rect元素属性
rect元素的属性如下:
- x:此属性确定矩形的x坐标。
值类型:| ; 默认值:0 动画:是 - y:此属性确定矩形的y坐标。
值类型:| ; 默认值:0 动画:是 - width:此属性确定矩形的宽度。
值类型:自动|| ; 默认值:自动;动画:是 - height:此属性确定矩形的高度。
值类型:自动|| ; 默认值:自动;动画:是 - rx:此属性确定矩形的水平角半径。
值类型:自动|| ; 默认值:自动;动画:是 - ry:此属性确定矩形的垂直角半径。
值类型:自动|| ; 默认值:自动;动画:是 - pathLength:此属性允许以用户单位指定路径的总长度。
值类型: ; 默认值:无;动画:是 - 从SVG2开始,x,y,宽度,高度,rx和ry是几何属性,这意味着这些属性也可以用作该元素的CSS属性。
rect元素定位方式
//*[name()="rect"]
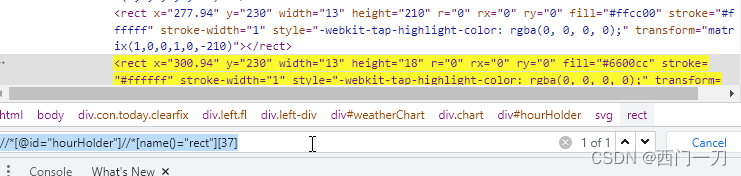
如图所示,使用如下表达式,可以定位到元素
//*[@id="hourHolder"]//*[name()="rect"][37]

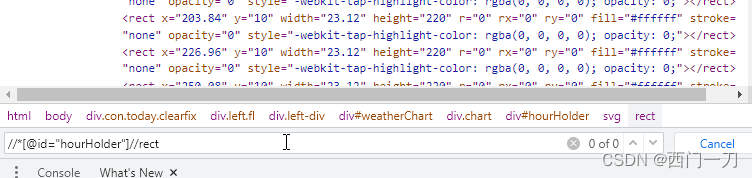
而使用常用的表达式,则无法定位到元素























 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










