一.圣杯布局
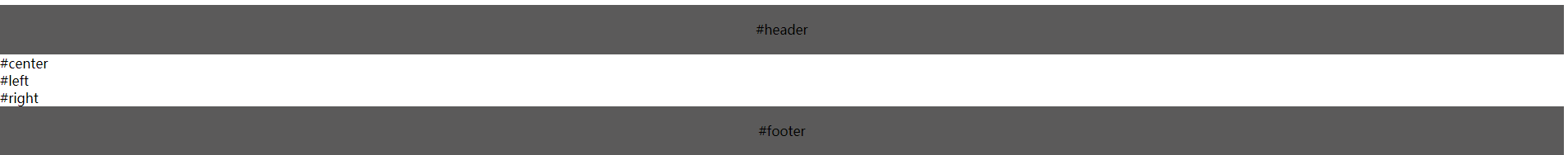
- 先给出html结构,注意想要自适应的center放在前面。
<body>
<div id="header">#header</div>
<div id="container">
<div id="center" class="column">#center</div>
<div id="left" class="column">#left</div>
<div id="right" class="column">#right</div>
</div>
<div id="footer">#footer</div>
</body>
- 写好header和footer样式,使之横向撑满。

#header, #footer {
background: rgba(29, 27, 27, 0.726);
