我在学习鸿蒙开发中之前有想过去实现下拉刷新的效果,第一次写的时候用了ontouch事件去自己手写但效果总不是很好,之后在阅读官方文档是才发现华为自带刷新的组件Refresh(那我之前那些抓耳挠腮算什么(ㄒoㄒ)),下面我就简单的演示改组件的使用方法,详细内容请参考官方文档Refresh-滚动与滑动-ArkTS组件-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者
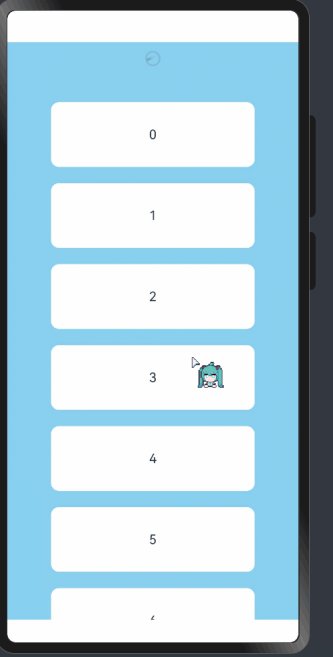
效果展示:

完整代码:
@Entry
@Component
struct RefreshExample {
@State isRefreshing: boolean = false;
@State arr: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '10'];
build() {
Column() {
Refresh({refreshing:$$this.isRefreshing,promptText:"刷新中"}){
List() {
ForEach(this.arr, (item: string) => {
ListItem() {
Text('' + item)
.width('70%')
.height(80)
.fontSize(16)
.margin(10)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.width('100%')
.height('100%')
.alignListItem(ListItemAlign.Center)
.scrollBar(BarState.Off)
}
.refreshOffset(94) //偏移量
.pullToRefresh(true) //设置当下拉距离超过refreshOffset时是否能触发刷新。
.onRefreshing(()=>{
setTimeout(()=>{
this.isRefreshing=false
this.arr.push(`${this.arr.length}`)
},2000)
})
}
.backgroundColor(0x89CFF0)
}
}-
简单的使用list搭建一个列表
@Entry
@Component
struct RefreshExample {
@State arr: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '10'];
build() {
Column() {
List() {
ForEach(this.arr, (item: string) => {
ListItem() {
Text('' + item)
.width('70%')
.height(80)
.fontSize(16)
.margin(10)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.width('100%')
.height('100%')
.alignListItem(ListItemAlign.Center)
.scrollBar(BarState.Off)
}
.backgroundColor(0x89CFF0)
}
}2.使用组件Refresh组件
对Refresh组件的refreshing进行传值,当为true时为刷新中,Refresh是必填项,所以这里定义了一个布尔值变量,方便后面控制刷新状态
@Entry
@Component
struct RefreshExample {
@State isRefreshing: boolean = false;
@State arr: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '10'];
build() {
Column() {
Refresh({refreshing:$$this.isRefreshing}){
List() {
ForEach(this.arr, (item: string) => {
ListItem() {
Text('' + item)
.width('70%')
.height(80)
.fontSize(16)
.margin(10)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.width('100%')
.height('100%')
.alignListItem(ListItemAlign.Center)
.scrollBar(BarState.Off)
}
}
.backgroundColor(0x89CFF0)
}
}3.使用组件Refresh组件
使用组件自带的onRefreshing回调函数(进入刷新状态时触发回调。)
这里在使用setTimeout,控制刷新时间,因refreshing为true时为一直除去刷新状态
这里时间设为两秒,refreshing=flase关闭刷新,并在数列中新添加一项
@Entry
@Component
struct RefreshExample {
@State isRefreshing: boolean = false;
@State arr: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '10'];
build() {
Column() {
Refresh({refreshing:$$this.isRefreshing}){
List() {
ForEach(this.arr, (item: string) => {
ListItem() {
Text('' + item)
.width('70%')
.height(80)
.fontSize(16)
.margin(10)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, (item: string) => item)
}
.width('100%')
.height('100%')
.alignListItem(ListItemAlign.Center)
.scrollBar(BarState.Off)
}
.onRefreshing(()=>{
setTimeout(()=>{
this.isRefreshing=false
this.arr.push(`${this.arr.length}`)
},2000)
})
}
.backgroundColor(0x89CFF0)
}
}其他
promtText可以添加显示文字
Refresh({refreshing:$$this.isRefreshing,promptText:"刷新中"})refreshOffset是下拉松开后组件的偏移量
pullToRefresh 为设置当下拉距离超过refreshOffset时是否能触发刷新。
.refreshOffset(94) //偏移量
.pullToRefresh(true) //设置当下拉距离超过refreshOffset时是否能触发刷新。






















 623
623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








