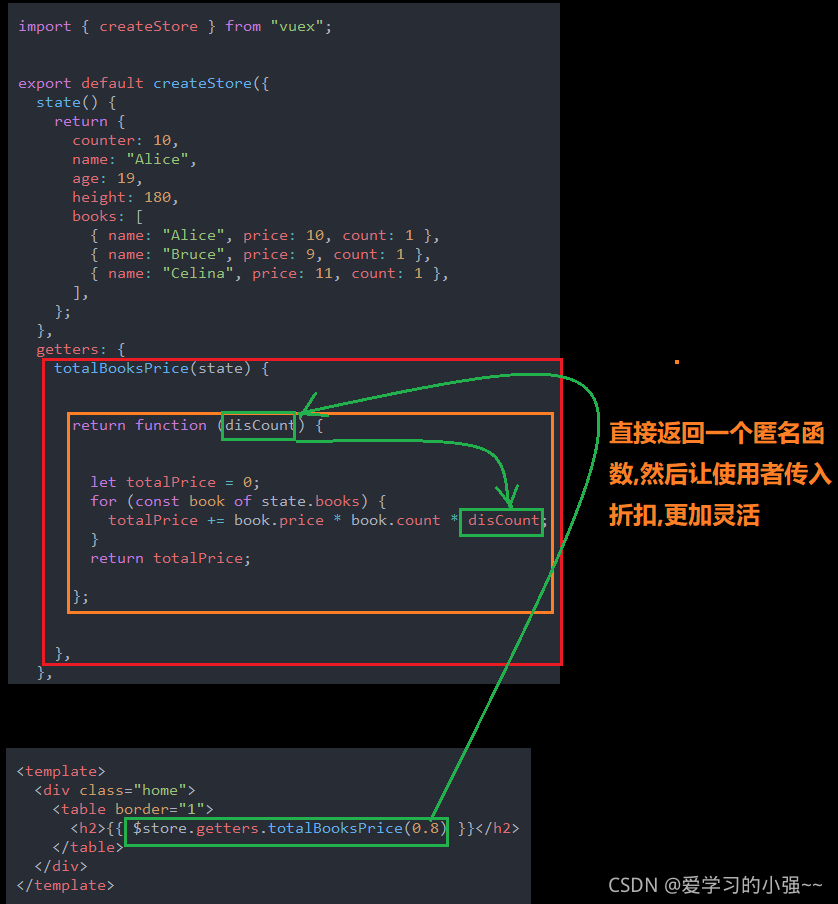
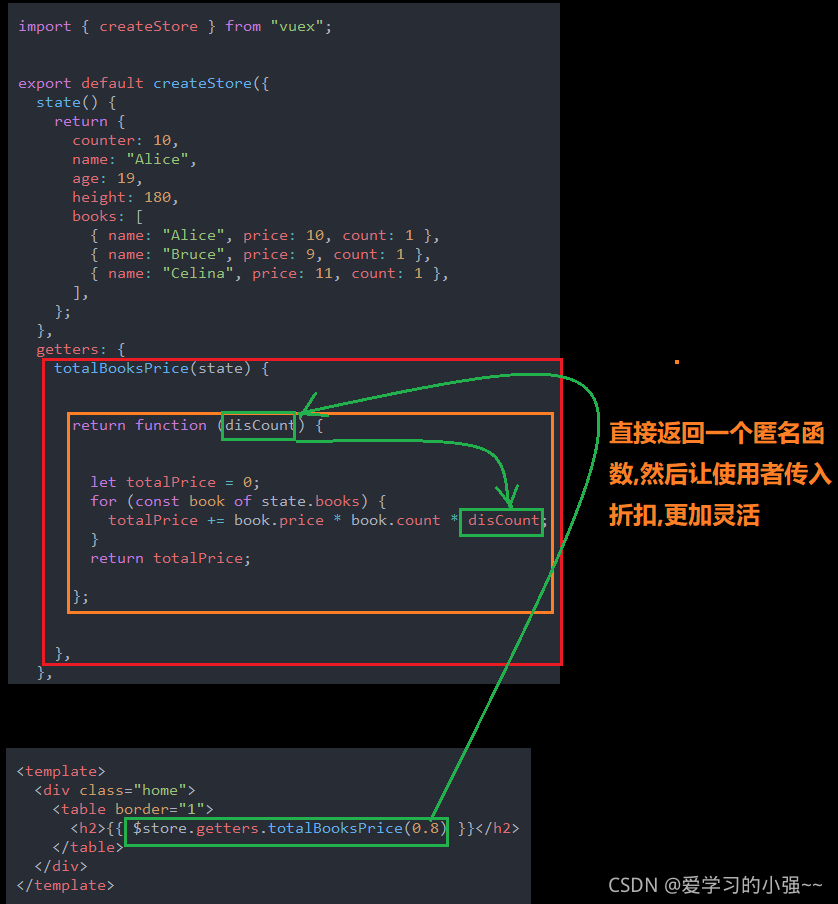
逻辑图

index.js
import { createStore } from "vuex";
export default createStore({
state() {
return {
counter: 10,
name: "Alice",
age: 19,
height: 180,
books: [
{ name: "Alice", price: 10, count: 1 },
{ name: "Bruce", price: 9, count: 1 },
{ name: "Celina", price: 11, count: 1 },
],
};
},
getters: {
totalBooksPrice(state) {
return function (disCount) {
let totalPrice = 0;
for (const book of state.books) {
totalPrice += book.price * book.count * disCount;
}
return totalPrice;
};
},
},
mutations: {
increment(state) {
state.counter++;
},
decrement(state) {
state.counter--;
},
},
actions: {},
modules: {},
});
Home.vue
<template>
<div class="home">
<table border="1">
<h2>{{ $store.getters.totalBooksPrice(0.8) }}</h2>
</table>
</div>
</template>
<script>
export default {
setup() {},
};
</script>
<style></style>























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








