关于App欢迎界面的制作,欢迎大家指正,共同进步~
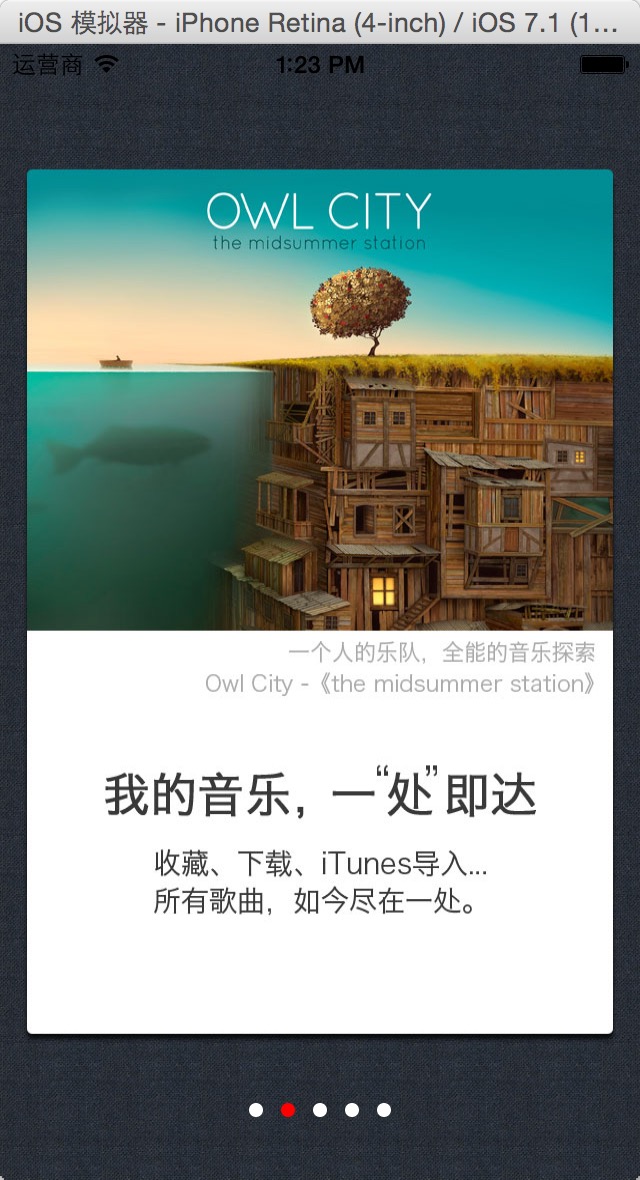
首先,看一下效果:
本Demo最终实现:滑动图片,到最后一张,点击屏幕任意位置,进入App,详细设计见下文。
实现原理:
UIScrollView实现图片的滚动,属性:
.frame 设置scrollView用多大的窗口来显示内容
.contentSize设置了可滚动的区域的大小
.contentOffset设置frame定点与内容的左顶点的
偏移坐标
.contentInset设置内容与边界之间的上、左、
下、右的距离
其他属性:
.bounces 是否可以弹跳
.showsHorizontalScrollIndicator
.showsVerticalScrollIndicator
.indicatorStyle
代码讲解:
声明一个数组,用于存储图片;
声明一个pageControl控件。
#import "ViewController.h"
#import "MyMusicTableViewController.h"
@interface ViewController ()<UIScrollViewDelegate>
@property(nonatomic,strong)NSArray *imageNames;
@property(nonatomic,strong)UIPageControl *pageControl;
@end
重写图片的getter方法:
- (NSArray *)imageNames{
if (!_imageNames) {
_imageNames = @[@"Welcome_3.0_1.png",@"Welcome_3.0_2.png",@"Welcome_3.0_3.png",@"Welcome_3.0_4.png",@"Welcome_3.0_5.png"];
}
return _imageNames;
}
创建一个scrollView的实例,设置contentSize,并将图片以子视图的方式加入其视图中。
UIScrollView *scrollView = [[UIScrollView alloc]initWithFrame:self.view.frame];
//设置contentSize
scrollView.contentSize = CGSizeMake(scrollView.frame.size.width*self.imageNames.count, scrollView.frame.size.height);
//将所有图片以子视图的方式添加到scrollView中
for (NSInteger i=0; i<self.imageNames.count; i++) {
UIImageView *imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:self.imageNames[i]]];
//创建一个frame变量,并赋值
CGRect imageFrame = CGRectZero;
imageFrame.size = scrollView.frame.size;
imageFrame.origin.y = 0;
imageFrame.origin.x = i*scrollView.frame.size.width;
imageView.frame = imageFrame; //将设置到好的frame变量给image
[scrollView addSubview:imageView];
}配置scrollView
scrollView.pagingEnabled = YES;//配置scrollView//设置整页滚动
scrollView.bounces = NO;//设置边缘不弹跳
//设置水平滚动条不显示
scrollView.showsHorizontalScrollIndicator =NO;
scrollView.delegate = self;//设置scrollView的代理
[self.view addSubview:scrollView];创建pageControl的实例,设置frame,并配置一些必要的属性。
//创建pageControl
UIPageControl *pageControl = [[UIPageControl alloc]init];
self.pageControl = pageControl;
pageControl.frame = CGRectMake(0, self.view.frame.size.height-20-30, self.view.frame.size.width, 30);
pageControl.numberOfPages = self.imageNames.count;
//设置圆点的颜色
pageControl.pageIndicatorTintColor = [UIColor whiteColor];
//设置被选中的圆点的颜色
pageControl.currentPageIndicatorTintColor = [UIColor redColor];
//关闭用户交互功能
pageControl.userInteractionEnabled = NO;
[self.view addSubview:pageControl];当用户滑动到最后一屏的时候,添加一个点击事件,当用户点击当前视图后,跳转到其他页面。
//为最后一屏添加按钮
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
button.frame = CGRectMake(scrollView.frame.size.width*(self.imageNames.count-1), 0, scrollView.frame.size.width, scrollView.frame.size.height);
//为按钮添加点击事件
[button addTarget:self action:@selector(enterApp) forControlEvents:UIControlEventTouchUpInside];
[scrollView addSubview:button];跳转方法(我这里是用故事版写的其他视图):
- (void)enterApp{
//找到故事板创建的vc实例
ViewController *someVC = [self.storyboard instantiateViewControllerWithIdentifier:@"tvc"];
[self presentViewController:someVC animated:YES completion:nil];
}差点忘了,还有一个重要的方法:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
// 获取移动的偏移定点坐标
CGPoint offSet = scrollView.contentOffset;
//根据坐标算出滚动到第几屏的位置下标
NSInteger index = offSet.x/scrollView.frame.size.width;
self.pageControl.currentPage=index;
}欢迎指正,共同进步~
























 5241
5241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








