1.在项目中想使用第三方的库(比如jquery等)
场景说明,项目需要使用juqery的一个标签云插件
想要使用这个插件需要引入jquery以及这个插件的一个js文件
解决流程:
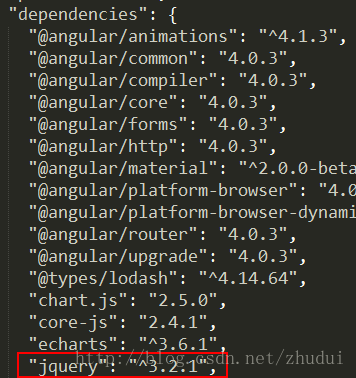
1.配置package.json添加新的依赖,然后进行update,下载新的库
另外一个插件的js文件在npm中找不到,直接将下载好的js文件放到assets文件中
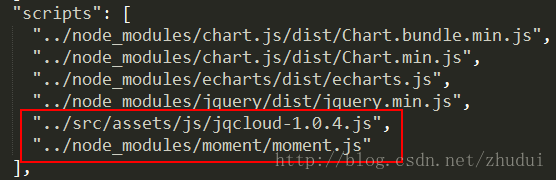
2.配置angular-cli.json文件
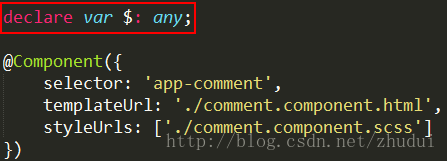
另外需要注意的是,在需要使用jquery的组件中,需要声明$变量,如果你使用jquery那么声明jquery变量(declare var jquery: any;),如果不声明的话会报错:
2.部署时遇到的问题
在项目中我需要用到angular material,我按照material的文档要求
在index.html中引入indigo-pink.css
可是当部署到服务器时会出现找不到indigo-pink.css的错误
原因:
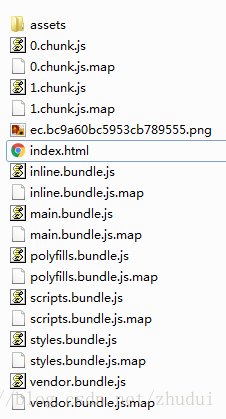
ng build完之后你会发现dist文件夹里面只有这些文件
当你把build好的文件部署到服务器时,自然就找不到在node_modules中的indigo-pink.css文件了
可是,你会发现build好的dist文件夹中有一个assets文件夹,所以
解决方案:
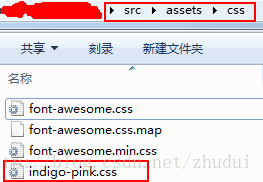
将indigo-pink.css放到assets中
随后修改index.html:
问题解决!
若博客中有错误的地方请指正,谢谢!
































 2364
2364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








