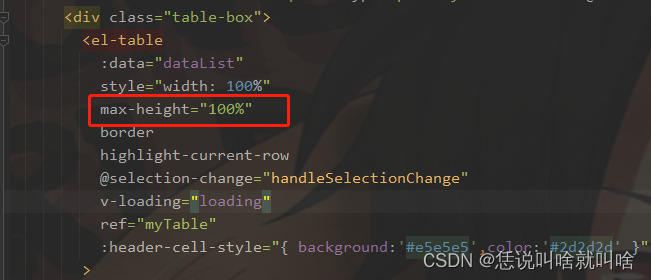
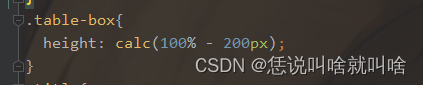
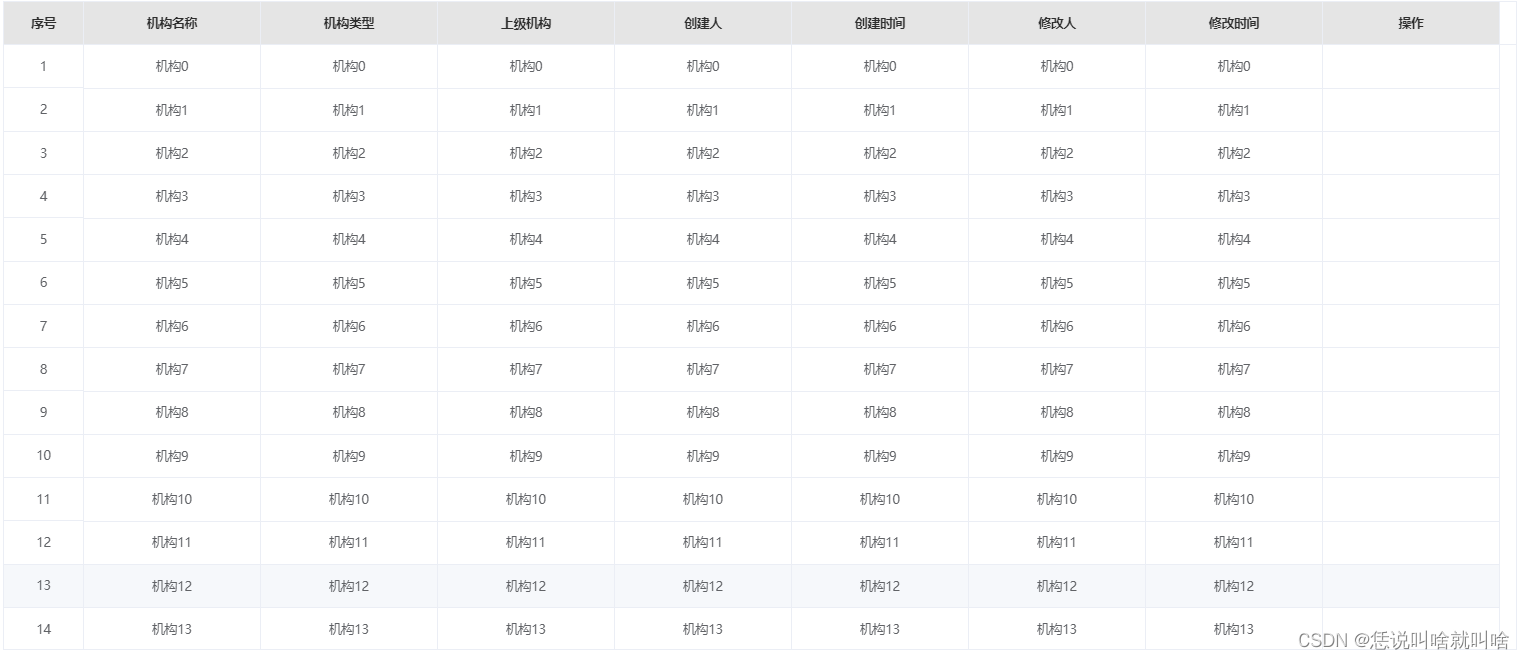
为了是表格动态自适应页面高度,所以给表格设置了max-height属性,但是纵向滚动条消失了



解决方案:设置表格属性
.el-table {
