本篇博客将介绍现行Discuz! X3.4软件中模板的使用、模板的配置原理以及如何自己创建新模板或者修改已有模板。
本文内容来自我们团队项目开发过程中对Discuz! X3.4软件的学习理解,博客既是对我们小组项目成果的记录,同时也希望在Discuz! X3.4二次开发上能够帮助到大家。
本篇博客包括以下内容:
-
Discuz! X3.4默认模板目录文件说明
-
Discuz! X3.4默认模板xml文件中的参数说明
-
Discuz! X3.4创建自定义模板风格的一般流程
-
Discuz! X3.4模板引擎及相关原理简介
一、Discuz! X3.4默认模板目录文件说明
要介绍Discuz! X3.4中的所使用模板的目录文件有哪些、这些模板文件的功能是什么,我们首先要了解Discuz! 这个软件安装文件的结构。
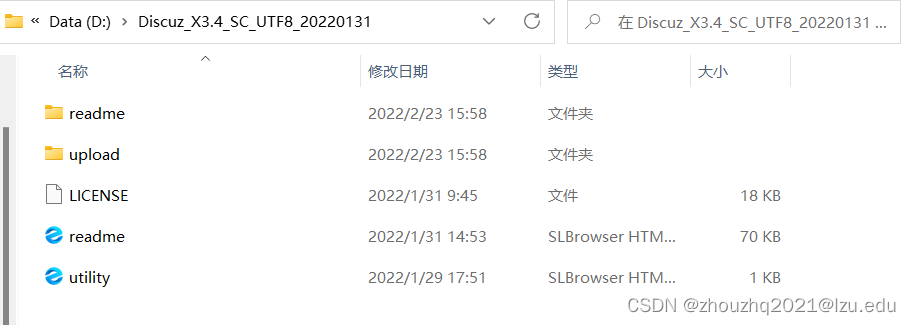
下面我以我们小组采用的 Discuz_X3.4_SC_UTF8_20220131这个软件安装目录进行说明:
在这里的readme文件夹是软件安装的说明书目录,upload文件夹是代码目录,在之前的老版本里还包括utility文件夹,它是软件升级,数据搬家或者编码转换的一个工具目录,但是出于安全考虑,自 X3.4 20211231 开始,安装包内不再包含 utility 文件夹。因此实际上传到我们服务器里的文件夹只有upload这一个,那么我们接下来要介绍的模板目录文件就在upload这个文件夹的template目录中。

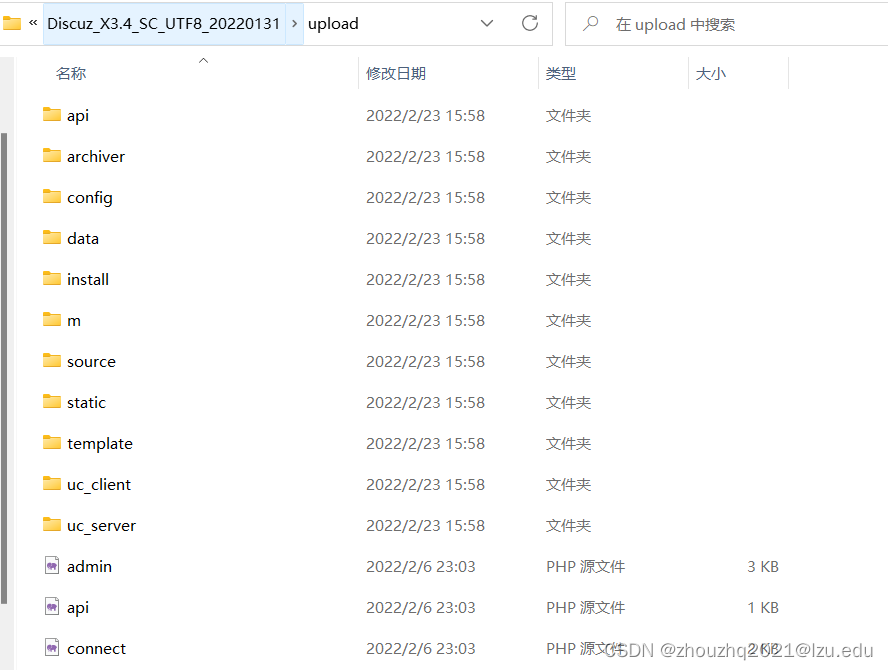
下面这张图是对upload文件夹中的几个目录的简单介绍
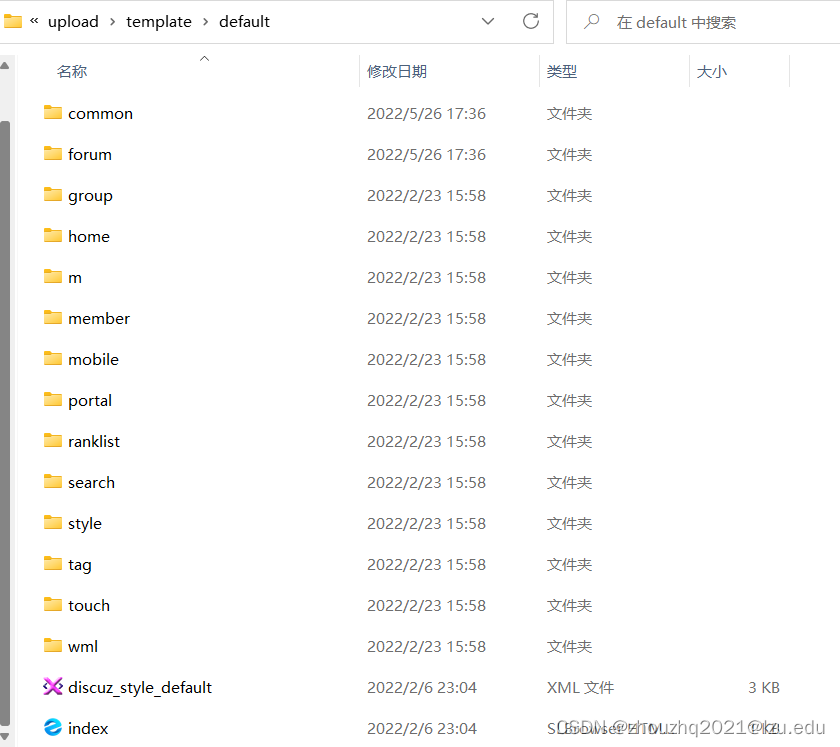
那么我们进入template/default文件夹中:

在这里common文件夹是样式公共模板、forum文件夹是论坛模板,这里的xml文件就是存储模板变量的文件。
- 在common文件夹中我们可以找到common.css文件,我们可以通过修改这个css文件中的各种数据来改变我们默认模板的公共样式。
