先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文

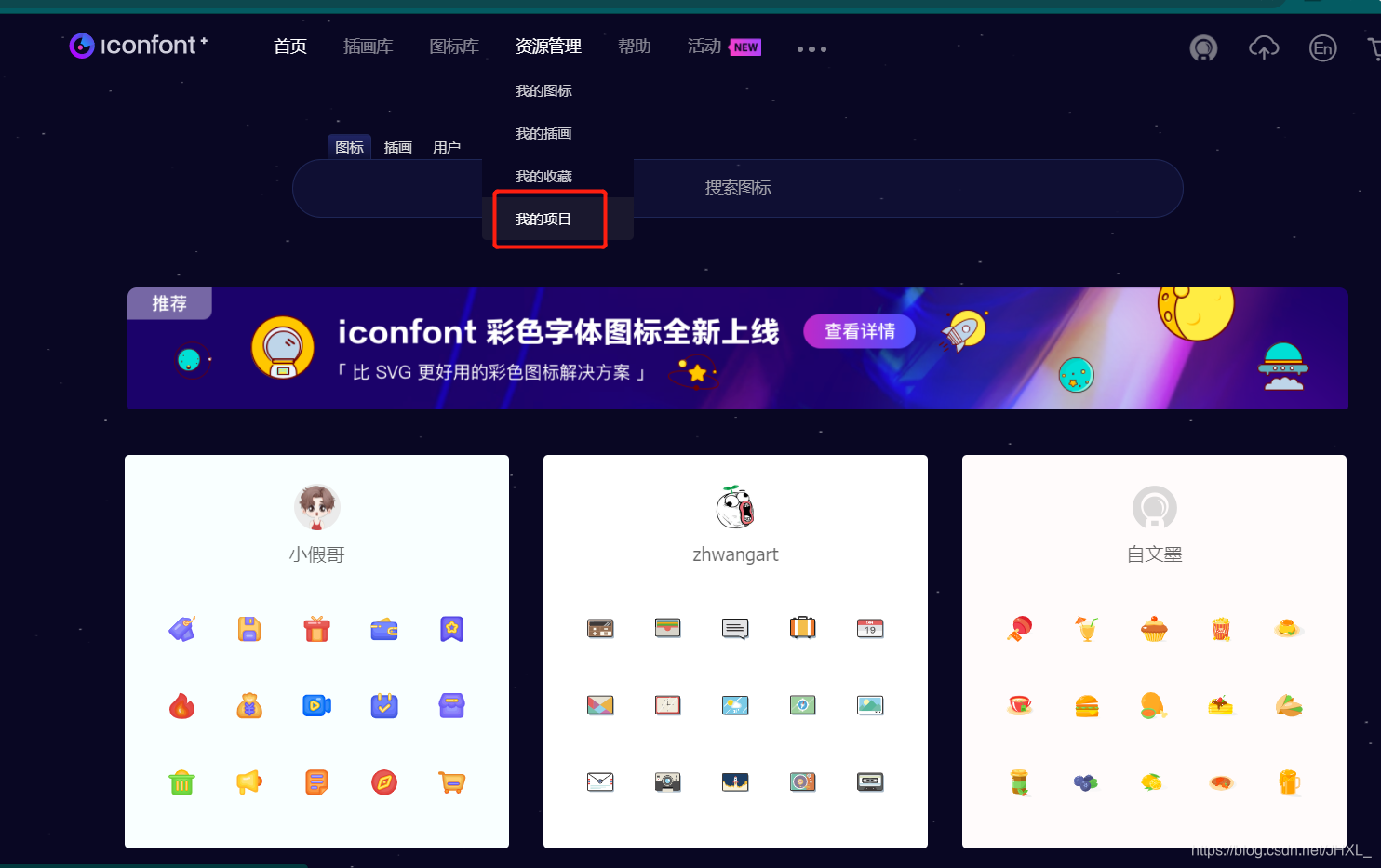
