深拷贝
基本类型
在学习深拷贝和浅拷贝之前,一定要了解基本数据类型和引用数据类型
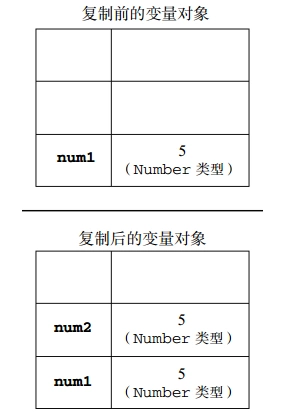
基本数据类型的数据都放在栈内存中,复制的时候就直接值复制。你可以理解为 “基站、基栈”。

引用类型
引用类型的数据存放在堆中,栈内存中只存放具体的地址值,object1赋值给object2的时候是把object1的地址值赋值给了object2,这个时候两个对象同时指向堆内存中的同一数据。
var object1 = new Object();
var object2 = object1;

深拷贝和浅拷贝的区别
浅拷贝和深拷贝都是相对于引用类型来说的。
浅拷贝:你可以理解为值的复制,在引用类型中,浅拷贝只是将值进行复制,两个对象还是指向同一个堆内存空间
深拷贝:可以理解为循环复制,深拷贝可以对对象的属性进行递归复制;
实现深拷贝的方式
1.Object.assign
Object.assign({}, obj1):先建立一个空对象{},接着把obj1中所有的属性复制过去,所以obj2会长得跟obj1一样,这时候再修改obj2.b也不会影响obj1。
局限:对象只有一层的时候 是深拷贝。
var obj1 = {
a: 1,
b: 2,
c: 3
}
var obj2 = Object.assign({}, obj1);
obj2.b = 5;
console.log(obj1.b); // 2
console.log(obj2.b); // 5
2.JSON.parse+JSON.stringify
用JSON.stringify把对象转成字符串,再用JSON.parse把字符串转成新的对象。
局限: Number, String, Boolean, Array,可以转为JSON对象,但是function 这种不行。
3.lodash实现深拷贝
lodash很热门的函数库,提供了 **lodash.cloneDeep()**实现深拷贝
4.递归拷贝
function deepclone(obj){
if(typeof obj==='object'){
var result = obj.constructor=='Array'?[]:{};
for(let i in obj){
result[i] = typeof result[i]==-'object'?deepclone(result[i]):result[i]
}
}else{
var result = obj
}
return result
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








