一、功能
在修改数据之后会立即使用这个方法,获取更新后的 DOM。有时候你新更新了数据,但是数据响应还没有完全,要是这个时候去操作的话就会报错,nextTick是我认为对解决这类问题的最好的方法
二、检测nextTick运行的时间
HTML:
<template>
<div>
<ul>
<li class="oneli" v-for="(item, index) in dataArr" :key="index">{{item.name}}--{{item.age}}</li>
</ul>
</div>
</template>数据:
data () {
return {
dataArr: [
{name: 'wuyanzhi', age: '26'},
{name: 'wuyanzhi', age: '26'},
{name: 'wuyanzhi', age: '26'},
{name: 'wuyanzhi', age: '26'}
]
}
},事件:只输出this.$el.textContent进行检测,会发现$nextTick的作用
methods: {
updateMessage () {
this.dataArr.forEach(element => {
this.dataArr.splice(4, 1, {name: 'hjahha', age: '38'})
})
console.log(this.$el.textContent)
this.$nextTick(function () {
console.log(this.$el.textContent)
})
}
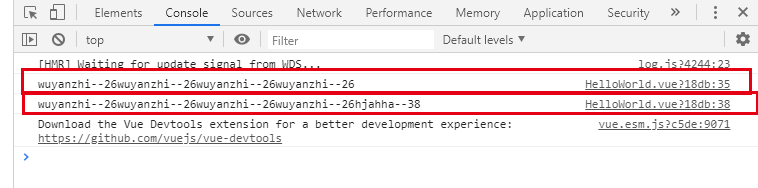
}console的输出为:

会发现,nextTick运行的时间是数据进行响应之后才会运行
三、项目实例
看vue官网,当我发现nextTick的作用的时候,真的是欣喜若狂,毕竟之前都是用setTimeout来实现的,然后现在发现vue本身是有提供解决这个问题的方法,所以无论是哪一门技术,官网最为重要
比如说我现在就是要实现,为最后一行新加的数据进行颜色的更改
(1)直接进行修改:
methods: {
updateMessage () {
this.dataArr.forEach(element => {
this.dataArr.splice(4, 1, {name: 'hjahha', age: '38'})
})
document.querySelectorAll('.oneli')[4].style.color = 'red'
}
}会报错,因为数据还没有来的及响应

(2)之前一直用的解决办法---setTimeout
methods: {
updateMessage () {
this.dataArr.forEach(element => {
this.dataArr.splice(4, 1, {name: 'hjahha', age: '38'})
})
setTimeout(() => {
document.querySelectorAll('.oneli')[4].style.color = 'red'
})
}
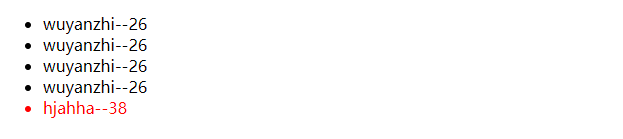
}输出结果:

可以达到自己想要的结果,因为steTimeout是异步,它执行的时候,数据肯定是已经响应过了
(3)使用官网提供的nextTick
methods: {
updateMessage () {
this.dataArr.forEach(element => {
this.dataArr.splice(4, 1, {name: 'hjahha', age: '38'})
})
this.$nextTick(function () {
document.querySelectorAll('.oneli')[4].style.color = 'red'
})
}
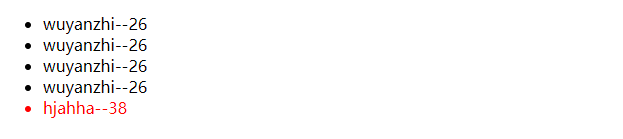
}输出结果:

三种方法,两种可以成功的方法中,肯定是推荐最后一种方法,毕竟是官家自带的
参考文献:vue官网api https://cn.vuejs.org/v2/api/






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








