起初使用angular-cli创建angular2项目时,有好几次都是失败告终。最后发现是node-sass没有安装上,原来是npm翻墙的缘故。使用淘宝官方制作的npm镜像站点cnpm就可以正
常创建项目了。
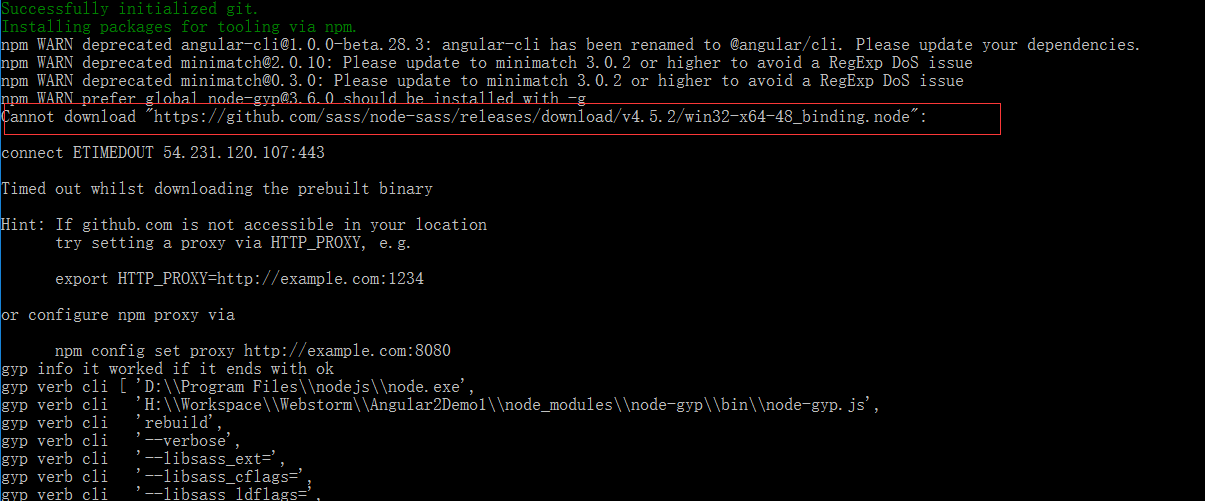
下面是一部分报错信息:
说一下使用angular-cli 创建angular2项目的步骤吧:
1.安装cnpm
$ npm install cnpm以后就用cnpm 替代 npm
2.安装angular-cli
$ npm install -g angular-cli3.查看angular-cli版本,检查是否安装成功
$ ng -v
4.新建项目(一定要先指定node-sass的下载路径为cnpm)
$ ng new Anuglar2Demo1会卡在下载安装node-sass 的过程中。。。
需要提前设置 sass 路径为 淘宝的源。
$ set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/然后再执行
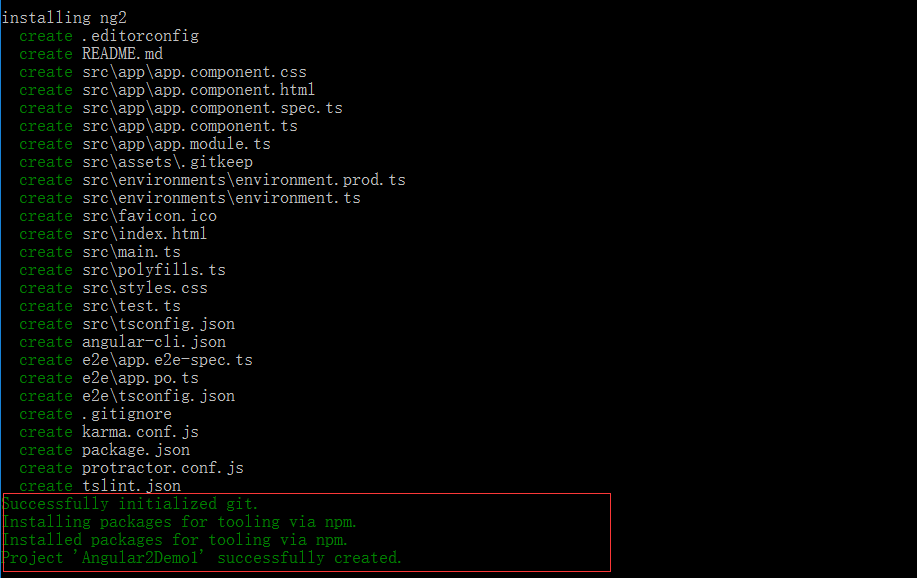
$ ng new Anuglar2Demo1
进入项目目录下
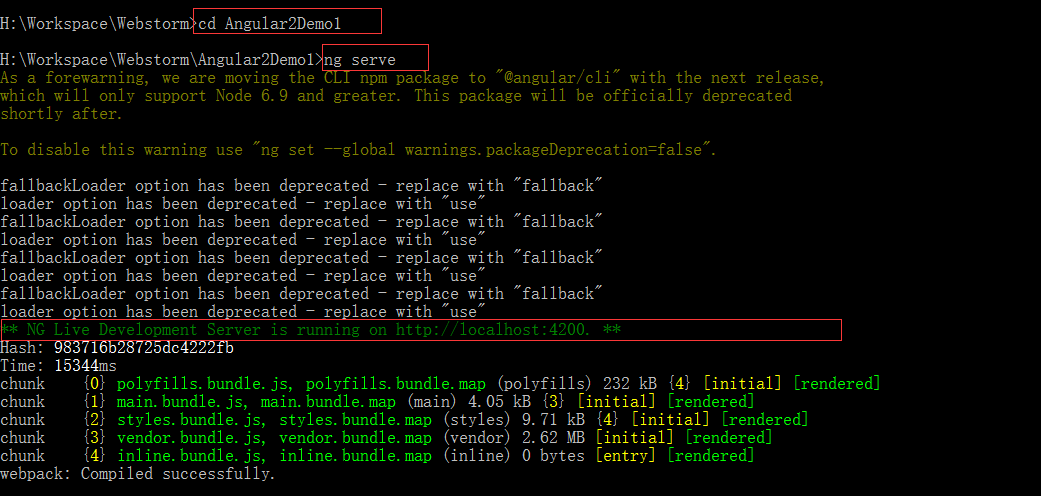
$ cd Anuglar2Demo1执行ng serve命令
$ ng serve
访问http://localhost:4200/即可运行项目。
你还可以在webstorm中创建基于angular2的项目,详情见《使用WebStorm创建Angular2项目》。








 本文详细介绍了使用angular-cli创建Angular2项目的步骤,并解决了因npm翻墙导致的node-sass安装失败的问题。通过设置cnpm及指定node-sass的下载路径为淘宝源,成功创建并启动了项目。
本文详细介绍了使用angular-cli创建Angular2项目的步骤,并解决了因npm翻墙导致的node-sass安装失败的问题。通过设置cnpm及指定node-sass的下载路径为淘宝源,成功创建并启动了项目。




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