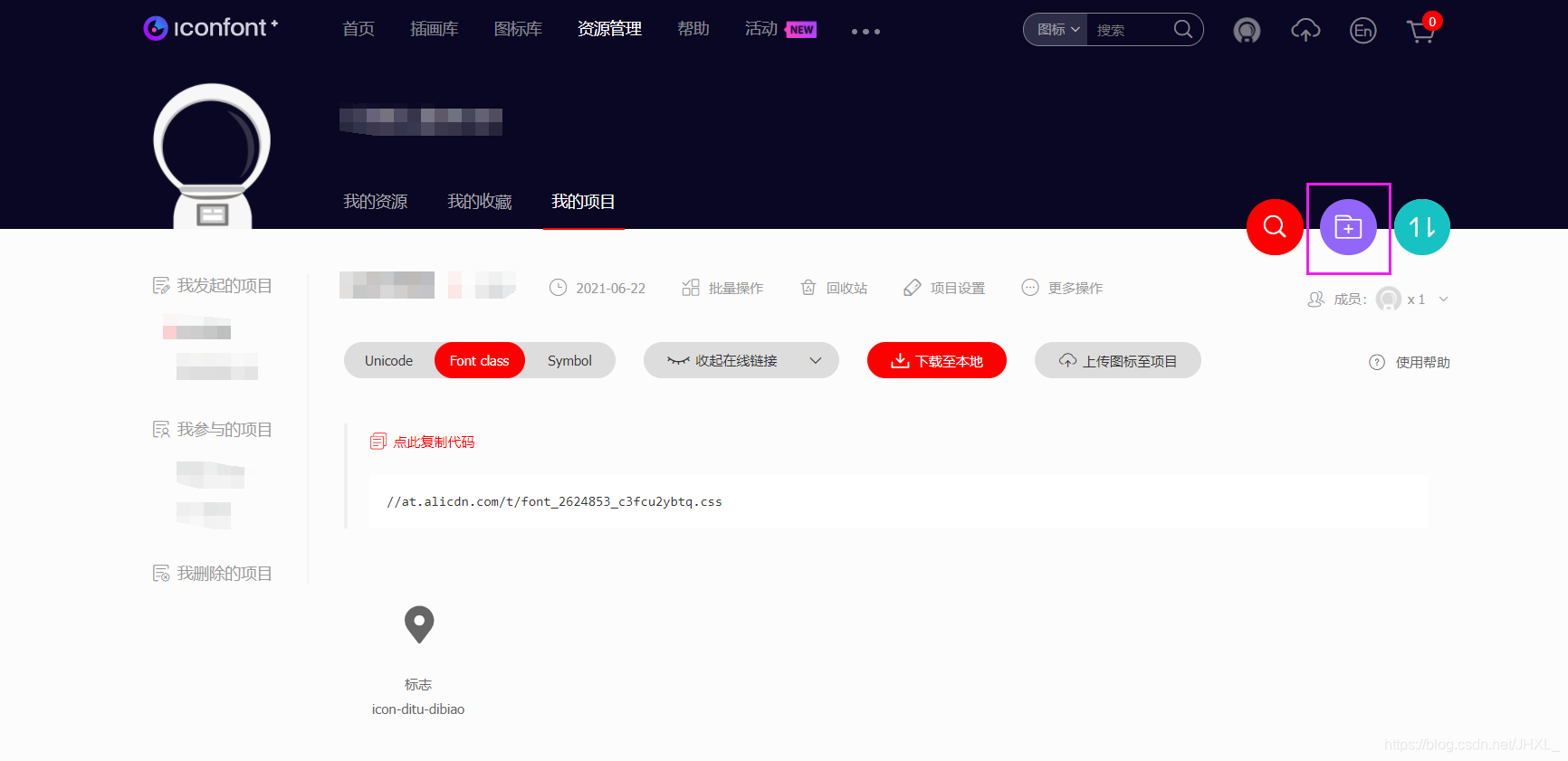
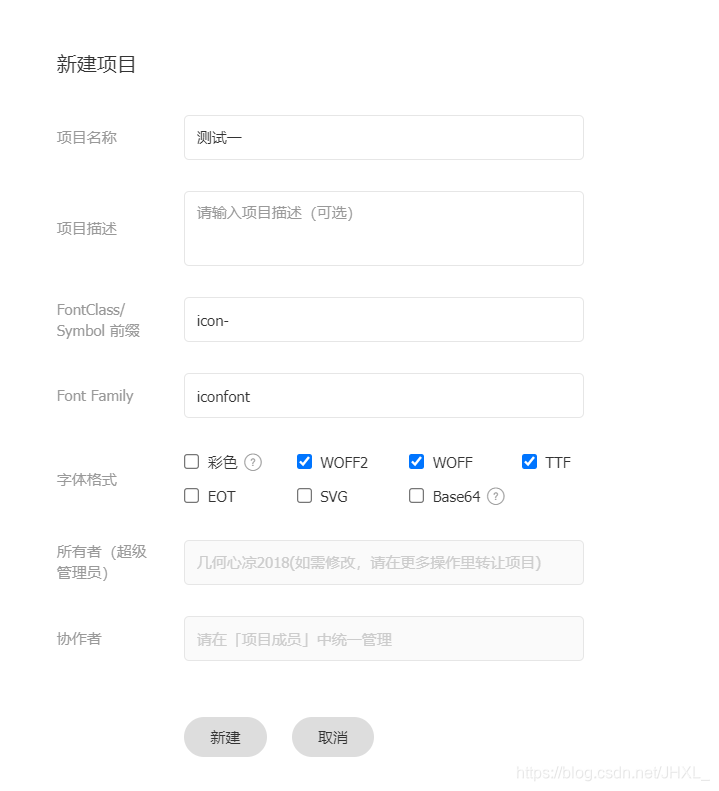
3.2 创建项目



