通过自定义指令来实现对按钮的控制
此实现是在前端权限控制(二):实现页面级权限控制的基础上来进行的操作:前端权限控制(二):实现页面级权限控制中,后端返回异步路由表中添加页面按钮权限字段,前端根据返回表中的权限来操作按钮。
------------------------------------------------------------------------
一:存储btn权限
1.1:传递的路由表中添加button字段:

1.2:vuex存储权限字段

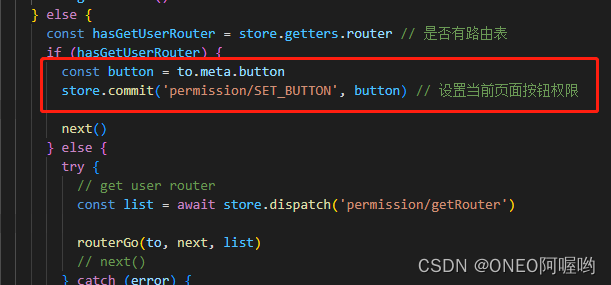
1.3:拦截路由获取权限

二:自定义指令
2.1:创建指令
创建src\directives文件夹
directives下index.js:
import BtnRole from './but-role'
// 自定义指令
const directives = {
BtnRole
}
export default {
install(Vue) {
Object.keys(directives).forEach((key) => {
Vue.directive(key, directives[key])
})
}
}but-role.js:
import Vue from 'vue'
import store from '@/store'
// 自定义指令,用来控制按钮权限
Vue.directive('BtnRole', {
inserted(el, binding) {
// 当前按钮传递的值( v-BtnRole="'add'" 中的值)
const currentType = binding.value.type
const effect = binding.value.effect
// 获取到存放在 store 中的权限数据
const currentRight = store.getters.buttonList
// 如果不存在权限列表
if (!currentRight) {
el.parentNode.removeChild(el)
} else {
// 判断是否存在对应的按钮权限
const item = currentRight.filter((item) => {
return item === currentType
})
// 不具备权限则删除(隐藏)或者禁用该按钮 (el.parentNode 获取当前节点的父节点),根据在绑定的值去决定
if (item.length === 0) {
if (effect === 'disabled') {
el.disabled = true
el.classList.add('is-disabled')
} else {
el.parentNode.removeChild(el)
}
}
}
}
})2.2:注册指令
在main.js中注册指令
import Directives from './directives'
Vue.use(Directives)三:使用
// 使用示例:
// type为add,如果不具备权限则禁用按钮
<el-button v-BtnRole="{type:'add',effect:'disabled'}">SHOW ADD</el-button>
// type为delete,如果不具备权限则删除按钮
<el-button v-BtnRole="{type:'delete'}">SHOW DELETE</el-button> 




















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








