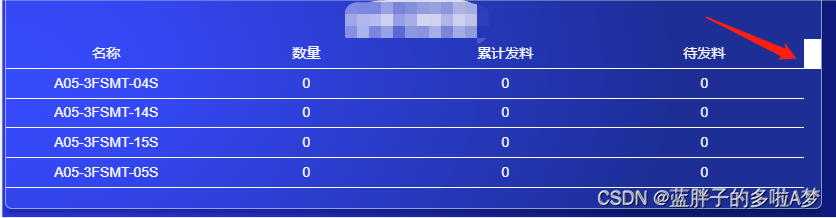
错误展示

element的table组件有一个max-height参数可以设置表格组件的最大高度。
如果数据过多,在最大高度内展示不开,就会自动加一个滚动条,进行滚动展示。
如果数据很少,没有达到最大高度,那么右侧不应该有滚动条,和一切干扰列。
但是当我设置了max-height ,且我这个地方没有达到最大高度,就会在表格右侧出现一列空白的占位,这样比较丑。怎么去掉这一列空白呢?
解决方法
方法1:
不设置max-height参数。
如果你的数据有限(分页展示),不考虑过多的列会无限往下撑高度。那么可以采用这种方法来解决。
方法2:
手动通过css来隐藏掉这一列。
代码:
.t_btn2 ::v-deep .el-table th.gutter {
display: none;
width: 0
}
.t_btn2 ::v-deep .el-table colgroup col[name='gutter'] {
display: none;
width: 0;
}
.t_btn2 ::v-deep .el-table__body {
width: 100% !important;
}
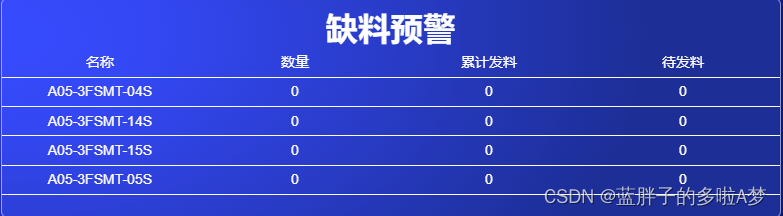
这样修改完,超过最大高度的情况,会出现滚动条。不超过最大高度的情况,也不会有空白占位列。
修改后





















 4000
4000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