text-align: center;
height: 60px;
line-height: 60px;
}
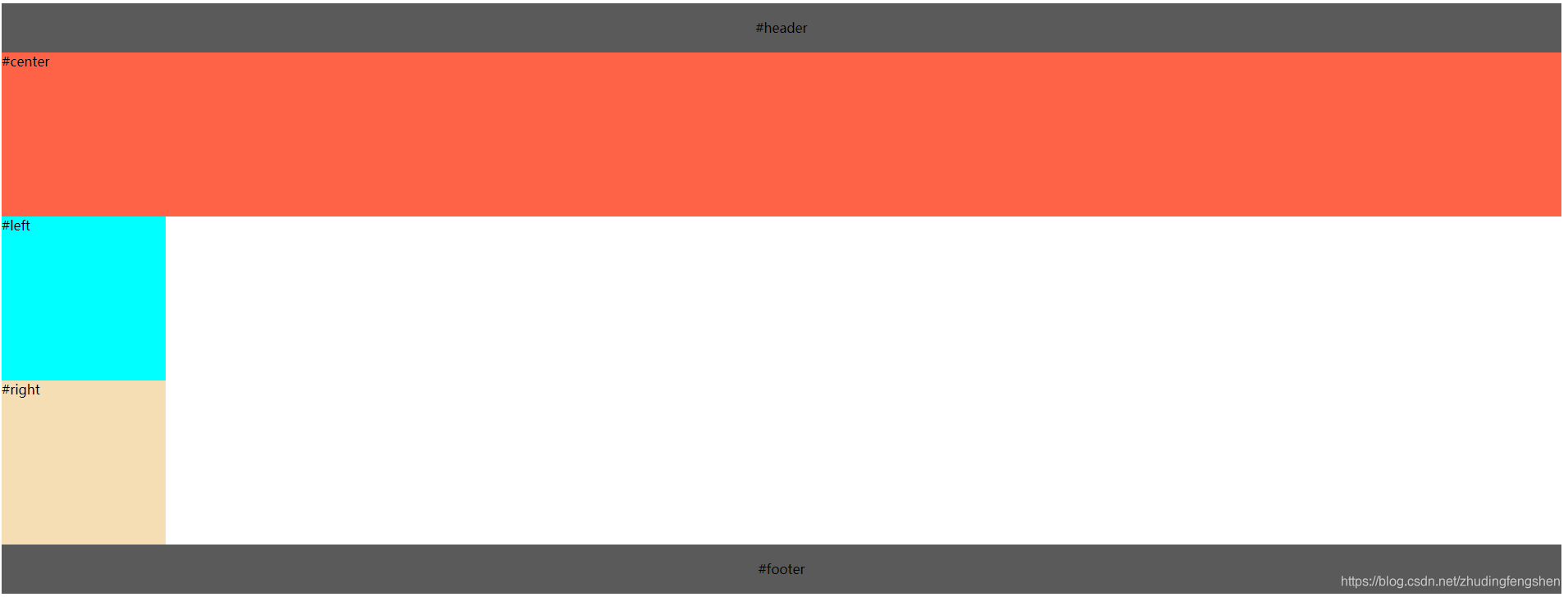
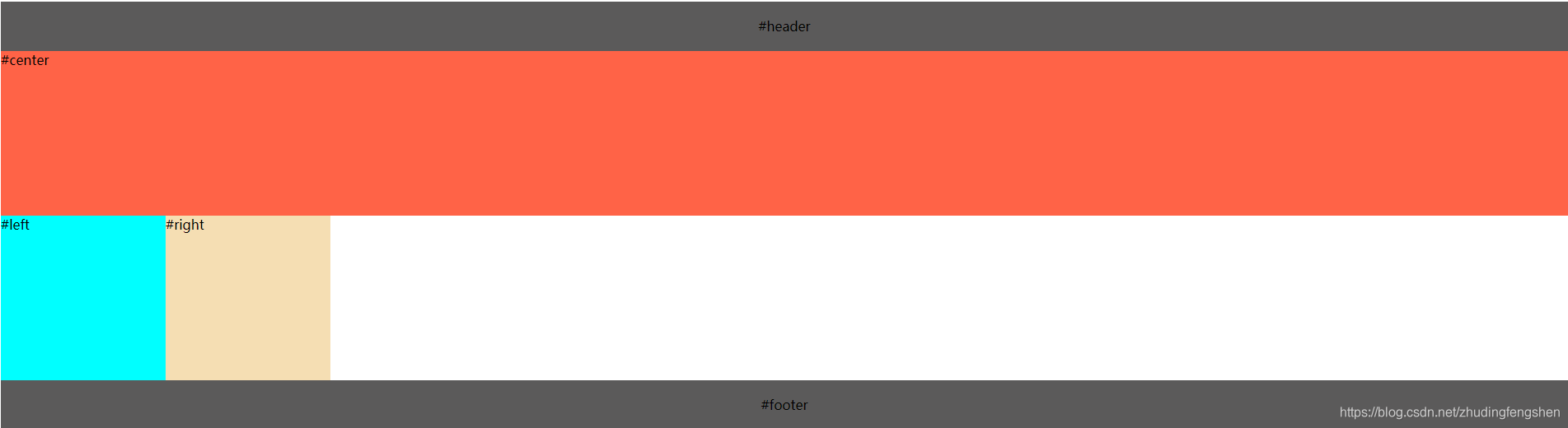
- 三列的左右两列均定宽200px,中间部分center设置100%撑满。

.column{
height: 200px;
}
#left{
width: 200px;
background-color: aqua;
}
#right{
width: 200px;
background-color: wheat;
}
#center{
width: 100%;
background-color: tomato;
}
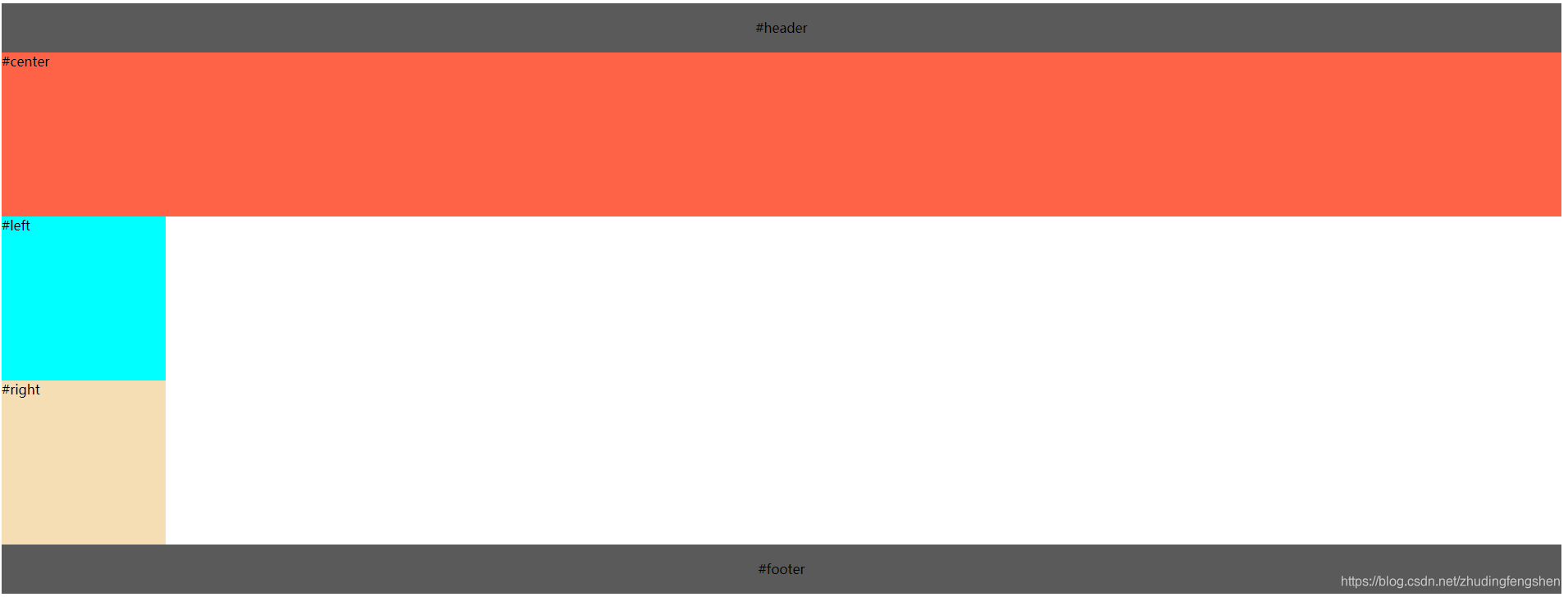
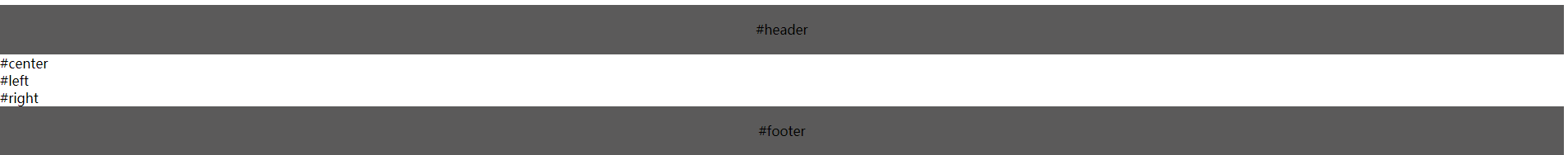