- 在common文件夹中我们也可以找到module.css文件和header.html文件,它们分别指模块样式文件和公共头部文件。
- 当然在common文件夹和forum文件夹中还包括各种特定的不同类型的模板样式文件,我们可以通过查找模板样式对应的文件进行修改,从而改变默认模板的样式,这里不再展开介绍。
这里附上common.css的代码结构以及修改过程中相关的解释(common.css文件中的源码繁多,注解难度比较大,我在这里仅仅附上部分代码):
/* ----------------------------------
结构目录:
1. 重定义浏览器默认样式
2. 全局常用 CSS 样式
3. 表单及表单元素
4. 页面布局以及通用的区块样式
5. 列表样式vwmy
6. 其他特定功能块
1. 个人中心面板
2. 简易编辑器
3. 弹出菜单、弹出层及弹出窗口
4. 联系人列表、短消息窗口
5. 登录和注册
6. 其他
7. 拖拽及页面 DIY
* 其他页面专用样式参见 module.css
----------------------------------
常用变量说明:
通用边框颜色: {COMMONBORDER} #CDCDCD
通用背景填充色: {COMMONBG} #F2F2F2
特殊边框颜色: {SPECIALBORDER} #D1D9DF
特殊背景填充色: {SPECIALBG} #E9F2F9
----------------------------------
CSS 写作注意事项:
1. 属性写在一行内,属性之间、属性名和值之间以及属性与“{}”之间须有空格,例如:.class { width: 400px; height: 300px; }
2. 属性的书写顺序:
2.1. 按照元素模型由外及内,由整体到细节书写,大致分为五组:
位置:position,left,right,float
盒模型属性:display,margin,padding,width,height
边框与背景:border,background
段落与文本:line-height,text-indent,font,color,text-decoration,...