上面的三步我们就创建了一个名为测试一的新项目,那下面我们就开始添加图标了
3.3 添加图标

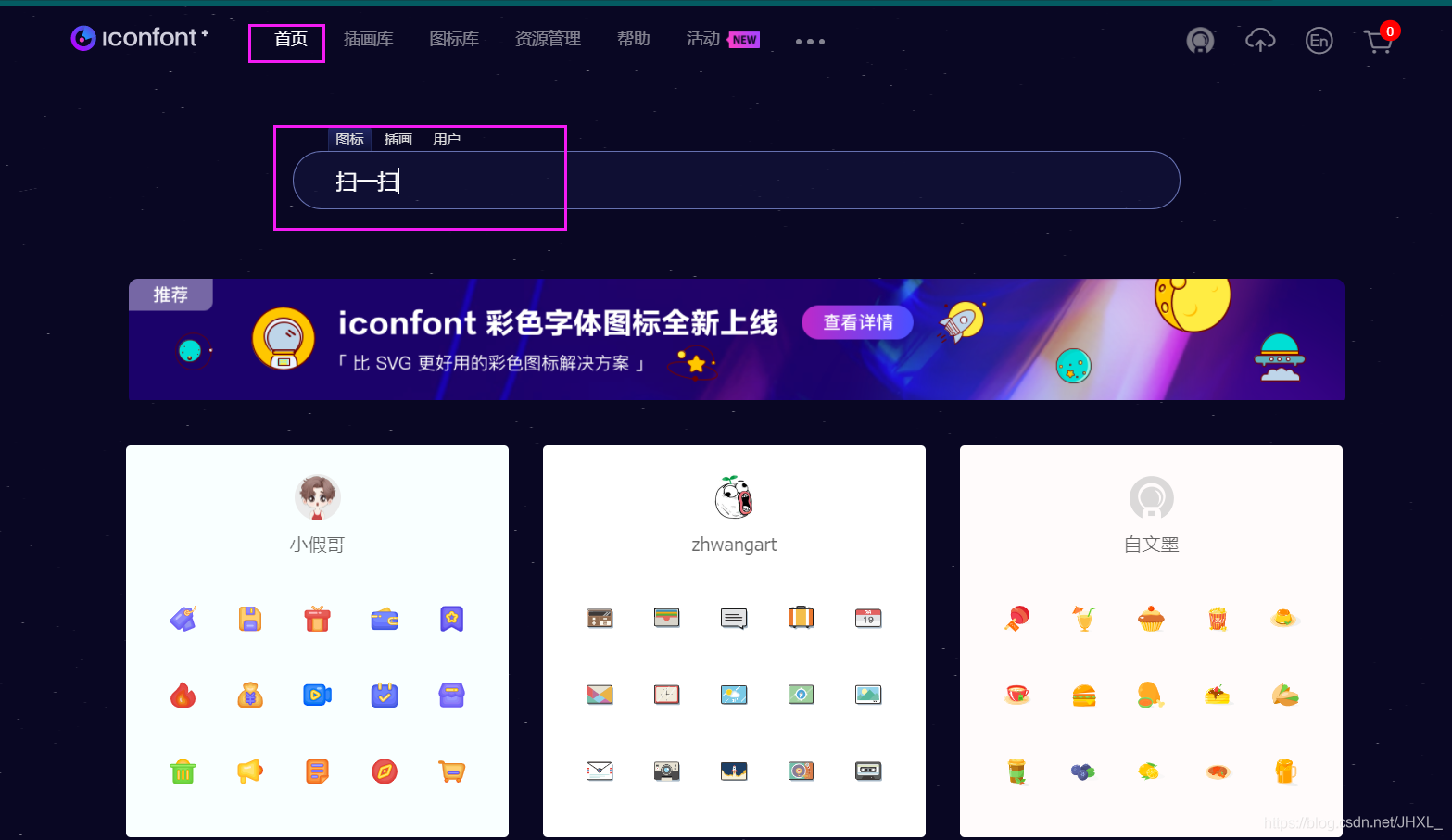
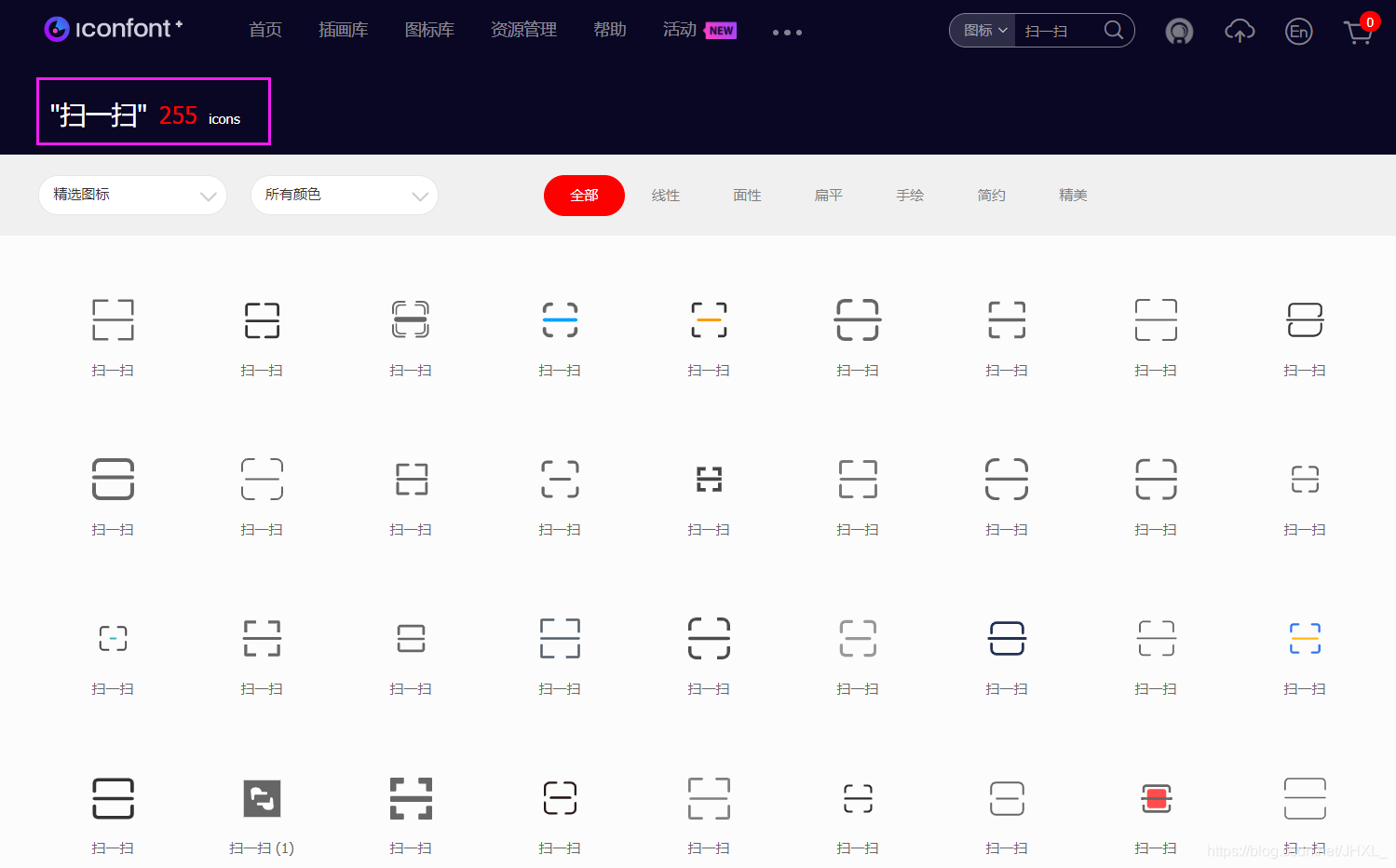
我们就以扫一扫类的图标为例,回到首页搜索扫一扫,然后回车

