0目录
| 1.补充 2.表单的高级应用 3.表单的初级验证 |
1.补充知识点
| 1.邮箱(表单) 特点1:type=“email”代表如果用户输入邮箱的地址不符合邮箱地址的规范,会导致触发sumbit按钮后,无法转到action后面的页面,并且浏览器会提升警告 拓展1:代码注释的快捷键:将光标置于当前代码,并按住crtl+/
|
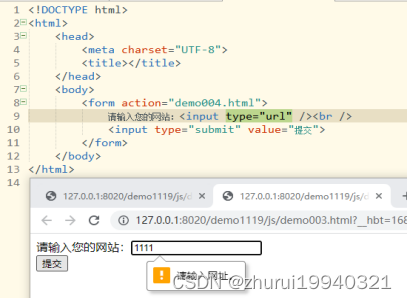
| 2.网站(表单) 特点1:type="url"代表提交表单后,网站必须符合规范,否则会提示“请输入网站”
|
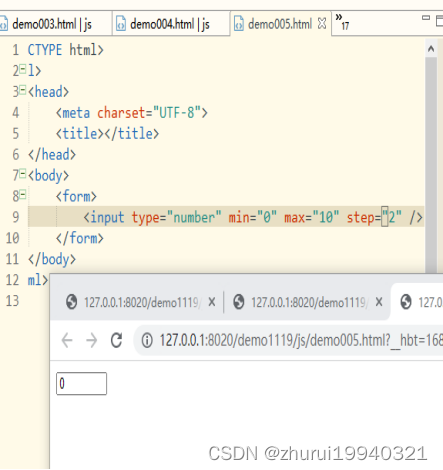
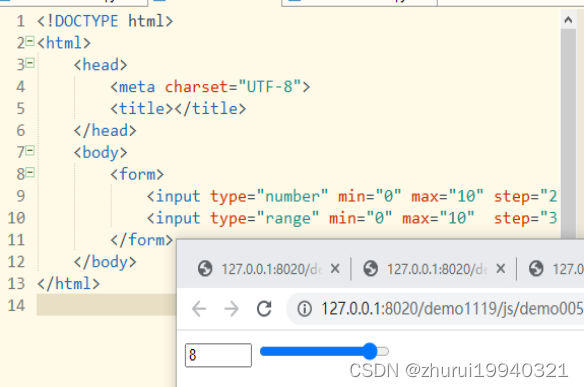
| 数字(表单) 特点1:type=”number”代表的含义是可以限制用户输入数值范围的标签类型 特点2:min代表范围的最小值 特点3::max 代表范围的最大值 特点4:step代表用户每一次选择数值的步长
|
| 滑块 |
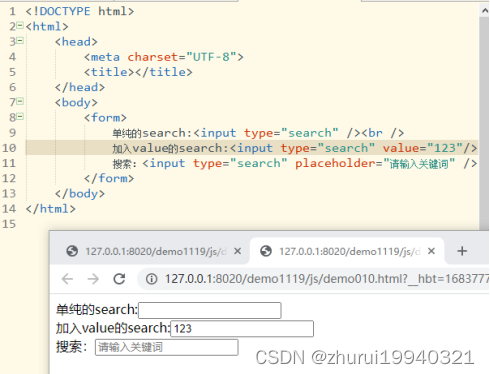
| 搜索框 特点:type=”search”代表带有删除按钮的搜索框,删除按钮在搜索框之内
|
2.表单的高级应用
| 1.隐藏域 Type=”hidden”表示当前记录不需要展示在当前行上,但是需要隐藏起来并发送给后端服务器。
|
| 只读和禁用 特点1:readonly 代表不可编辑 特点2:disable代表置灰效果且不可编辑
|
| 表单元素的标注 特点1:在input 元素中加入id “xxx” 特点2:在label标签中加入for”xxx”
|
3表单的初级验证
| 表单的初级验证的好处 减轻服务器的压力 保证数据的可行性和安全性 |
| 表单的初级验证的元素标签 placeholder required |
| 2.1placeholder 特点1:input类型的文本框提供一种提升 特点2:可以描述文本框期待用户输入何种内容 特点3:提示语默认显示,当文本框输入内容时提示语消失 特点4:适合用于input标签:text、search、url、email和password等类型
|
| 2.2required 特点1:规定文本框填写的内容不能为空,否则不允许用户提交表单 特点2:适合用于input标签:text、search、url、email和password等类型
|






























 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