其他属性:overflow,cursor,visibility,...
2.2. 针对特殊浏览器的属性,应写在标准属性之前,例如:-webkit-box-shadow:; -moz-box-shadow:; box-shaow:;
3. 谨慎添加新的选择符规则,尤其不可滥用 id,尽可能继承和复用已有样式
4. 选择符、属性、值均用小写(格式的颜色值除外),缩写的选择符名称须说明缩写前的全称,例如 .cl -> Clearfix
5. 避免使用各种 CSS Hack,如需对 IE 进行特殊定义,请参阅下节“关于 CSS Hack 的说明”
6. 勿使用冗余低效的 CSS 写法,例如:
ul li a span { ... }
7. 慎用 !important
8. 建议使用在 class/id 名称中的词语
6.1. 表示状态:a->active
6.2. 表示结构:h->header,c->content,f->footer
6.3. 表示区域:mn->main,sd->side,nv-navigation,mu->menu
6.4. 表示样式:l-list,tab,p_pop
9. 开发过程中的未定事项,须用 [!] 标出,以便于后续讨论整理
----------------------------------
关于 CSS Hack 的说明:
所有 IE浏览器适用: .ie_all .foo { ... }
IE6 专用: .ie6 .foo { ... }
IE7 专用: .ie7 .foo { ... }
IE8 专用: .ie8 .foo { ... }
---------------------------------- */
/* 登录和注册 */
.rfm { margin: 0 auto; width: 760px; border-bottom: 1px dotted {COMMONBORDER}; }
.rfm a { color: {HIGHLIGHTLINK}; }
.rfm .rq {}
.rfm th, .rfm td { padding: 10px 2px; vertical-align: top; line-height: 24px; }
.rfm .tipwide { padding-top: 0; }
.rfm th { padding-right: 10px; width: 10em; text-align: right; }
.rfm .px { width: 220px; }
.rfm .px:focus { border-color: {HIGHLIGHTLINK}; background: #FFF; }
.rfm .p_tip { position: absolute; z-index: 2; display: none; padding-left: 10px; width: 390px; background: {WRAPBG}; color: {MIDTEXT}; font-style: normal; }
.rfm .p_chk { position: absolute; z-index: 1; padding-left: 10px; width: 390px; color: red; font-weight: 700; font-family: {FONT}; }
.rfm #emailmore { position: absolute; }
