摘自:安卓APP_ 布局(6) —— ConstrainLayout约束布局(重要)
作者:丶PURSUING
发布时间: 2021-04-12 10:49:42
网址:https://blog.csdn.net/weixin_44742824/article/details/115610335
图形化的设计方式
约束布局与以往的布局不一样的地方在于,可以直接通过拖动控件等进行布局,不需要敲代码,相当于图形化的界面编程。要删除组件,直接delete。要添加,直接拖动进容器。

约束的机制
直接把组件拖进容器放在居中位置,但可以发现运行时按钮位于左上角。在不添加约束的情况下,组件的位置默认为左上角。

想要实现居中,就要约束他的上下左右,如下图:

两组件的相对约束
注意:箭头被指向的那个对象为参考对象。箭头的方向不一样代表的含义不一样。

边缘约束Margin

组件的宽高
设置控件的宽高,有适应内容,自定义大小,matchparent(受到约束条件的影响)三种模式。

指导线
如果想要实现两个按钮相对于一条轴对称分布,就要用到指导线,下面演示垂直指导线。

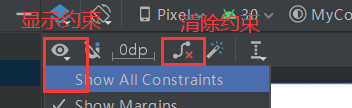
其他功能:

推导约束
根据布局自动推导出你的约束























 8477
8477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








