(3)缩略语:当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap实现了对HTML的<abbr>元素的增强样式。缩略语元素带有title属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上, 但需要包含title属性。
基本缩略语:必须包含title属性
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<!--<link rel="stylesheet" href="css/bootstrap-theme.min.css">-->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!--容器 -->
<div class="container">
<div class="row">
<p>An abbreviation of the word attribute is <abbr title="attribute">attr</abbr></p>
</div>
</div>
</body>
</html>
为缩略语添加.initialism可以将其font-size设置的更小些
<body>
<!--容器 -->
<div class="container">
<div class="row">
<p>An abbreviation of the word attribute is <abbr title="attribute" class="initialism">attr</abbr></p>
</div>
</div>
</body>
(4)地址
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<!--<link rel="stylesheet" href="css/bootstrap-theme.min.css">-->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!--容器 -->
<div class="container">
<div class="row">
<address>
<strong>Twitter, Inc.</strong><br> 795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br> <abbr title="Phone">P:</abbr> (123)
456-7890
</address>
<address>
<strong>Full Name</strong><br> <a href="mailto:#">first.last@example.com</a>
</address>
</div>
</div>
</body>
</html>
(5)引用:文档中引用其他来源的内容
默认样式的引用:将任何HTML裹在<blockquote>之中即可表现为引用
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<!--<link rel="stylesheet" href="css/bootstrap-theme.min.css">-->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!--容器 -->
<div class="container">
<div class="row">
<p>111111111111111111111
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat a ante.</p>
</blockquote>
22222222222222
</p>
</div>
</div>
</body>
</html>
引用选项
对于标准样式的<blockquote>,可以通过几个简单的变体就能改变风格和内容。
命名来源
添加<small>标签或.small class 来注明引用来源。来源名称可以放在<cite>标签里面。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Someone famous in Source Title
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>Someone famous in <cite title="Source Title">Source Title</cite></small>
</blockquote>另一种展示风格
使用.pull-right可以让引用展现出向右侧移动、对齐的效果。
<blockquote class="pull-right">
...
</blockquote>(6)列表
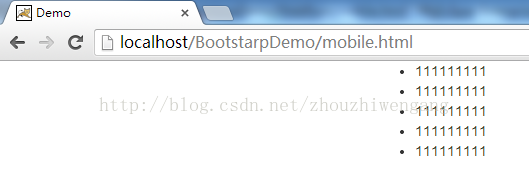
无序列表:
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<!--<link rel="stylesheet" href="css/bootstrap-theme.min.css">-->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!--容器 -->
<div class="container">
<div class="row">
<ul>
<li>111111111</li>
<li>111111111</li>
<li>111111111</li>
<li>111111111</li>
<li>111111111</li>
</ul>
</div>
</div>
</body>
</html>
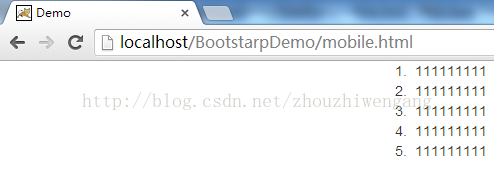
有序列表:
<ol>
<li>111111111</li>
<li>111111111</li>
<li>111111111</li>
<li>111111111</li>
<li>111111111</li>
</ol>
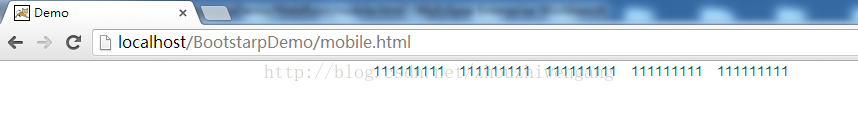
内联列表:通过设置display: inline-block;并添加少量的内补,将所有元素放置于同一列。
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<!--<link rel="stylesheet" href="css/bootstrap-theme.min.css">-->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!--容器 -->
<div class="container">
<div class="row">
<ul class="list-inline">
<li>111111111</li>
<li>111111111</li>
<li>111111111</li>
<li>111111111</li>
<li>111111111</li>
</ul>
</div>
</div>
</body>
</html>

描述
带有描述的短语列表
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<!--<link rel="stylesheet" href="css/bootstrap-theme.min.css">-->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!--容器 -->
<div class="container">
<div class="row">
<dl>
<dt>12345</dt>
<dd>11111111111</dd>
</dl>
</div>
</div>
</body>
</html>
水平排列的描述
.dl-horizontal可以让<dl>内短语及其描述排在一行。开始是像<dl>默认样式堆叠在一起,随着导航条逐渐展开而排列在一样。
<body>
<!--容器 -->
<div class="container">
<div class="row">
<dl class="dl-horizontal">
<dt>12345</dt>
<dd>11111111111</dd>
</dl>
</div>
</div>
</body>
![]()


























 1283
1283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








