原因:
系统主页面嵌套子页面太多,用的是远程调用,又涉及多个子系统的数据库IO操作,所以很慢.第一版做出来,加载首页需要8s,8秒钟什么概念?用户体验极差!所以我们对系统首页进行了性能优化.
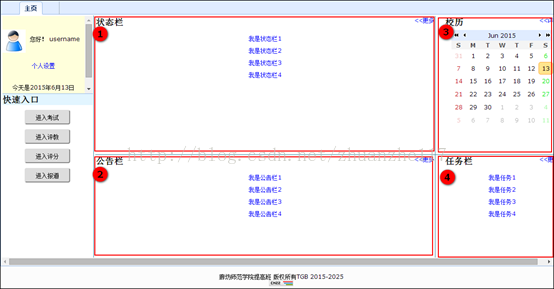
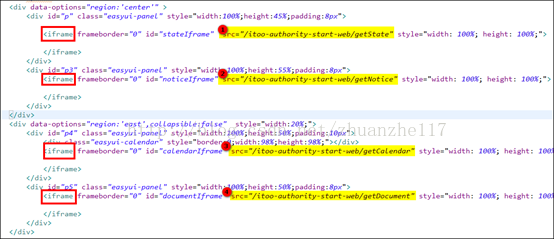
如图1,2,3,4分别是嵌入主页面的四个子页面,我们使用的是IFrame标签,
这个标签代表我们的子页面都是独立的页面,而父页面与所有的子页面中都添加了对EasyUI的引用了
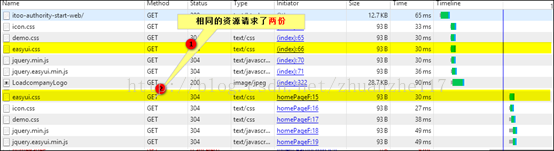
<%@ includefile="/common.jsp" %>,这样会导致在访问父页面时,对easyUI请求多次,导致页面加载很慢.
开始优化:
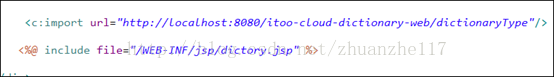
子页面不能作为单独页面来加载,而是作为父页面的一部分嵌进来,类似.net的模板页,公共代码只有一份.我们只保留个性化的子页面部分,不用iframe,而是换一种实现方式,即,如果请求controller返回页面,使用第一种,如果添加jsp使用第二种.
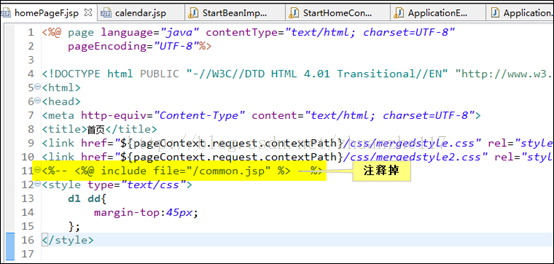
然后去掉子页面中对easyui的引用,即注释掉如下代码.
首页优化完成后,页面显示正常,easyui请求一次,首页加载时间1.05s.优化过程中,测试的时间是漫长的,不过思路清晰.





























 163
163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








