单位
px:像素
%:百分比
em(相对于父元素的字体大小,1rem=100%)
rem(相对根元素<html>字体大小,1rem=100%)
vw:表示相对视口宽度,1vw = 视口宽度的1%
命名方法
id命名法: #example1{ }
class命名法: .fei{ }
组件命名法: div { }
边框
宽度:width:300px;
高度:height:400px
背景颜色:background:red;
背景图片:background: url(/images/paper.gif);
边框线宽&颜色:border:6px solid #a1a1a1;(线宽度,线形状,线颜色)
上:border-top:10px 下:border-bottom :10px
左:border-left:10px 右:border-reght:10px

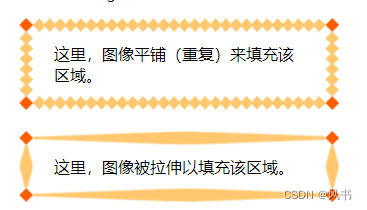
边框图形: border-image:url(border.png) 30 30 stretch(拉伸)(round重复);


内边距:padding:10px(四边,也可以单独设置)
外边距:margin:10px(四边,也可以单独设置)
圆角
圆角大小:border-radius:10px(四角);
border-radius:10px 20px 10px 20px(左上,右上,右下,左下)
背景
背景填充颜色:background-color:red
阴影:box-shadow: 20px 0px 10px 0px rgba(0,0,0,0.5) inset
(X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色#ffffff 投影方式:内阴影inset)
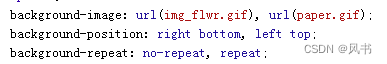
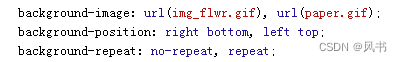
背景图片:background-image: url(img_flwr.gif), url(paper.gif);(显示2张背景图片)
格式1:
格式2:
背景的位置:background-position:left top;

背景图片尺寸:background-size:50px 80px;(也可以百分比)
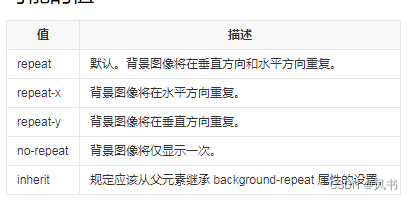
重复背景图片:background-repeat:repeat

背景图像:background-image
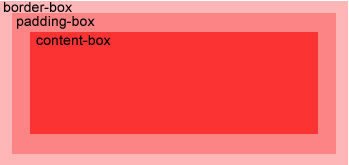
背景位置区域:background-origin:content-box( padding-box,和 border-box)

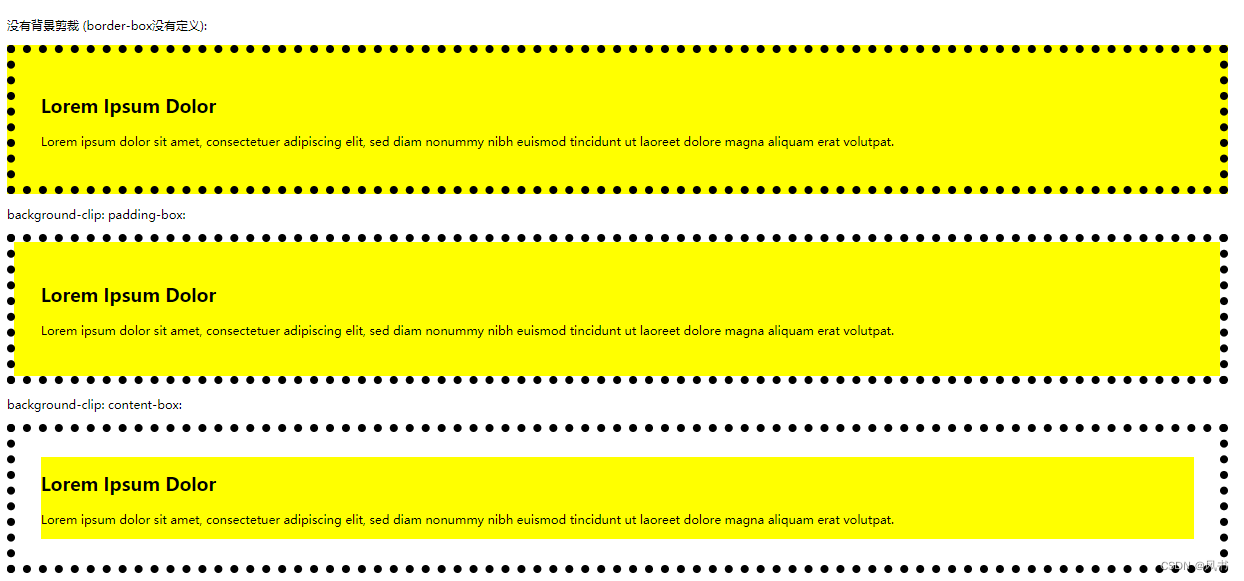
背景的绘制区域: background-clip: content-box( padding-box,和 border-box);

渐变
线性渐变(从上向下):

background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(#8198e5, #1198e5);






















 1138
1138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