.p_right { background: url({IMGDIR}/check_right.gif) no-repeat 10px 12px; width: 30px; }
#returnmessage4 { display: none; padding: 10px 0; border-bottom: 1px solid {COMMONBORDER}; background: #FFE; text-align: center; font-weight: 700; }
#returnmessage4.onerror { display: block; }
.rfm .l { margin: 0; }
.blr .c { padding: 0 10px 10px; }
.login_slct a { margin-right: -8px; padding-right: 16px; background: url({IMGDIR}/arrwd.gif) no-repeat 100% 50%; }
.fwin .rfm, .nfl .f_c .rfm { width: 500px; }
.fwin .rfm th, .fwin .rfm td, .nfl .f_c .rfm th, .nfl .f_c .rfm td { padding: 6px 2px; }
.fwin .loginb button { margin-left: 11.3em; }
.nfl .f_c .loginb button { margin-left: 12em; }
以上就是对默认模板目录文件的一些介绍,在这里提醒大家自己修改模板目录文件一定要有丰富和熟练的前端知识。
二、Discuz! X3.4模板xml文件中的参数说明
下面附上是默认模板中的xml文件的源码:
<?xml version="1.0" encoding="ISO-8859-1"?>
<root>
<item id="Title"><![CDATA[Discuz! Style]]></item>
<item id="Data">
<item id="name"><![CDATA[默认风格]]></item>
<item id="templateid"><![CDATA[1]]></item>
<item id="tplname"><![CDATA[默认模板套系]]></item>
<item id="directory"><![CDATA[./template/default]]></item>
<item id="copyright"><![CDATA[腾讯云计算(北京)有限责任公司]]></item>
<item id="style">
<item id="smfont"><![CDATA[Arial]]></item>
<item id="threadtitlefontsize"><![CDATA[14px]]></item>
<item id="threadtitlefont"><![CDATA[Tahoma,'Microsoft Yahei','Simsun']]></item>
<item id="smfontsize"><![CDATA[0.83em]]></item>
<item id="tabletext"><![CDATA[#444]]></item>
<item id="midtext"><![CDATA[#666]]></item>
<item id="lighttext"><![CDATA[#999]]></item>
<item id="link"><![CDATA[#333]]></item>