我们可以看到仅仅扫一扫就为我们提供了255个图标,是不是很全面
3.4 将图标添加到项目中

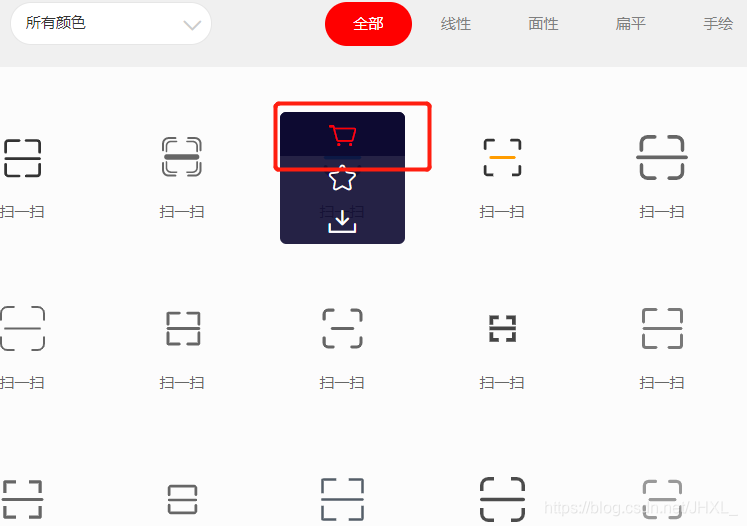
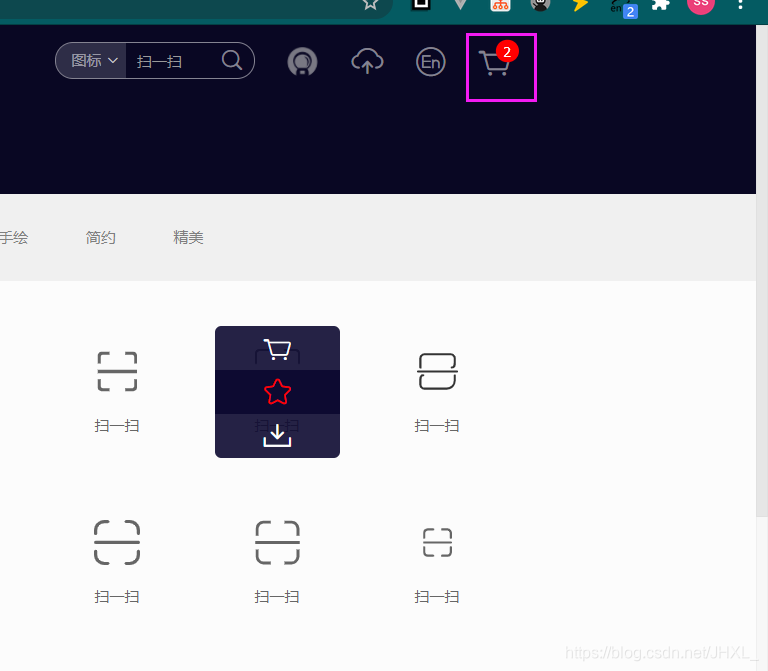
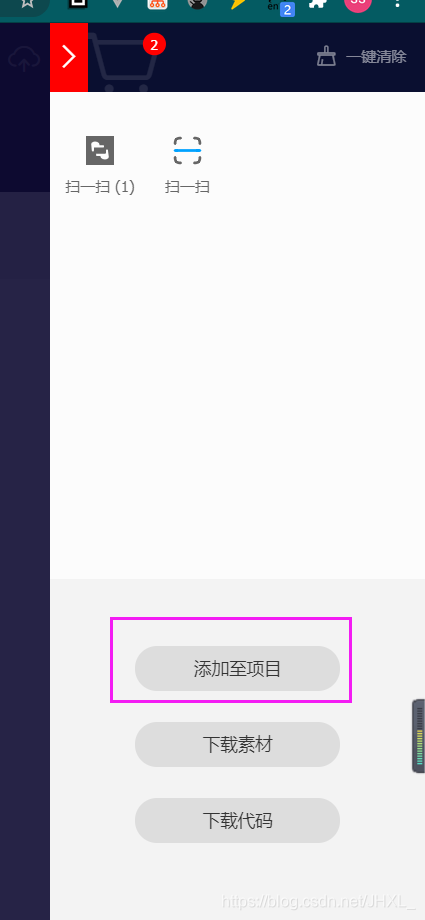
我们将自己想要的图标添加到购物车,然后擦从购物车中将图标添加到项目中




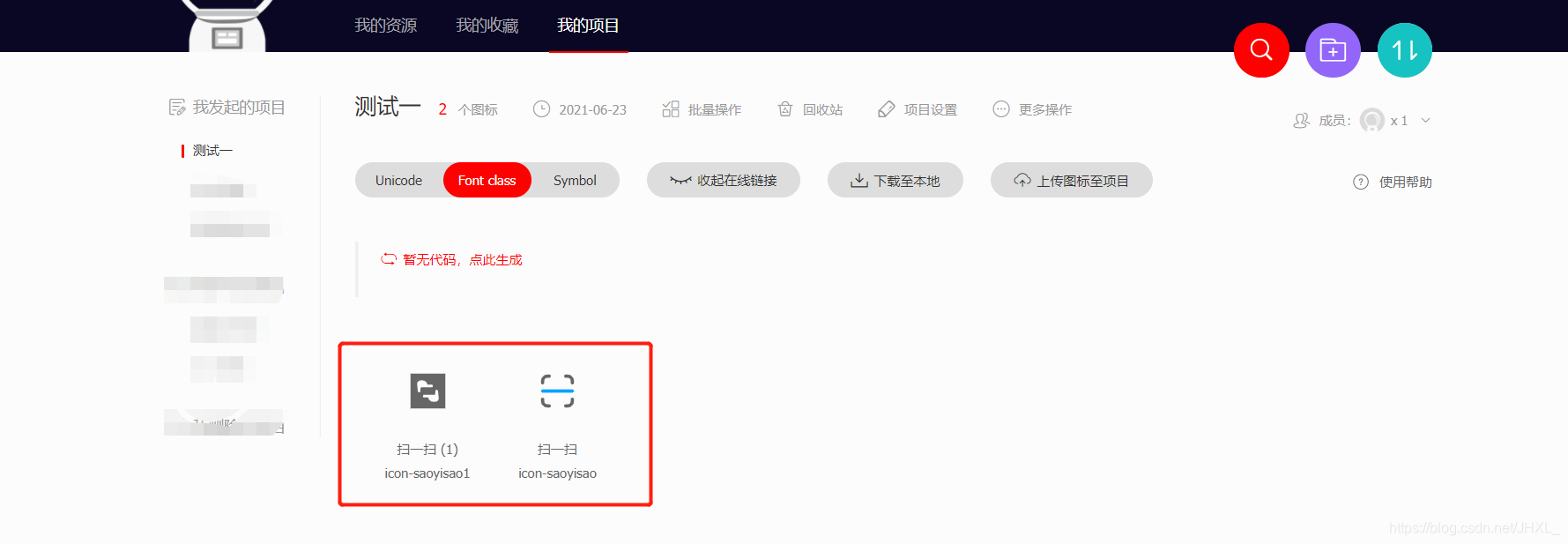
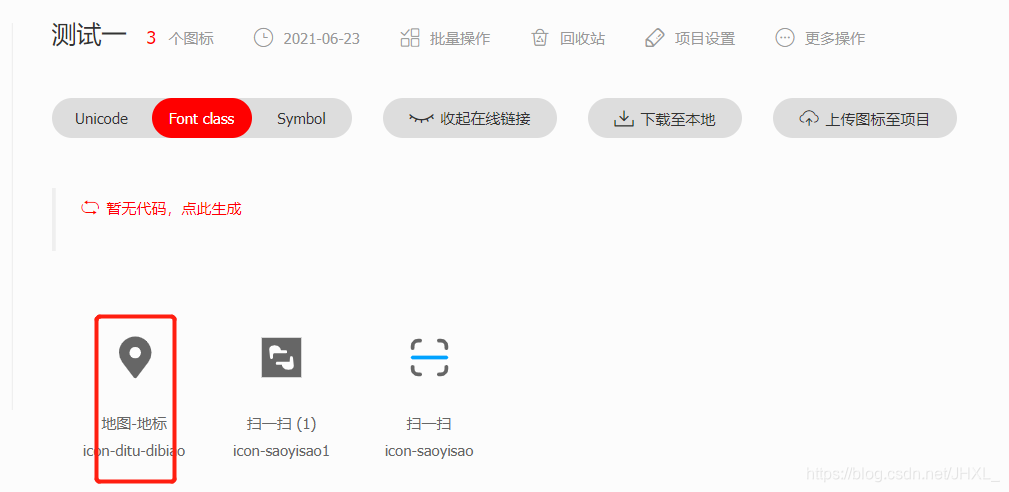
添加后我们的项目中就拥有了我们需要的图标,前面我说到如果我们找不到ui设计的图标需要他提供的话 我希望他为我提供svg格式的 下面告诉大家原因