display: flex;
flex-direction: column;
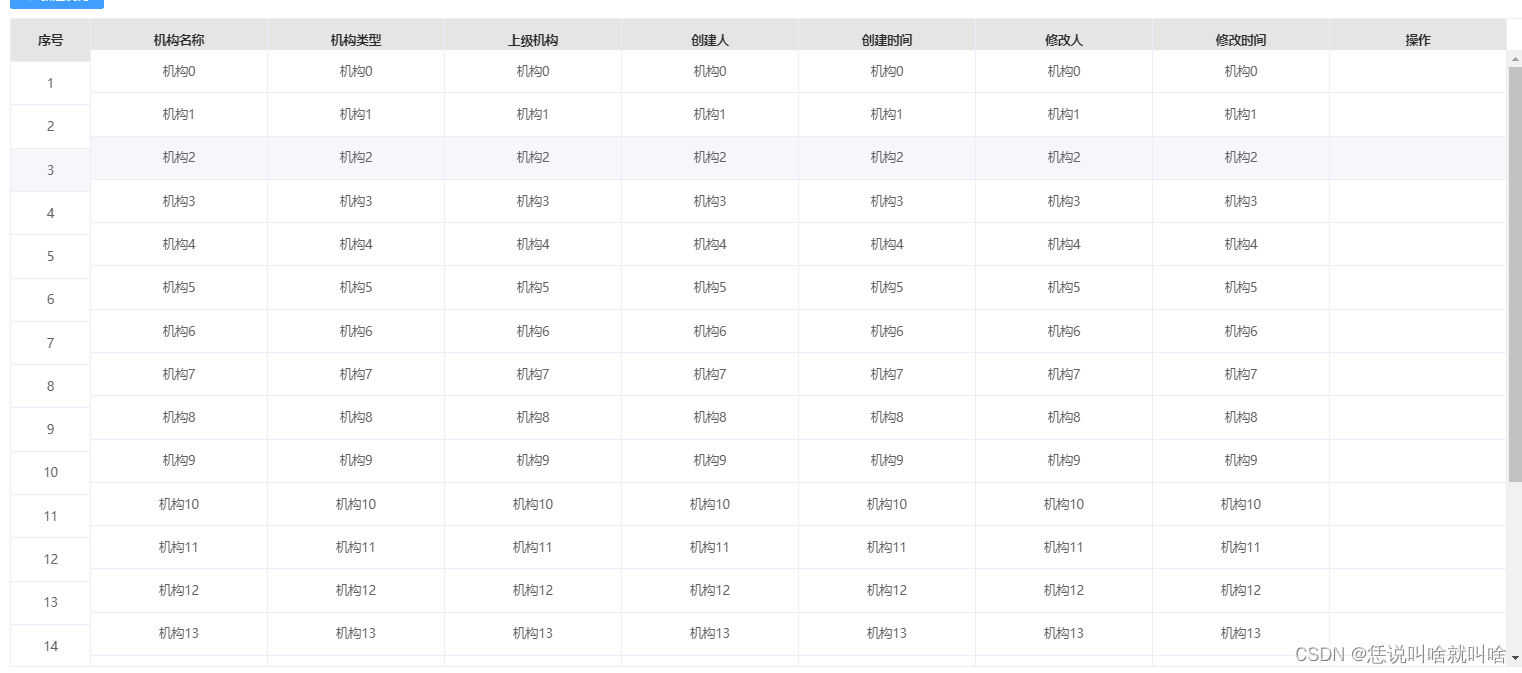
}但是又出现了表格头部渲染问题:

解决方案:
之前看到有人说将el-table__header-wrapper的overflow属性设置为visible,但是会出现横向滚动时表头无法滚动的问题。后面经过探索,直接为表头设置一个固定高度即可解决问题。