<item id="highlightlink"><![CDATA[#369]]></item>
<item id="noticetext"><![CDATA[#F26C4F]]></item>
<item id="bgcolor"><![CDATA[#FFF background.png repeat-x 0 0]]></item>
<item id="msgfontsize"><![CDATA[14px]]></item>
<item id="sidebgcolor"><![CDATA[ vlineb.png repeat-y 0 0]]></item>
<item id="headerborder"><![CDATA[0]]></item>
<item id="headerbgcolor"><![CDATA[]]></item>
<item id="inputborderdarkcolor"><![CDATA[#848484]]></item>
<item id="stypeid"><![CDATA[1]]></item>
<item id="inputbg"><![CDATA[#FFF]]></item>
<item id="commonborder"><![CDATA[#CDCDCD]]></item>
<item id="commonbg"><![CDATA[#F2F2F2]]></item>
<item id="specialborder"><![CDATA[#C2D5E3]]></item>
<item id="specialbg"><![CDATA[#E5EDF2]]></item>
<item id="dropmenuborder"><![CDATA[#DDD]]></item>
<item id="floatmaskbgcolor"><![CDATA[#000]]></item>
<item id="dropmenubgcolor"><![CDATA[#FEFEFE]]></item>
<item id="floatbgcolor"><![CDATA[#FFF]]></item>
<item id="lightlink"><![CDATA[#FFF]]></item>
<item id="menuhoverbgcolor"><![CDATA[#005AB4 nv_a.png no-repeat 50% -33px]]></item>
<item id="titlebgcolor"><![CDATA[#E5EDF2 titlebg.png repeat-x 0 0]]></item>
<item id="fontsize"><![CDATA[12px/1.5]]></item>
<item id="font"><![CDATA[Tahoma,'Microsoft Yahei','Simsun']]></item>
<item id="styleimgdir"><![CDATA[]]></item>
<item id="imgdir"><![CDATA[]]></item>
<item id="boardimg"><![CDATA[logo.png]]></item>
<item id="available"><![CDATA[]]></item>
<item id="headertext"><![CDATA[#444]]></item>
<item id="footertext"><![CDATA[#666]]></item>