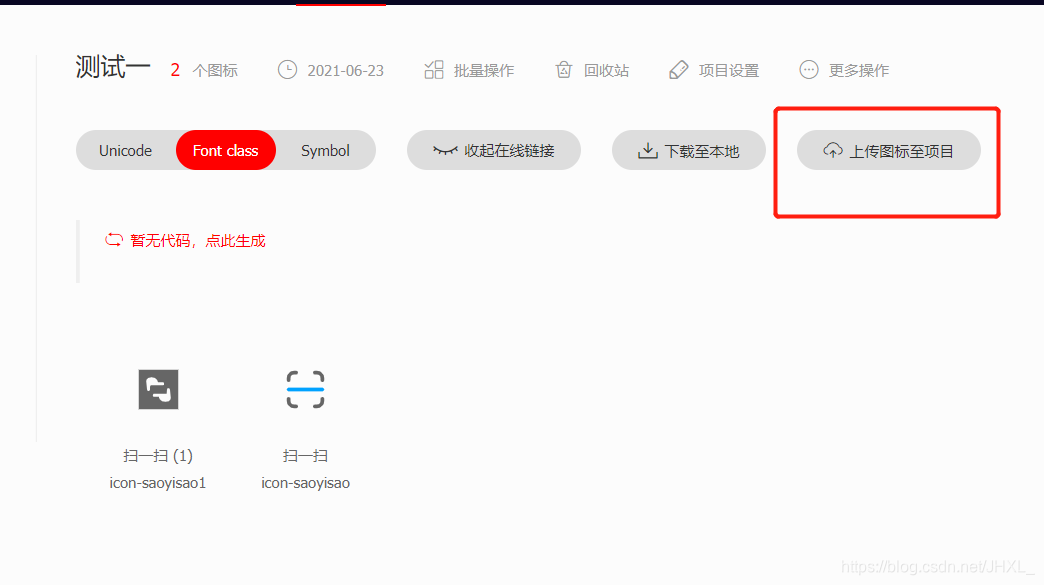
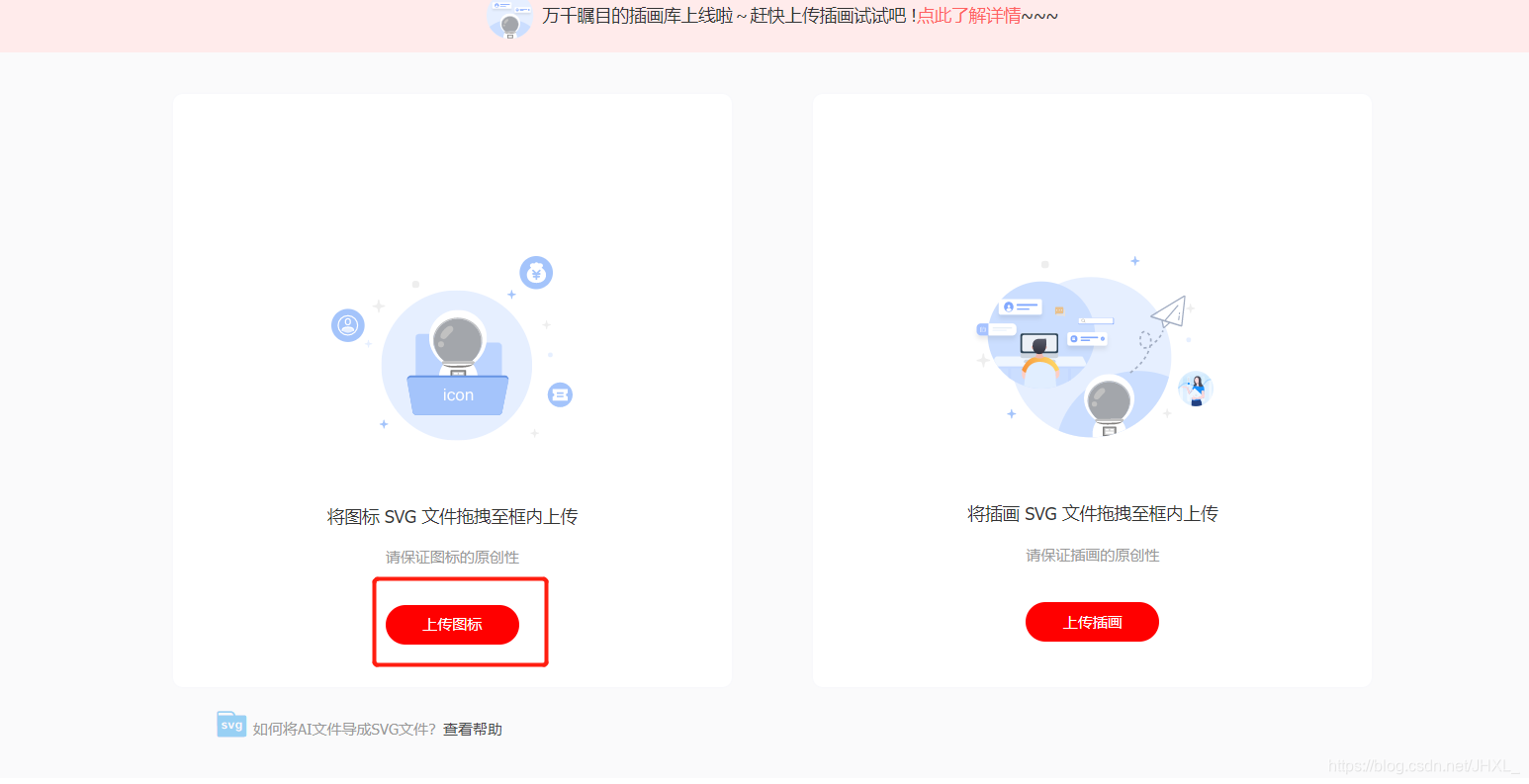
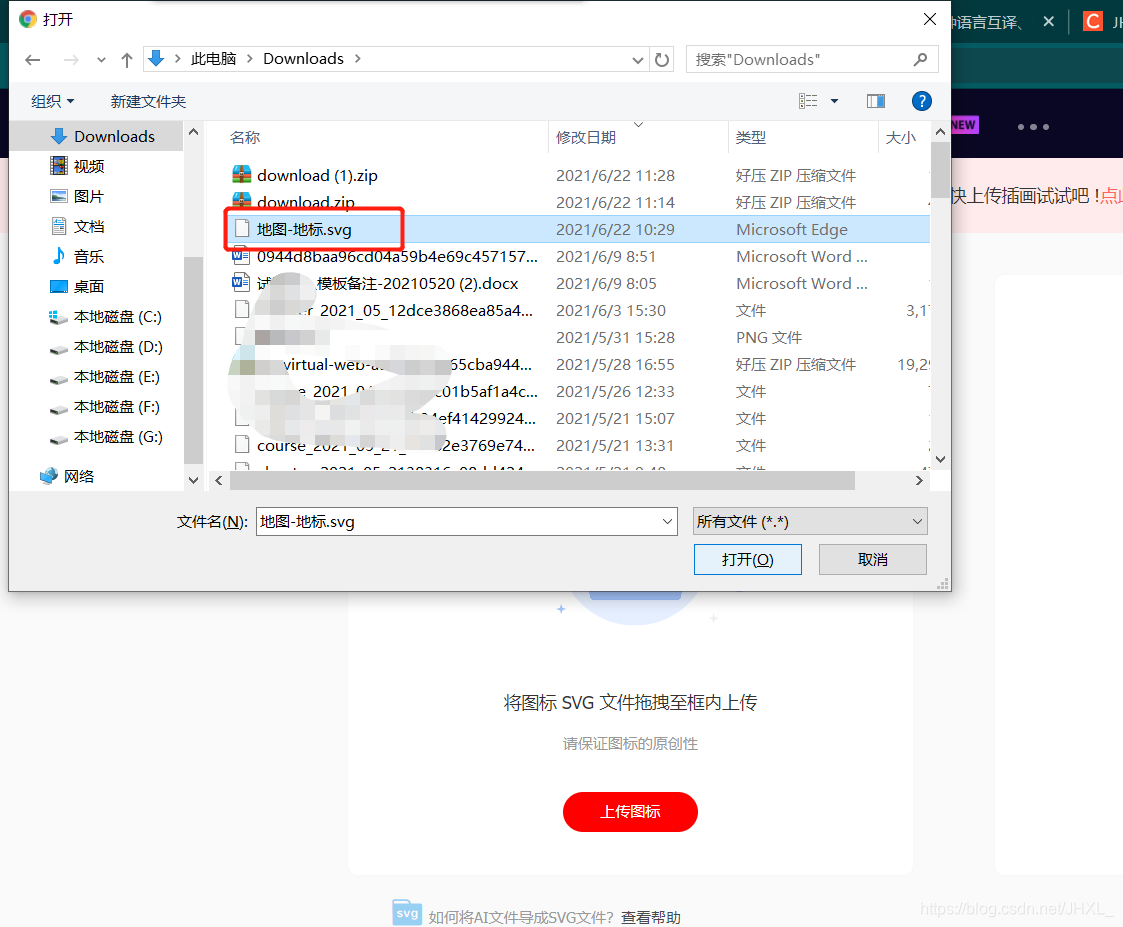