.el-table__header-wrapper {
height: 100px;
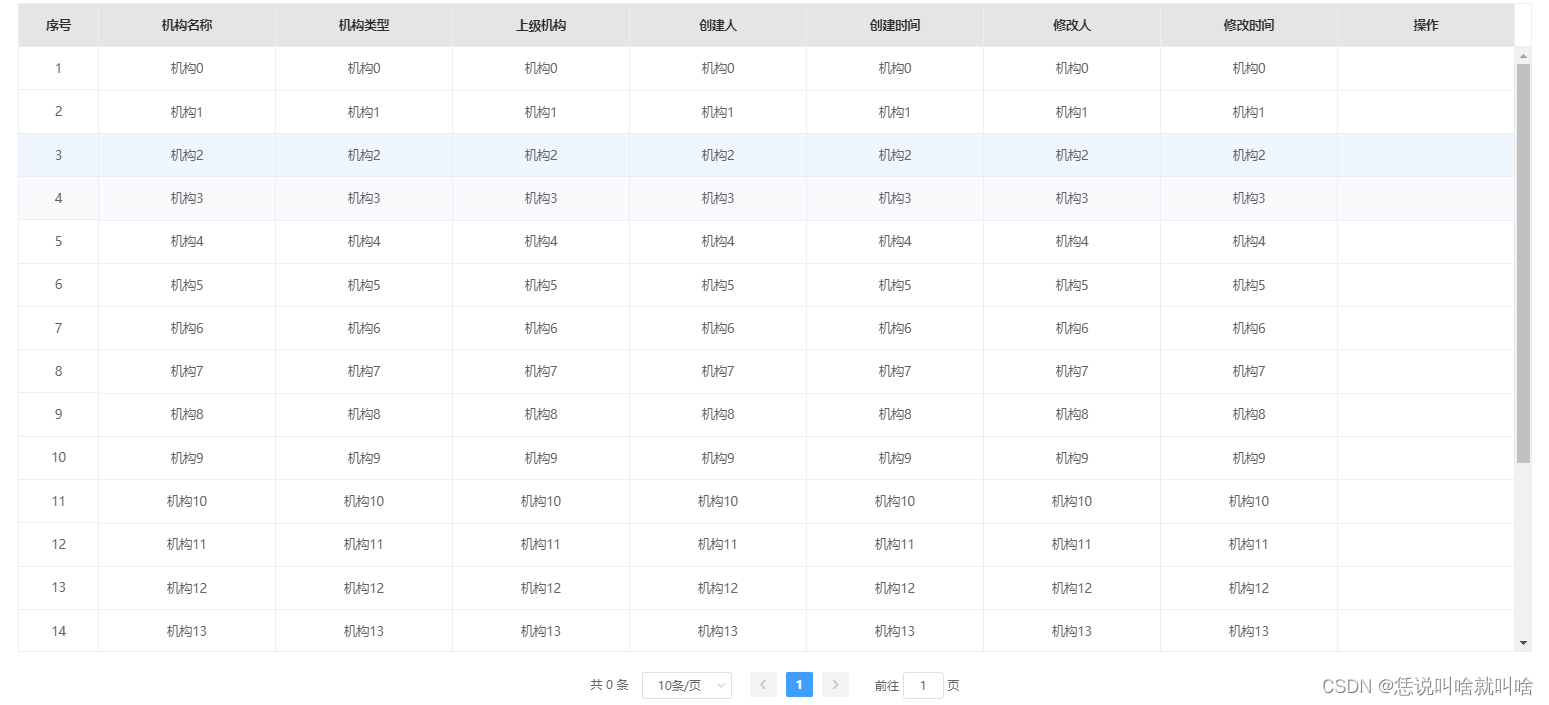
}最终效果:























 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