<item id="menubgcolor"><![CDATA[#2B7ACD nv.png no-repeat 0 0]]></item>
<item id="menutext"><![CDATA[#FFF]]></item>
<item id="menuhovertext"><![CDATA[#FFF]]></item>
<item id="wrapbg"><![CDATA[#FFF]]></item>
<item id="wrapbordercolor"><![CDATA[#CCC]]></item>
<item id="contentwidth"><![CDATA[630px]]></item>
<item id="contentseparate"><![CDATA[#C2D5E3]]></item>
<item id="inputborder"><![CDATA[#E0E0E0]]></item>
</item>
<item id="version"><![CDATA[X3.1,X3,2,X3.3,X3.4]]></item>
</item>
</root>这张图是对xml文件参数的解释:

我们可以通过修改xml文件中的默认参数来创建我们自定义的模板文件,也就是我们接下来要介绍的如何创建这自定义的模板。
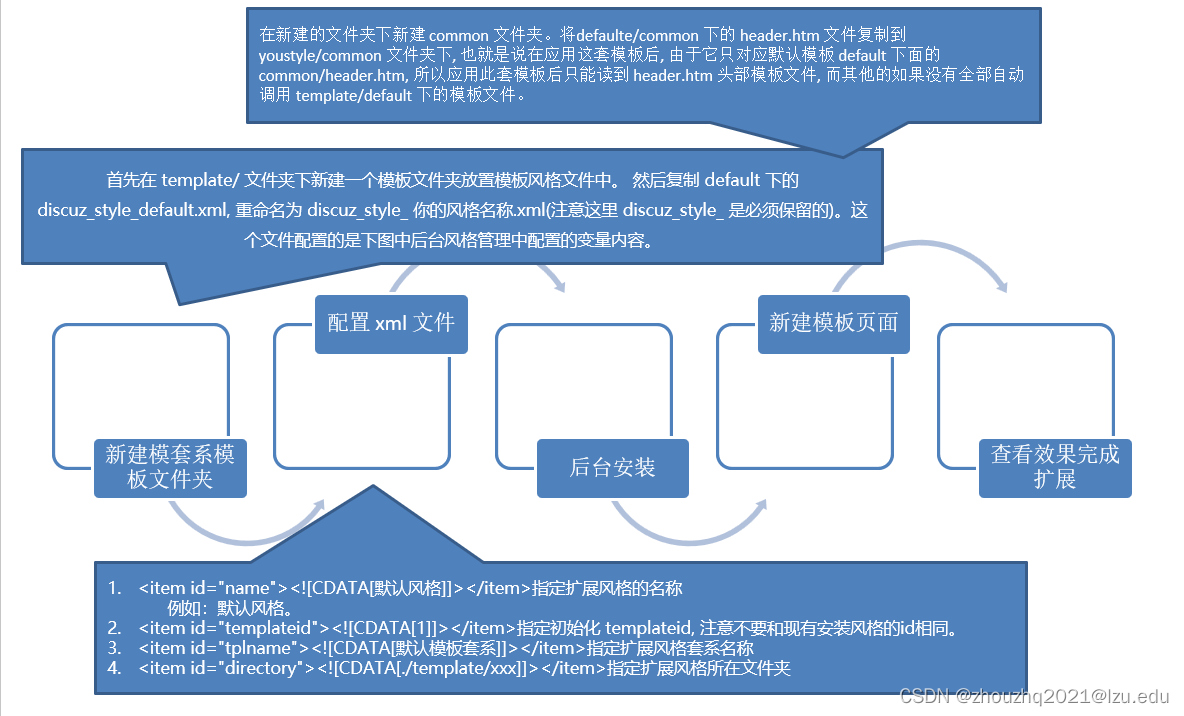
三、Discuz! X3.4创建自定义模板风格的一般流程
首先我们介绍一下自定义模板和默认模板的关系:Discuz!在进行模板显示时,会检测并显示当前设置显示的模板风格,如果检测不到当前设置显示的模板风格文件则会重定向到默认风格模板进行显示。
我们创建自定义模板的方法一般有两种:一是在默认模板上通过修改xml文件、common文件夹、forum文件夹中的具体文件来制作我们想要的论坛页面样式和风格。二是在其他模板的基础上修改上述的相关文件来形成自己想要的模板样式和风格。在这里我简单介绍一下如何对默认模板进行修改:
1.在template 目录下新建一个模板目录,比如:lzutemplate
2.将default 目录下的xml文件拷贝到信件目录下
3.修改xml 文件名为 discuz_style_lzutemplate.xml
4.修改 discuz_style_lzutemplate.xml中的内容
<?xml version="1.0" encoding="ISO-8859-1"?>
<root>
<item id="Title"><![CDATA[Discuz! Style]]></item>
<item id="Data">
<item id="name"><![CDATA[lzutemplate]]></item>
<item id="templateid"><![CDATA[10]]></item>
<item id="tplname"><![CDATA[lzu模板套系]]></item>
<item id="directory"><![CDATA[./template/lzutemplate]]></item>
<item id="copyright"><![CDATA[兰州大学21级数科一班T10小组版权所有]]></item>
<item id="style">
<item id="smfont"><![CDATA[Arial]]></item>
<item id="threadtitlefontsize"><![CDATA[14px]]></item>