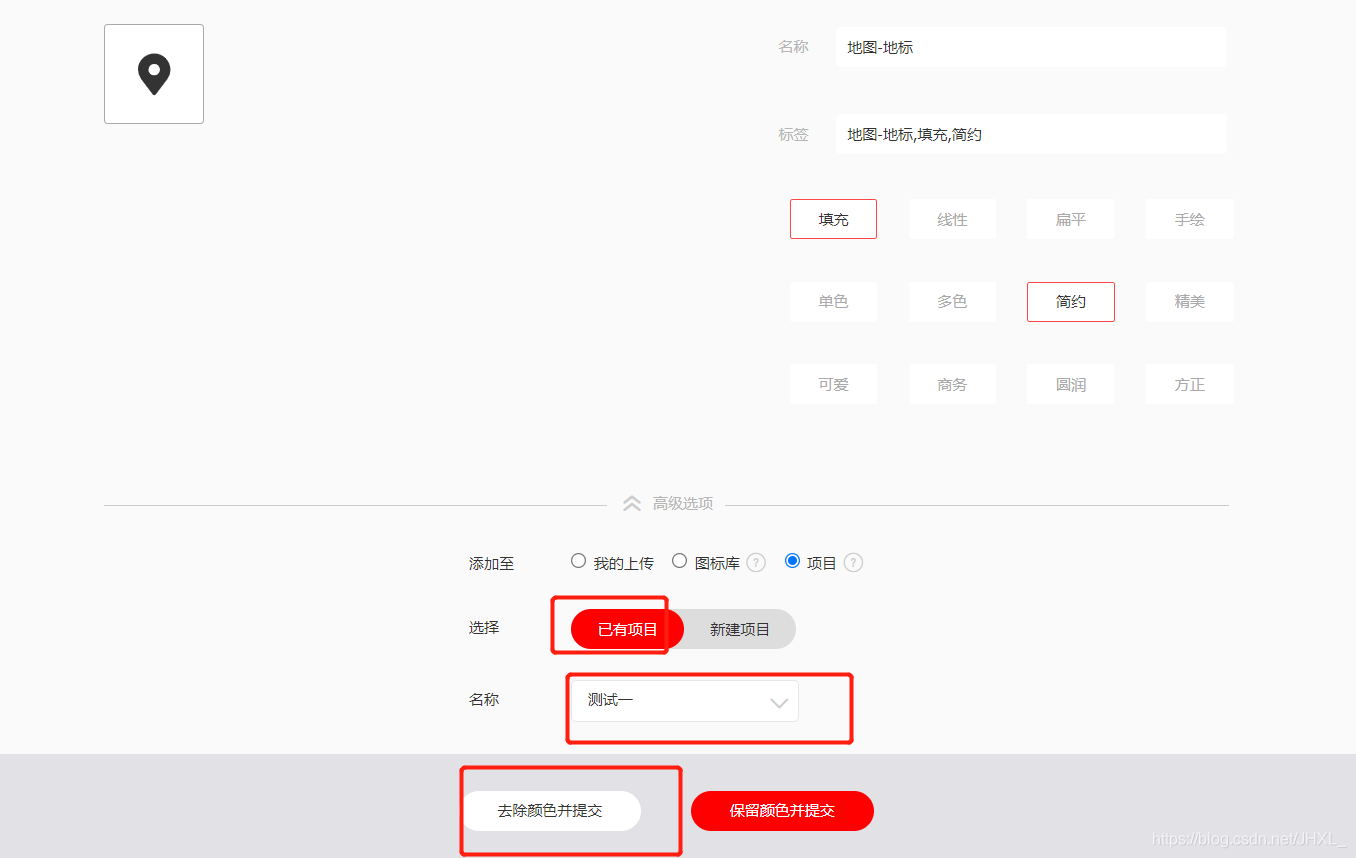
我们可以将ui提供给我们的svg格式的图标上传到我们的项目中,这样的话方便我们统一进行管理,我们就可以将所有需要到的图标都添加到我们的项目中后我们就需要将这些图标添加到我们的项目中
3.5 将我们图标项目运用到Vue项目