- 设置全部左浮动,并清除footer浮动

#header,
#footer {
background: rgba(29, 27, 27, 0.726);
text-align: center;
height: 60px;
line-height: 60px;
clear: both;
}
.column{
height: 200px;
float: left;
}
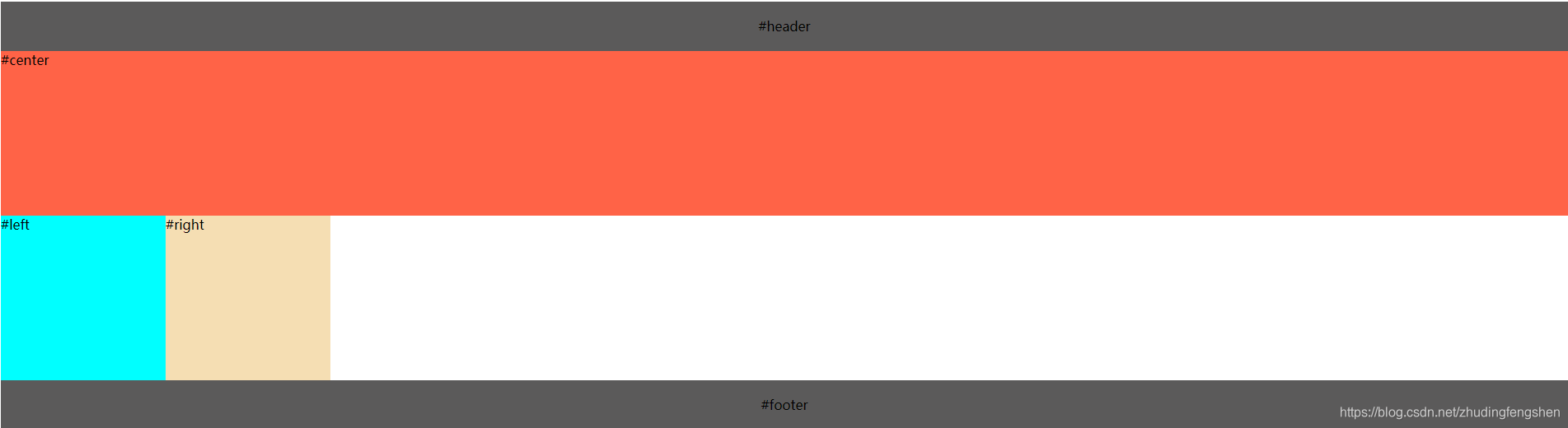
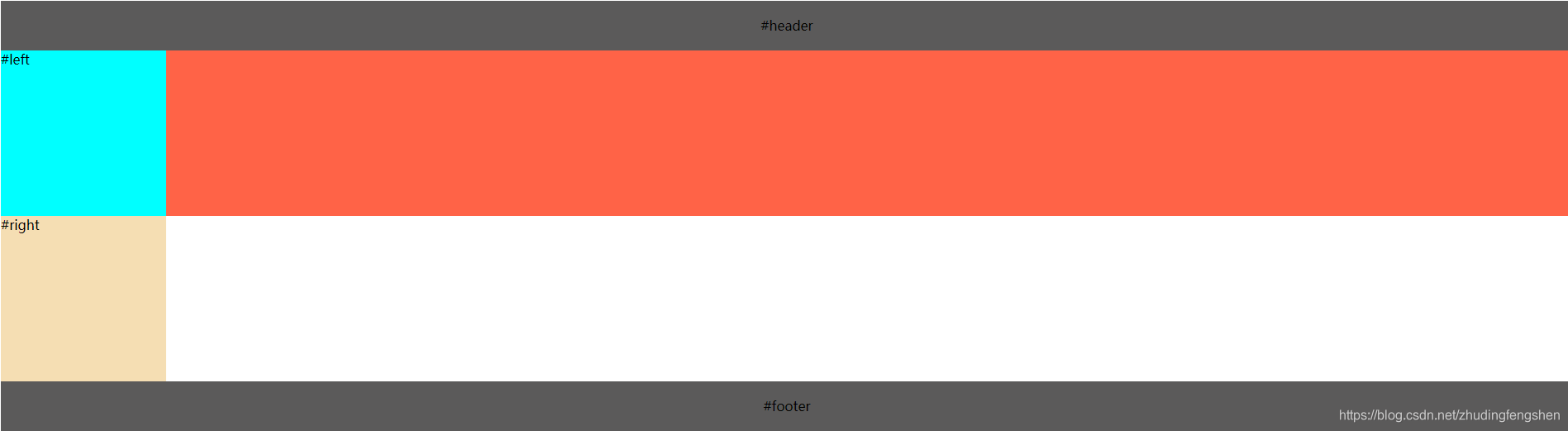
- left元素设置margin-left:100%;拉回行头

#left {
width: 200px;
background-color: aqua;
margin-left:-100%
}
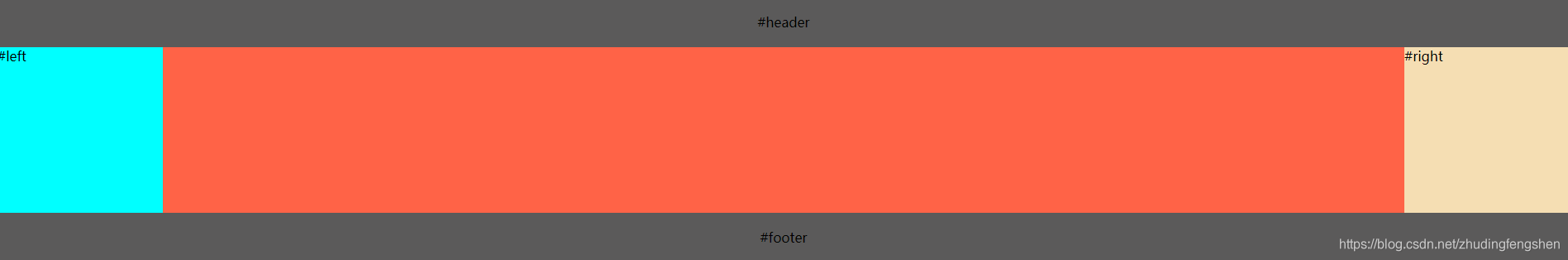