<item id="threadtitlefont"><![CDATA[Tahoma,'Microsoft Yahei','Simsun']]></item>
<item id="smfontsize"><![CDATA[0.83em]]></item>
<item id="tabletext"><![CDATA[#444]]></item>
<item id="midtext"><![CDATA[#666]]></item>
<item id="lighttext"><![CDATA[#999]]></item>
<item id="link"><![CDATA[#333]]></item>
<item id="highlightlink"><![CDATA[#369]]></item>
<item id="noticetext"><![CDATA[#F26C4F]]></item>
<item id="bgcolor"><![CDATA[#FFF background.png repeat-x 0 0]]></item>
<item id="msgfontsize"><![CDATA[14px]]></item>
<item id="sidebgcolor"><![CDATA[ vlineb.png repeat-y 0 0]]></item>
<item id="headerborder"><![CDATA[0]]></item>
<item id="headerbgcolor"><![CDATA[]]></item>
<item id="inputborderdarkcolor"><![CDATA[#848484]]></item>
<item id="stypeid"><![CDATA[1]]></item>
<item id="inputbg"><![CDATA[#FFF]]></item>
<item id="commonborder"><![CDATA[#CDCDCD]]></item>
<item id="commonbg"><![CDATA[#F2F2F2]]></item>
<item id="specialborder"><![CDATA[#C2D5E3]]></item>
<item id="specialbg"><![CDATA[#E5EDF2]]></item>
<item id="dropmenuborder"><![CDATA[#DDD]]></item>
<item id="floatmaskbgcolor"><![CDATA[#000]]></item>
<item id="dropmenubgcolor"><![CDATA[#FEFEFE]]></item>
<item id="floatbgcolor"><![CDATA[#FFF]]></item>
<item id="lightlink"><![CDATA[#FFF]]></item>
<item id="menuhoverbgcolor"><![CDATA[#005AB4 nv_a.png no-repeat 50% -33px]]></item>
<item id="titlebgcolor"><![CDATA[#E5EDF2 titlebg.png repeat-x 0 0]]></item>
<item id="fontsize"><![CDATA[12px/1.5]]></item>
<item id="font"><![CDATA[Tahoma,'Microsoft Yahei','Simsun']]></item>