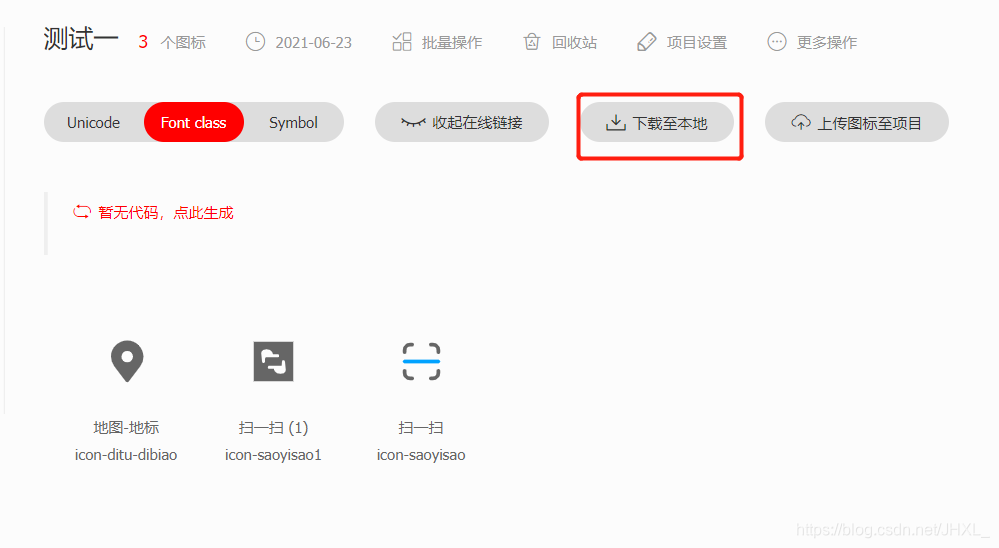
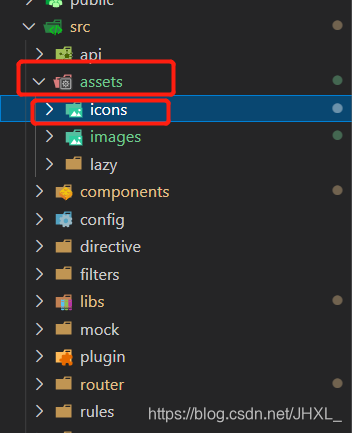
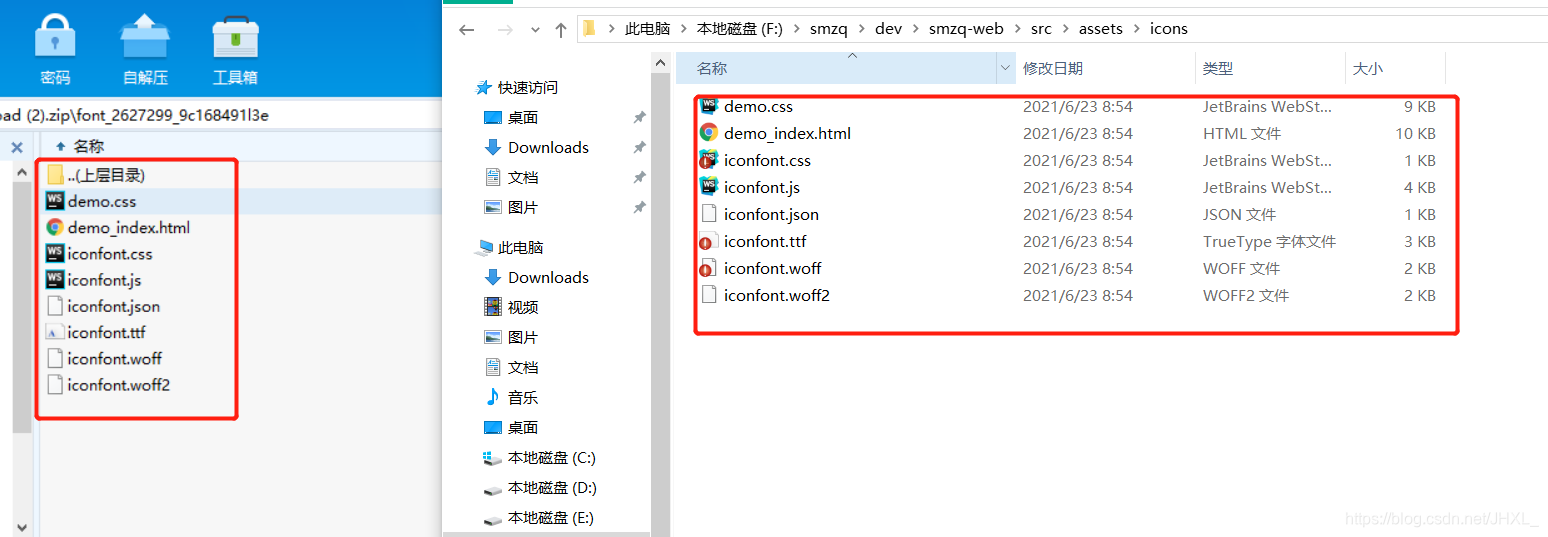
点击下载至本地,然后在我们的vue项目中的assets文件夹下面新建一个icons文件夹,存放我们刚下载的图标项目