- right元素设置margin-left: -200px;拉回行尾

#right {
width: 200px;
background-color: wheat;
margin-left: -200px;
right: -200px;
}
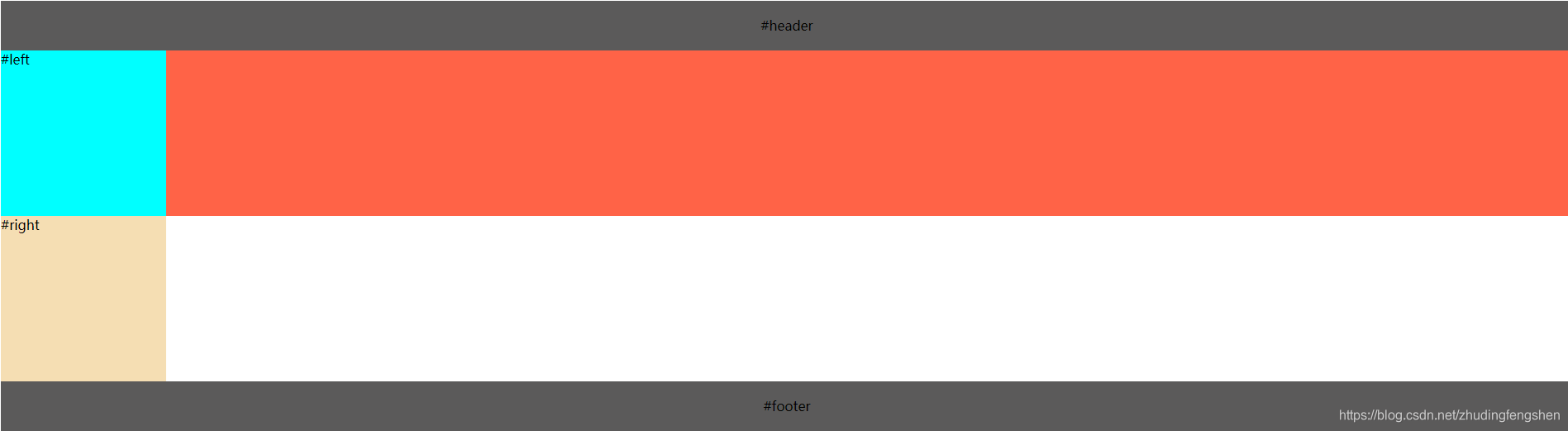
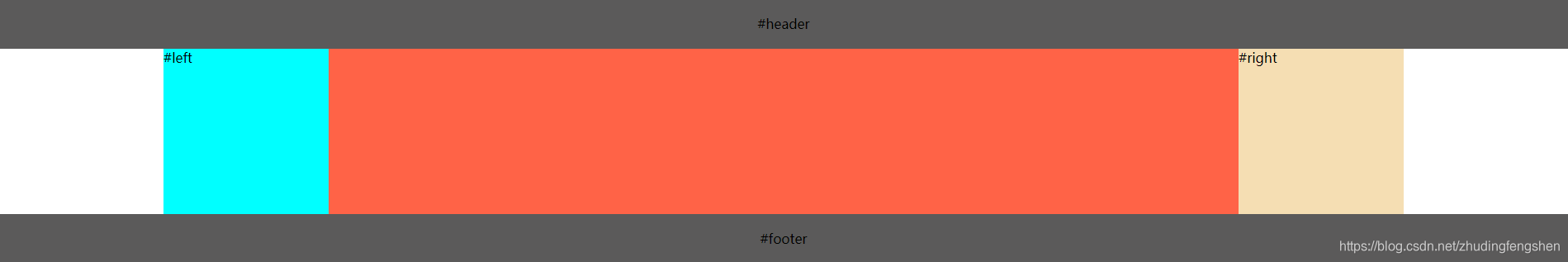
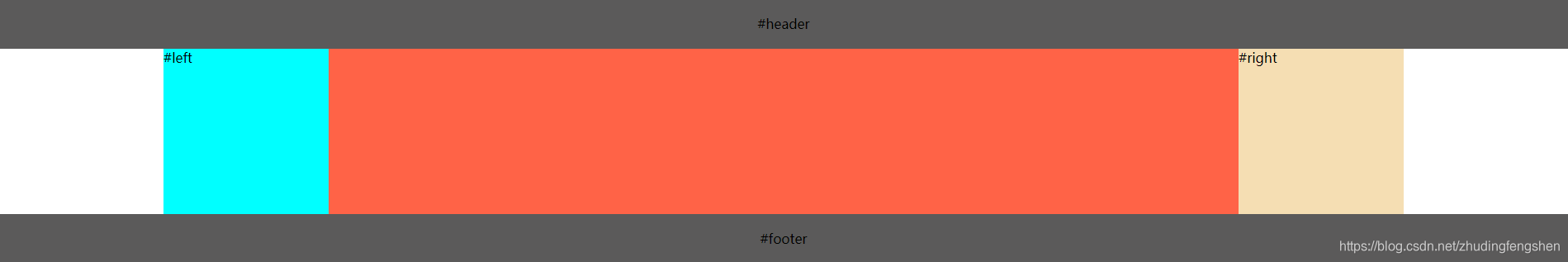
- 设置padding

#container {
padding: 0 200px;
overflow: hidden;
}
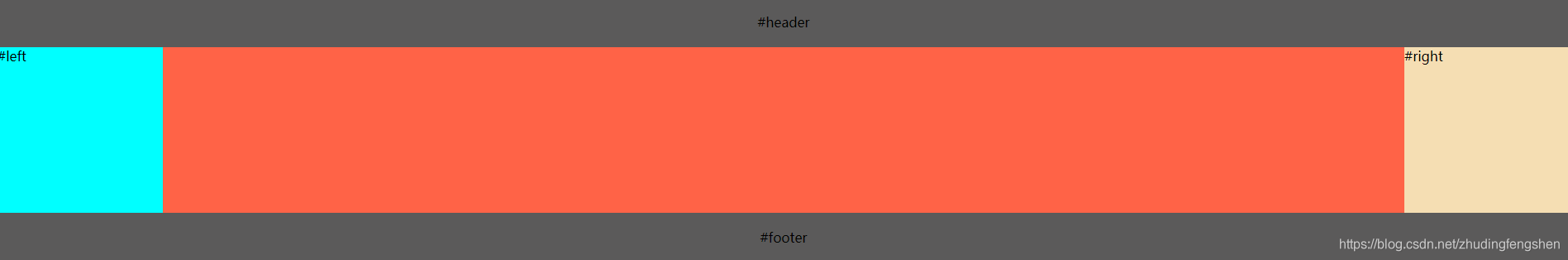
- 设置定位

二.完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#header,
#footer {
background: rgba(29, 27, 27, 0.726);
text-align: center;
height: 60px;
line-height: 60px;
clear: both;
}
#container {
padding: 0 200px;
overflow: hidden;
}
.column {
height: 200px;
float: left;
position: relative;
}
#left {
width: 200px;
background-color: aqua;
margin-left: -100%;
left: -200px;
}
#right {
width: 200px;
background-color: wheat;
margin-left: -200px;
right: -200px;
}
#center {
width: 100%;
background-color: tomato;
}
</style>
</head>
<body>
<div id="header">#header</div>
<div id="container">
<div id="center" class="column">#center</div>
<div id="left" class="column">#left</div>
<div id="right" class="column">#right</div>
</div>
<div id="footer">#footer</div>
</body>
</html>




























 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








