一、基本结构


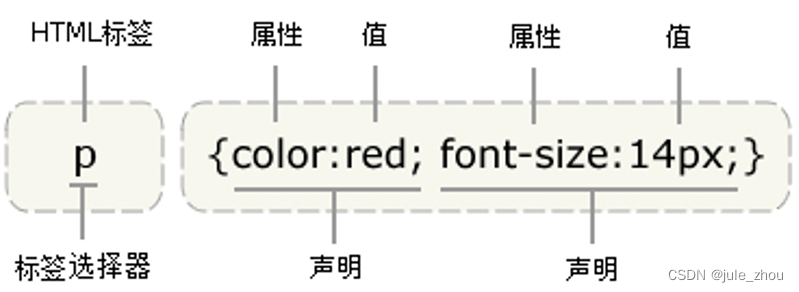
二、语法
1、标签作为标签选择器的名称
<标签名>标签内容</标签名>
标签名 {
color:red;
}
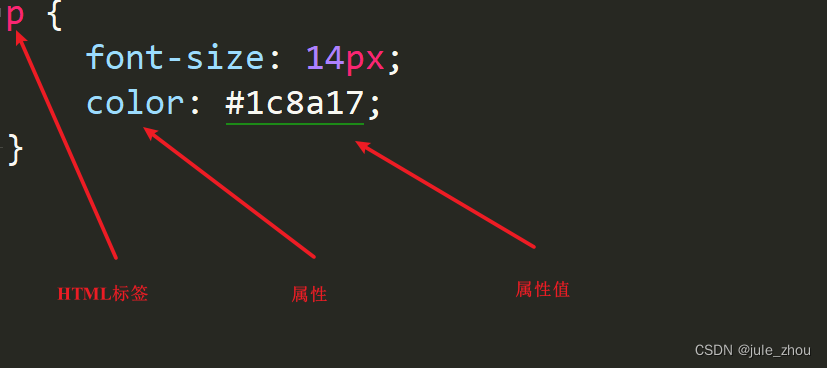
p {
color:red;
}
2、类选择器
<标签名 class= "类名称">标签内容</标签名>
.类名称 {
color:red;
}
.classname {
color:red;
}
3、ID选择器
<标签名 id= "ID选择器名称">标签内容</标签名>
.ID选择器名称 {
color:red;
}
.idname {
color:red;
}
三、高级选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E > F | 子选择器 | 选择匹配的F元素,且匹配的F元素是匹配的E元素的子元素 |
| E + F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E ~ F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
1、E F 后代选择器
<父标签名>
<子标签名>
<次一级子标签名>
<子标签名>
...
</子标签名>
</次一级子标签名>
</子标签名>
</父标签名>
父标签名 子标签名 次一级子标签 {
color:red;
}
body p{
background: red;
}
2、E > F 子选择器
<父标签名>
<子标签名>
...
</子标签名>
<子2标签名><!--这里面的不会改变-->
...
</子2标签名>
</父标签名>
父标签名>子标签名 {
background: pink;
}
body>p {
background: pink;
}
3、E + F 通用兄弟选择器
<a标签名>
...
</a标签名>
<b标签名>
...
</b标签名>
<c标签名>
...
</c标签名>
<c标签名>
...改变
</c标签名>
<c标签名>
...
</c标签名>
c会改变1个,a不会改变
b标签名+c标签名 {
color:red;
}
b+c{
background: red;
}
另外的
.class+c{
background: red;
}
4、E ~ F 相邻兄弟选择器
<a标签名>
...
</a标签名>
<b标签名>
...
</b标签名>
<c标签名>
...变
</c标签名>
<c标签名>
...变
</c标签名>
<c标签名>
...变
</c标签名>
<c标签名>
...变
</c标签名>
b标签名~c标签名 {
color:red;
}
a~b{
background: red;
}

























 1138
1138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










