 窗口包含的所有gtk 组件
gtk_main(); //gtk 主事件循环开启
return 0;
}效果截图:

GTK3.0 布局之表格布局
核心语法:
表格布局容器的创建:
GtkWidget *gtk_table_new( guint rows, guint columns, gboolean homogeneous );
rows: 行数
coumns: 列数
homogeneous:容器内表格的大小是否相等
返回值:表格布局容器指针
布局容器添加控件:
void gtk_table_attach_defaults(GtkTable *table, GtkWidget *widget,guint left_attach,guint right_attach,guint top_attach,guint bottom_attach );
table: 容纳控件的容器
widget: 要添加的控件
功能源码:
#include<stdio.h>
#include<gtk-3.0/gtk/gtk.h>
/**
* 基于初始化图形库
* 添加相关功能: 表格布局
*
* 细节要求:为表格布局第一行添加二个Button 按钮
* 为表格布局第一行添加一个Button 按钮
*
*
*
*/
static void print_hello(GtkWidget *widget, gpointer data) {
g_print("Hello World\n");
}
int main(int argc, char *argv[]) {
GtkWidget *window;
GtkWidget *button;
gtk_init(&argc, &argv); // gtk 初始化
window = gtk_window_new(GTK_WINDOW_TOPLEVEL); // gtk 窗口实例化
g_signal_connect(window, "destroy", G_CALLBACK(gtk_main_quit), NULL); //window 窗口绑定销毁事件,并触发gtk_main_quite 函数
// gkt 表格布局组件初始化化
GtkWidget *table = gtk_table_new(2, 2, TRUE);
// 声明button1 组件
GtkWidget *button1 = gtk_button_new_with_label("按钮一"); // gtk Button 实例化
g_signal_connect(button1, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button2 组件
GtkWidget *button2 = gtk_button_new_with_label("按钮二"); // gtk Button 实例化
g_signal_connect(button2, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button3 组件
GtkWidget *button3 = gtk_button_new_with_label("按钮一"); // gtk Button 实例化
g_signal_connect(button3, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 表格布局添加Button 组件
gtk_table_attach_defaults(GTK_TABLE(table), button1, 0, 1, 0, 1);
gtk_table_attach_defaults(GTK_TABLE(table), button2, 1, 2, 0, 1);
gtk_table_attach_defaults(GTK_TABLE(table), button3, 0, 2, 1, 2);
// 把表格布局容器添加到窗口
gtk_container_add(GTK_CONTAINER(window), table);
gtk_widget_show_all(window); // 显示windows 窗口包含的所有gtk 组件
gtk_main(); //gtk 主事件循环开启
return 0;
}效果截图:

GTK3.0 布局之固定布局
核心语法:
固定布局的创建:
GtkWidget *gtk_fixed_new(void);
返回值:固定布局容器指针
固定布局容器添加控件:
void gtk_fixed_put( GtkFixed *fixed,GtkWidget *widget,gint x,gint y );
fixed:容纳控件的容器
widget:要添加的控件
x, y:控件摆放位置的起点坐标,如下图:
设置控件的大小( 宽和高 ):
void gtk_widget_set_size_request(GtkWidget *widget,gint width,gint height );
widget:需要设置的控件
width:宽度
height:高度
移动固定布局里控件的位置:
void gtk_fixed_move( GtkFixed *fixed,GtkWidget *widget,gint x,gint y);
fixed:固定布局容器
widget:需要移动的控件
x, y: 移动的位置
功能源码:
#include<stdio.h>
#include<gtk-3.0/gtk/gtk.h>
/**
* 基于初始化图形库
* 添加相关功能: 固定布局
*
* 细节要求:为固定布局左上角添加二个Button 按钮, 距离窗口(5, 10)
* 为固定布局右下角添加一个Button 按钮, 距离窗口(200, 200)
*
*
*
*/
static void print_hello(GtkWidget *widget, gpointer data) {
g_print("Hello World\n");
}
int main(int argc, char *argv[]) {
GtkWidget *window;
gtk_init(&argc, &argv); // gtk 初始化
window = gtk_window_new(GTK_WINDOW_TOPLEVEL); // gtk 窗口实例化
g_signal_connect(window, "destroy", G_CALLBACK(gtk_main_quit), NULL); //window 窗口绑定销毁事件,并触发gtk_main_quite 函数
// gkt 固定布局组件初始化化
GtkWidget *fix = gtk_fixed_new();
// 声明button1 组件
GtkWidget *button1 = gtk_button_new_with_label("左上角"); // gtk Button 实例化
g_signal_connect(button1, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button2 组件
GtkWidget *button2 = gtk_button_new_with_label("右下角"); // gtk Button 实例化
g_signal_connect(button2, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 固定布局添加Button 组件
gtk_fixed_put(GTK_FIXED(fix), button1, 5, 10);
gtk_fixed_put(GTK_FIXED(fix), button2, 200, 200);
// 把表格布局容器添加到窗口
gtk_container_add(GTK_CONTAINER(window), fix);
gtk_widget_show_all(window); // 显示windows 窗口包含的所有gtk 组件
gtk_main(); //gtk 主事件循环开启
return 0;
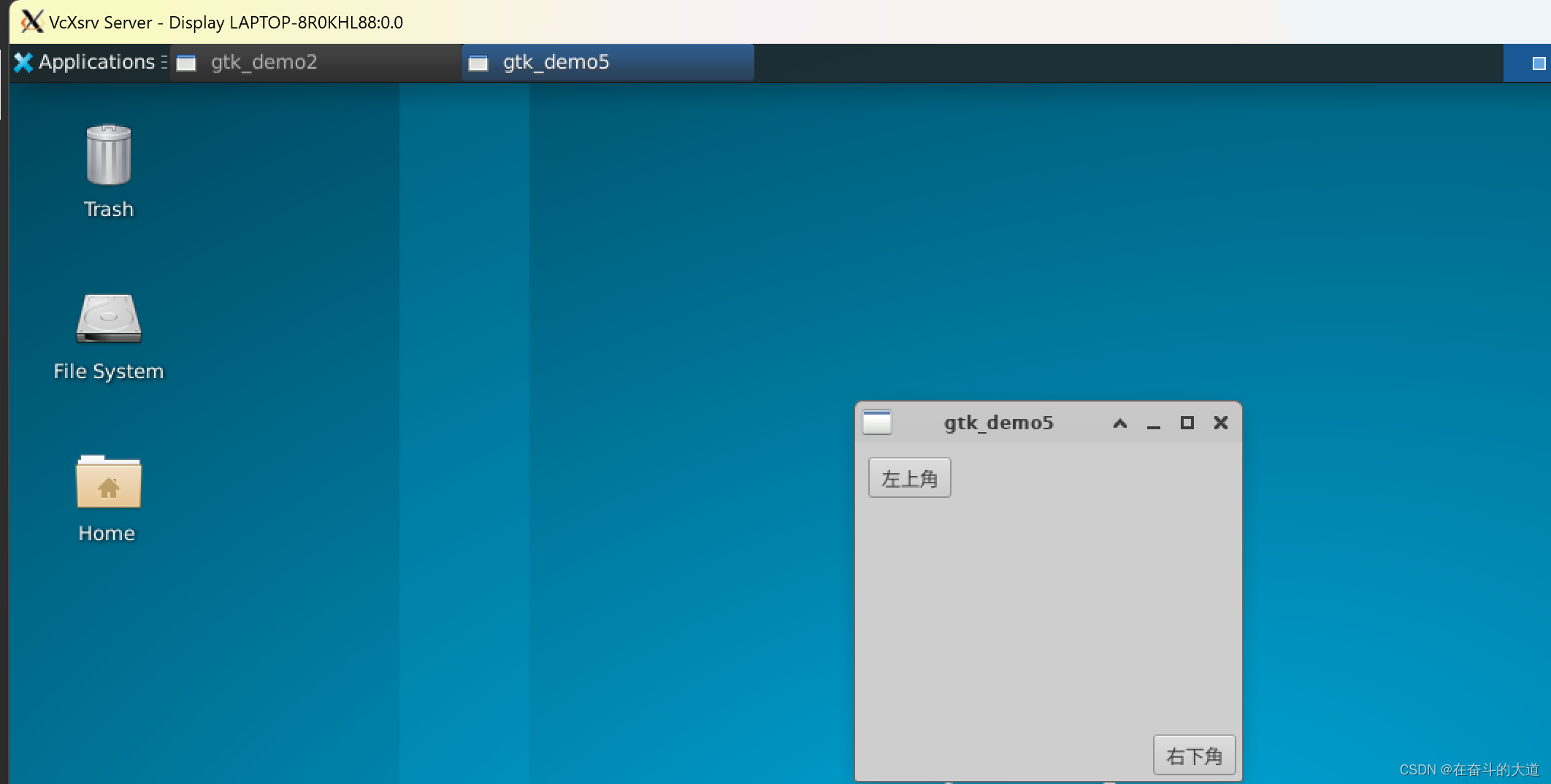
}效果截图:

GTK3.0 布局实战之计算器
功能源码:
#include<stdio.h>
#include<gtk-3.0/gtk/gtk.h>
/**
* 基于初始化图形库
* 添加相关功能: 通过表格布局,实现计算器布局
*
* 细节要求: 基于windows 11 系统计算器实现布局.
*
*
*
*
*/
static void print_hello(GtkWidget *widget, gpointer data) {
g_print("Hello World\n");
}
int main(int argc, char *argv[])
{
GtkWidget *window;
gtk_init(&argc, &argv); // gtk 初始化
window = gtk_window_new(GTK_WINDOW_TOPLEVEL); // gtk 窗口实例化
g_signal_connect(window, "destroy", G_CALLBACK(gtk_main_quit), NULL); //window 窗口绑定销毁事件,并触发gtk_main_quite 函数
// gkt 表格布局组件初始化化
GtkWidget *table = gtk_table_new(2, 2, TRUE); ;
// 行编辑的操作
GtkWidget *entry = gtk_entry_new(); // 行编辑的创建
gtk_entry_set_text(GTK_ENTRY(entry), NULL); // 给行编辑设置内容
gtk_editable_set_editable(GTK_EDITABLE(entry), FALSE);// 设置行编辑不允许编辑,只做显示用
// 声明button1 组件
GtkWidget *button1 = gtk_button_new_with_label("1"); // gtk Button 实例化
g_signal_connect(button1, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button2 组件
GtkWidget *button2 = gtk_button_new_with_label("2"); // gtk Button 实例化
g_signal_connect(button2, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button3 组件
GtkWidget *button3 = gtk_button_new_with_label("3"); // gtk Button 实例化
g_signal_connect(button3, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button4 组件
GtkWidget *button4 = gtk_button_new_with_label("+"); // gtk Button 实例化
g_signal_connect(button4, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button5 组件
GtkWidget *button5 = gtk_button_new_with_label("4"); // gtk Button 实例化
g_signal_connect(button5, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button6 组件
GtkWidget *button6 = gtk_button_new_with_label("5"); // gtk Button 实例化
g_signal_connect(button6, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button7 组件
GtkWidget *button7 = gtk_button_new_with_label("6"); // gtk Button 实例化
g_signal_connect(button7, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button8 组件
GtkWidget *button8 = gtk_button_new_with_label("-"); // gtk Button 实例化
g_signal_connect(button8, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button9 组件
GtkWidget *button9 = gtk_button_new_with_label("7"); // gtk Button 实例化
g_signal_connect(button9, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button10 组件
GtkWidget *button10 = gtk_button_new_with_label("8"); // gtk Button 实例化
g_signal_connect(button10, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button11 组件
GtkWidget *button11 = gtk_button_new_with_label("9"); // gtk Button 实例化
g_signal_connect(button11, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button12 组件
GtkWidget *button12 = gtk_button_new_with_label("*"); // gtk Button 实例化
g_signal_connect(button12, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button13 组件
GtkWidget *button13 = gtk_button_new_with_label("0"); // gtk Button 实例化
g_signal_connect(button13, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button14 组件
GtkWidget *button14 = gtk_button_new_with_label("C"); // gtk Button 实例化
g_signal_connect(button14, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button15 组件
GtkWidget *button15 = gtk_button_new_with_label("="); // gtk Button 实例化
g_signal_connect(button15, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 声明button12 组件
GtkWidget *button16 = gtk_button_new_with_label("/"); // gtk Button 实例化
g_signal_connect(button16, "clicked", G_CALLBACK(print_hello), NULL); // gtk Button 绑定cliend 事件并触发绑定函数
// 表格布局添加Button 组件
gtk_table_attach_defaults(GTK_TABLE(table), entry, 0, 4, 0, 1);
// 表格布局添加Button 组件
gtk_table_attach_defaults(GTK_TABLE(table), button1, 0, 1, 1, 2);
gtk_table_attach_defaults(GTK_TABLE(table), button2, 1, 2, 1, 2);
gtk_table_attach_defaults(GTK_TABLE(table), button3, 2, 3, 1, 2);
gtk_table_attach_defaults(GTK_TABLE(table), button4, 3, 4, 1, 2);
gtk_table_attach_defaults(GTK_TABLE(table), button5, 0, 1, 2, 3);
gtk_table_attach_defaults(GTK_TABLE(table), button6, 1, 2, 2, 3);
gtk_table_attach_defaults(GTK_TABLE(table), button7, 2, 3, 2, 3);
gtk_table_attach_defaults(GTK_TABLE(table), button8, 3, 4, 2, 3);
gtk_table_attach_defaults(GTK_TABLE(table), button9, 0, 1, 3, 4);
gtk_table_attach_defaults(GTK_TABLE(table), button10, 1, 2, 3, 4);
gtk_table_attach_defaults(GTK_TABLE(table), button11, 2, 3, 3, 4);
gtk_table_attach_defaults(GTK_TABLE(table), button12, 3, 4, 3, 4);
gtk_table_attach_defaults(GTK_TABLE(table), button13, 0, 1, 4, 5);
gtk_table_attach_defaults(GTK_TABLE(table), button14, 1, 2, 4, 5);
gtk_table_attach_defaults(GTK_TABLE(table), button15, 2, 3, 4, 5);
gtk_table_attach_defaults(GTK_TABLE(table), button16, 3, 4, 4, 5);
// 把表格布局容器添加到窗口
gtk_container_add(GTK_CONTAINER(window), table);
gtk_widget_show_all(window); // 显示windows 窗口包含的所有gtk 组件
gtk_main(); //gtk 主事件循环开启
return 0;
}效果截图:

GTK 官方文档和Demo 安装和查看
1、安装GTK3.0 官方文档,请执行如下指令
sudo apt-get install devhelp























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








