通过chrome开发者工具监视网页载入时发现,每一张图片的时候都会发起一个HTTP请求。
比如说,有一个页面头部有很多ico图标,那么每次加载头部时都会发起不少的HTTP请求,显然对后台是一个额外的开销。
参考别人的做法

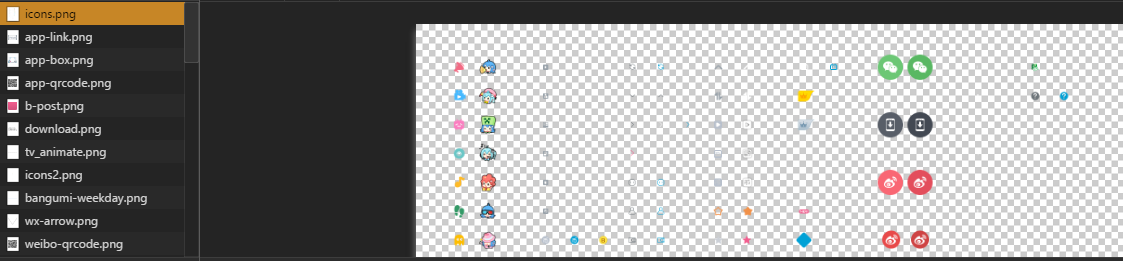
B站将这些ico图标合成一张图片,那么加载时将只会发起一个HTTP请求。这样就能大大降低后台服务器的开销。
原理:
CSS Sprites是通过背景图片外加背景图片定位来实现的。
<a href="#"><i style='background: url("images/footerIco2.png") no-repeat -32px 0'></i> </a>
<a href="#"><i style='background: url("images/footerIco2.png") no-repeat -64px 0'></i></a>
<a href="#"><i style='background: url("images/footerIco2.png") no-repeat 0 0'></i></a>
如何生成css雪碧图
* 直接在ps处理, 比较灵活但如果不太熟悉ps会比较麻烦。
* 通过css雪碧图工具生成 ,简单实用,生成样式固定。推荐工具CSS Sprites CssGaGa。
























 1661
1661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