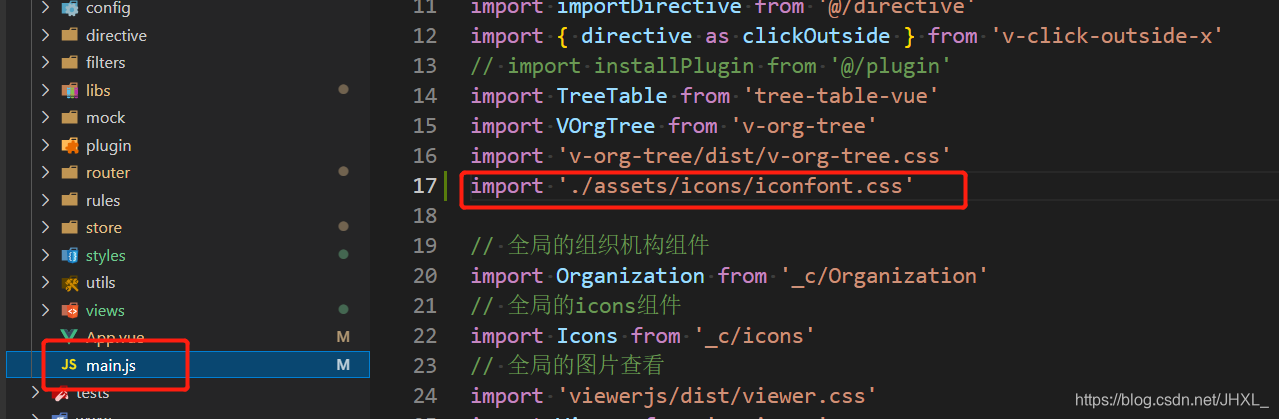
将我们的文件移过来后,我们在main中进行简单的引用即可

import ‘./assets/icons/iconfont.css’
下面我们就去我们需要用到的地方进行使用就好了

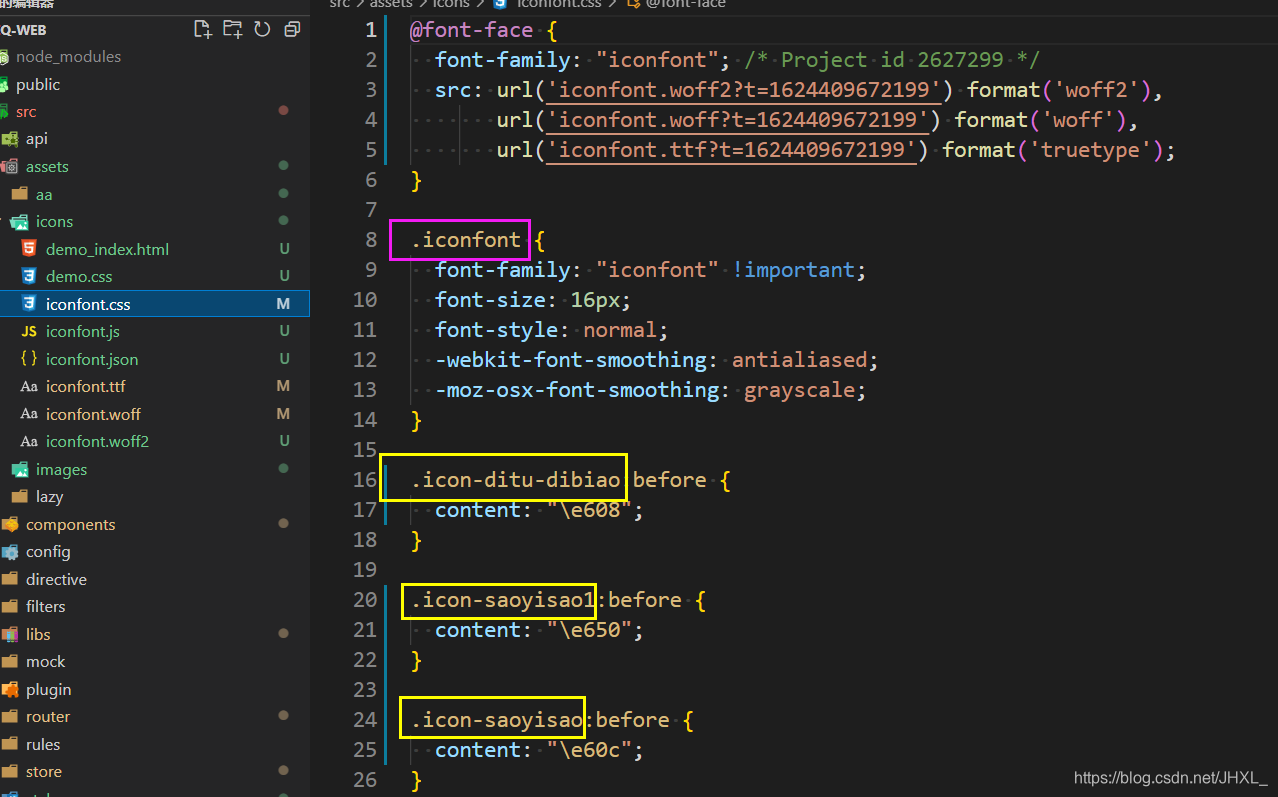
我们只需要在我们的vue文件中使用一个i标签然后设置类名即可,类名的设置是根据我们下载过来的 iconfont.css中选择的,

上面i标签中的第一个类名 iconfont 是基础样式必填,后面的是我们的图标样式,也是我们css文件中的黄色框出来的是我们的三个图标。看一下效果,

如果我将i标签的第二个类名切换成其他的图标 ,同时我们可以为i添加style设置样式,简单的颜色大小,因为我们是字体图标所以设置大小颜色等演示都是跟设置字体相同

看一下效果

如果我们后面有添加的新的图标是不是需要我们重新下载呢,并不是的我们只需要更新我们的iconfont.css文件即可
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些前端面试题以及学习路线给大家


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
:vip1024c (备注前端)**
[外链图片转存中…(img-0WWdHKxS-1713408534720)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








