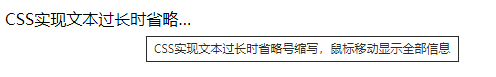
1. 单行实现方式(HTML)
实现效果:

源码:
<div style="width:200px;overflow:hidden; white-space:nowrap; text-overflow:ellipsis" title="CSS实现文本过长时省略号缩写,鼠标移动显示全部信息">CSS实现文本过长时省略号缩写,鼠标移动显示全部信息</div>
CSS的两个属性:
| 属性 : 值 ; | 描述 |
|---|---|
| overflow : hidden; | 文本内容会被修剪,并且其余内容是不可见的。 |
| white-space : nowrap; | 文本不会换行 |
| text-overflow : ellipsis; | 显示省略符号来代表被修剪的文本。 |
HTML的title属性:
| 属性 | 描述 |
|---|---|
| title | 在鼠标移到元素上时显示一段工具提示文本 |
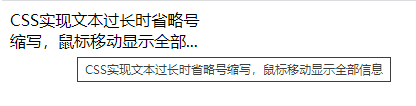
2. 多行实现方式(CSS+JS)
如果想一段话(多行)超长时,尾部实现省略号缩写,用text-overflow:ellipsis我总是不能愉快地实现功能,干脆用判断字段的长度,超长的部分截断,用省略号结尾。
实现效果:

源码:
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
</head>
<style>
.abbr{
width:200px;
height:40px;
overflow:hidden;
}
</style>
<script>
window.onload=function(){
var str = "CSS实现文本过长时省略号缩写,鼠标移动显示全部信息";
abbr.onmouseover = function(){
this.title = str;
}
if(str.length>24){
abbr.innerHTML=str.substr(0,24)+"...";
}
}
</script>
<body>
<div class="abbr" id="abbr"></div>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