<item id="styleimgdir"><![CDATA[]]></item>
<item id="imgdir"><![CDATA[]]></item>
<item id="boardimg"><![CDATA[logo.png]]></item>
<item id="available"><![CDATA[]]></item>
<item id="headertext"><![CDATA[#444]]></item>
<item id="footertext"><![CDATA[#666]]></item>
<item id="menubgcolor"><![CDATA[#2B7ACD nv.png no-repeat 0 0]]></item>
<item id="menutext"><![CDATA[#FFF]]></item>
<item id="menuhovertext"><![CDATA[#FFF]]></item>
<item id="wrapbg"><![CDATA[#FFF]]></item>
<item id="wrapbordercolor"><![CDATA[#CCC]]></item>
<item id="contentwidth"><![CDATA[630px]]></item>
<item id="contentseparate"><![CDATA[#C2D5E3]]></item>
<item id="inputborder"><![CDATA[#E0E0E0]]></item>
</item>
<item id="version"><![CDATA[X3.1,X3,2,X3.3,X3.4]]></item>
</item>
</root>当然你也可以进一步修改其中的字体,字号,长宽高等等元素。
5.在这个模板目录下加入你设计好的各种前端文件,注意要符合discuz的相关语法规则。
6.最后一步就是在discuz后台管理系统更新缓存,然后安装该模板,如图所示:

最后进行一下总结:

四、Discuz! X3.4模板引擎及相关原理简介
Discuz!是国内最早采用编译型模板引擎的PHP开源产品。它拥有很多优秀的特点,如:
- 高效:相较于Smarty模板引警简化了大量标签,大大提升了模板引擎执行效率。
- 强大:除支持常见模板标签以外,还支持如数据调用插件钩子,广告等标签。
- 易用:简化了很多复杂的语法结构,使用极少的标签完成复杂的功能。
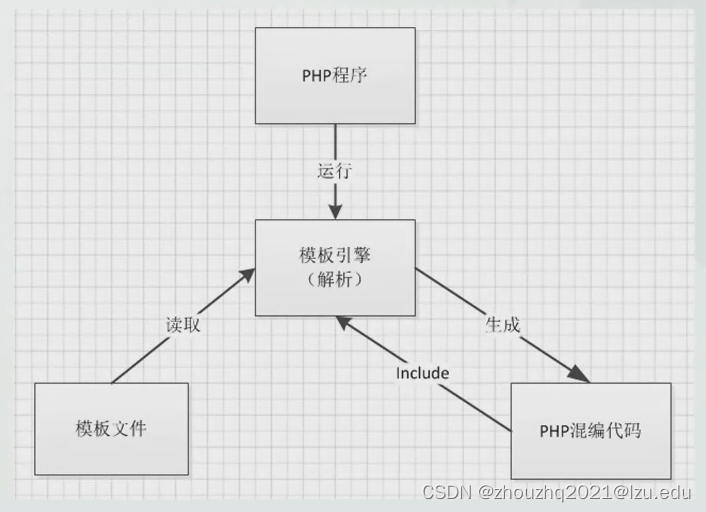
下图是Discuz模板引擎的执行流程:

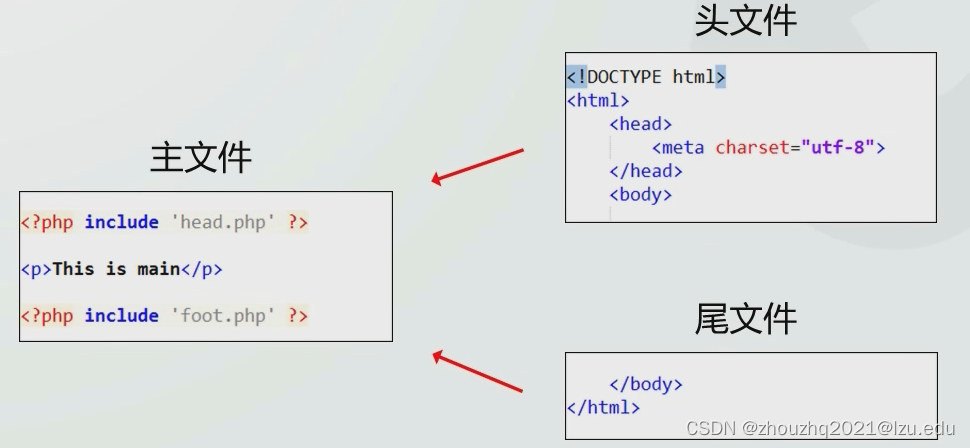
在程序进行模板解析时,系统会通过discuz软件的代码文件夹中的各种函数文件进行调用,解析模板中的代码从而形成不同的样式,这里用图示解释一下PHP程序的include机制( 在PHP中,include语句用于获取指定文件中存在的所有文本、代码和标记,并复制到使用该语句的文件中,在服务器执行之前,将PHP文件的内容插入另一个PHP文件):

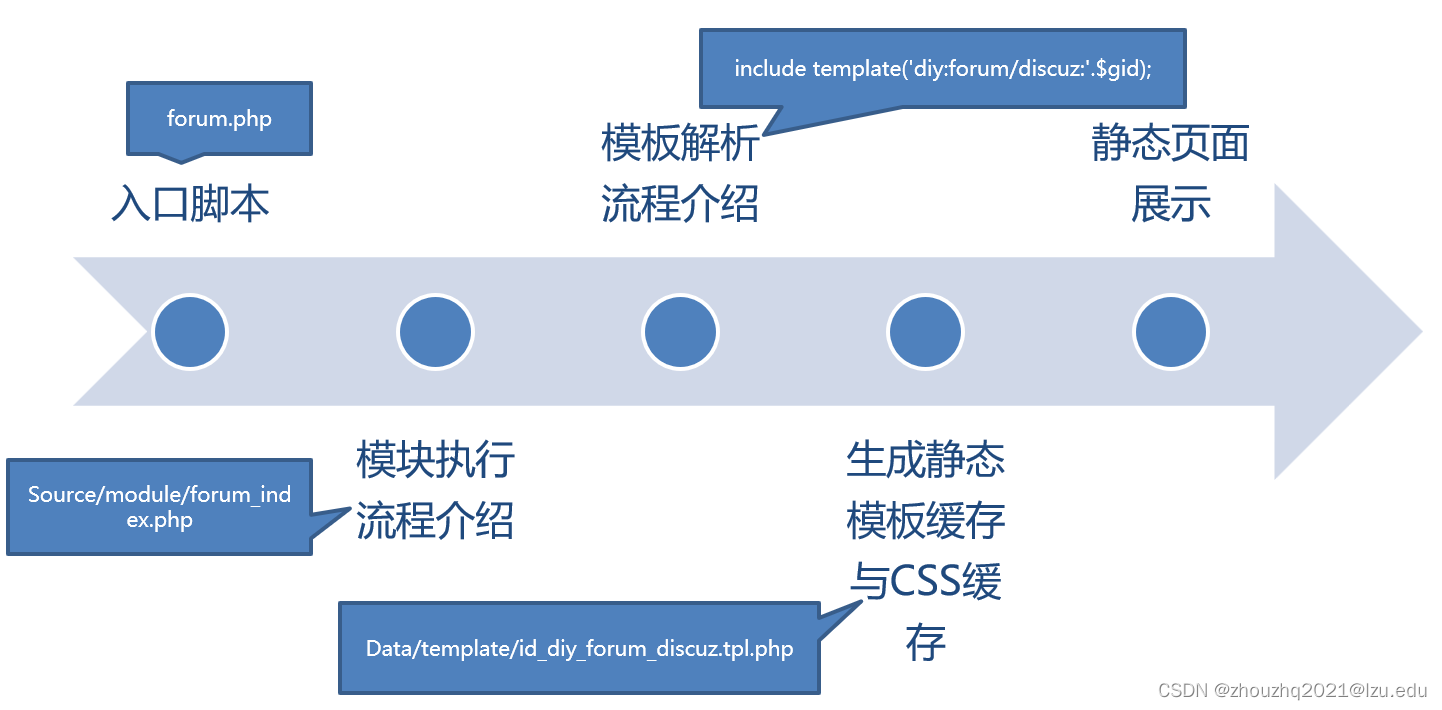
最后简单总结一下Discuz模板的运行机制:






















 1853
1853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








