在新闻类的App中,首页的轮播图是使用最多的。现在公司的项目中也使用了轮播图。
在我的Demo中,昨天也在首页增加了轮播图。
代码下载地址:请点击我!
分别使用的是mui的样式和Swiper提供的方法各做了一套。
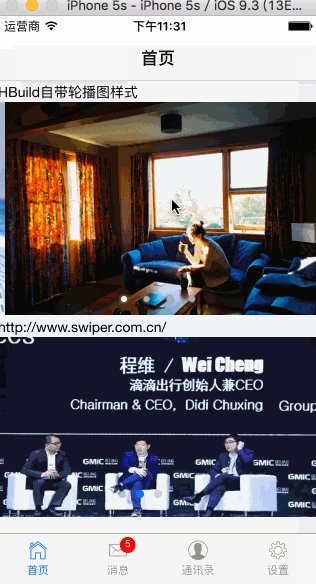
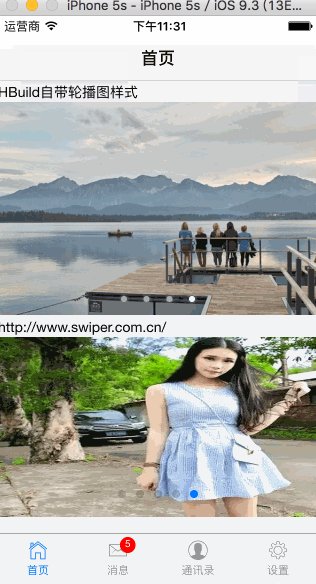
效果图

上面的轮播图使用的HBuilder自带的mui样式,下面使用的是Swiper的样式。使用后感觉Swiper的在使用上比mui的简单。
主要体现就在设置线面的几个小点和循环播放方便。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="../css/mui.min.css">
<link rel="stylesheet" href="../css/app.css" />
<link rel="stylesheet" href="../css/swiper-3.3.1.min.css" />
<style>
html,body {
background-color: #efeff4;
}
.title a{
font-size: 14px;
color: black;
}
.swiper-container {
height: 180px;
}
.swiper-container img {
height: 180px;
width: 100%;
}
.swiper-pagination {
margin-bottom: 5px;
};
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav black">
<h1 class="mui-title">首页</h1>
</header>
<div class="mui-content">
<div class="title">
<a>HBuilder自带轮播图样式</a>
</div>
<div id="slider" class="mui-slider" >
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="../images/yuantiao.jpg">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="../images/shuijiao.jpg">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="../images/muwu.jpg">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="../images/cbd.jpg">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="../images/yuantiao.jpg">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="../images/shuijiao.jpg">
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
<div class="title">
<a>http://www.swiper.com.cn/</a>
</div>
<div class="swiper-container">
<div class="swiper-wrapper" id="swiperTest">
<!--<div class="swiper-slide">
<img src="../images/login-1.png" id="test"/>
</div>
<div class="swiper-slide">
<img src="../images/login-1.png"/>
</div>
<div class="swiper-slide">
<img src="../images/login-1.png"/>
</div>-->
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</body>
<script src="../js/mui.min.js"></script>
<script src="../js/swiper-3.3.1.min.js" ></script>
<script src="../js/tools.js" ></script>
<script>
var slider = mui("#slider");
var swiperTest = null;
var banerArray = new Array();
mui.init({
swipeBack:true //启用右滑关闭功能
});
var slider = mui("#slider");
slider.slider({
interval: 500
});
/**/
mui.plusReady(function() {
swiperTest = document.getElementById('swiperTest');
getaData();
})
// 获取数据
function getaData() {
var timestamp = getDataStr();
mui.plusReady(function() {
mui.ajax(baseUrl, {
data: {
key: '',
typeId: '',
showapi_appid: appid,
showapi_sign: sign,
showapi_timestamp: timestamp,
page:1
},
dataType: 'json',
type: 'post',
timeout: 10000,
beforeSend: function(data) {
plus.nativeUI.showWaiting();
},
success: function(data) {
plus.nativeUI.closeWaiting();
if (data.showapi_res_code == 0) {
console.log("成功");
var dice1 = data.showapi_res_body;
var dice2 = dice1.pagebean;
var swpier = '';
for (var i = 0;i < 5; i ++) {
var item = dice2.contentlist[i];
var temp = '<div class="swiper-slide"><img src=" ' + item.contentImg + '" id="test' + i + '"/></div>';
swpier = swpier + temp;
banerArray.push(item);
}
swiperTest.innerHTML = swpier;
var mySwiper = new Swiper('.swiper-container', {
autoplay: 1000,/*自动播放时间间隔 单位ms*/
pagination : '.swiper-pagination', /*添加分页*/
loop: true, /*开启循环*/
})
/*轮播图页面跳转*/
mui.each(banerArray,function(index,item){
var imgID = 'test' + index;
document.getElementById(imgID).addEventListener('tap',function() {
mui.openWindow({
url: 'detail.html',
id: 'detail',
show: {
aniShow: 'slide-in-right' /*页面切换效果*/
},
extras: {
detailUrl: item.url,
detailTitle: item.title
},
});
})
})
}
},
error: function(xhr, type, errerThrown) {
mui.toast('网络异常,请稍候再试');
plus.nativeUI.closeWaiting();
}
});
});
}
</script>
</html>代码方面没有什么好说的,注释都有了,也可以看看Swpier官网和mui的例子。
在新的更新代码里面,我把公用的地方放在了一个公共的js文件里面去了,新的代码已经提交我的Github了。欢迎给星星。
最后
轮播图使用还是不难,但是我觉得我的点击事件的处理还是有问题,但是又不知道哪里有问题,总感觉代码写的不够简洁。
其实有了轮播图和表格,做一个简单的阅读类的App再加上一些缓存的使用就可以了。
明天回家过六一,呵呵O(∩_∩)O~






















 1018
1018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








