01 hbuilder账号的注册
如果是第一次使用这个软件的同学需要先注册一下

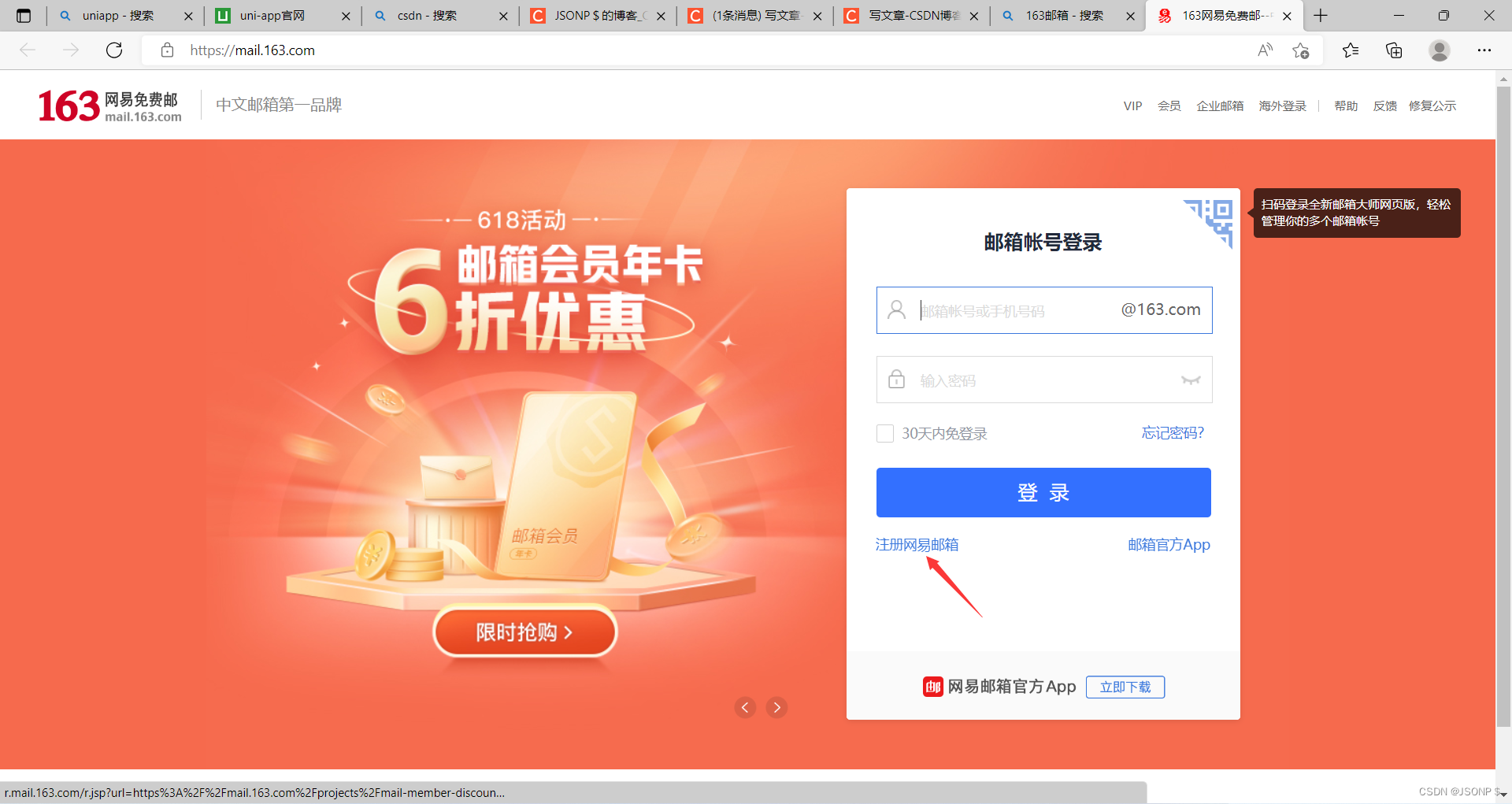
我们去哪儿找邮箱呢,我们可以去注册一个163邮箱,因为没有限制

咱们注册成功以后就可以登录hbuilder了

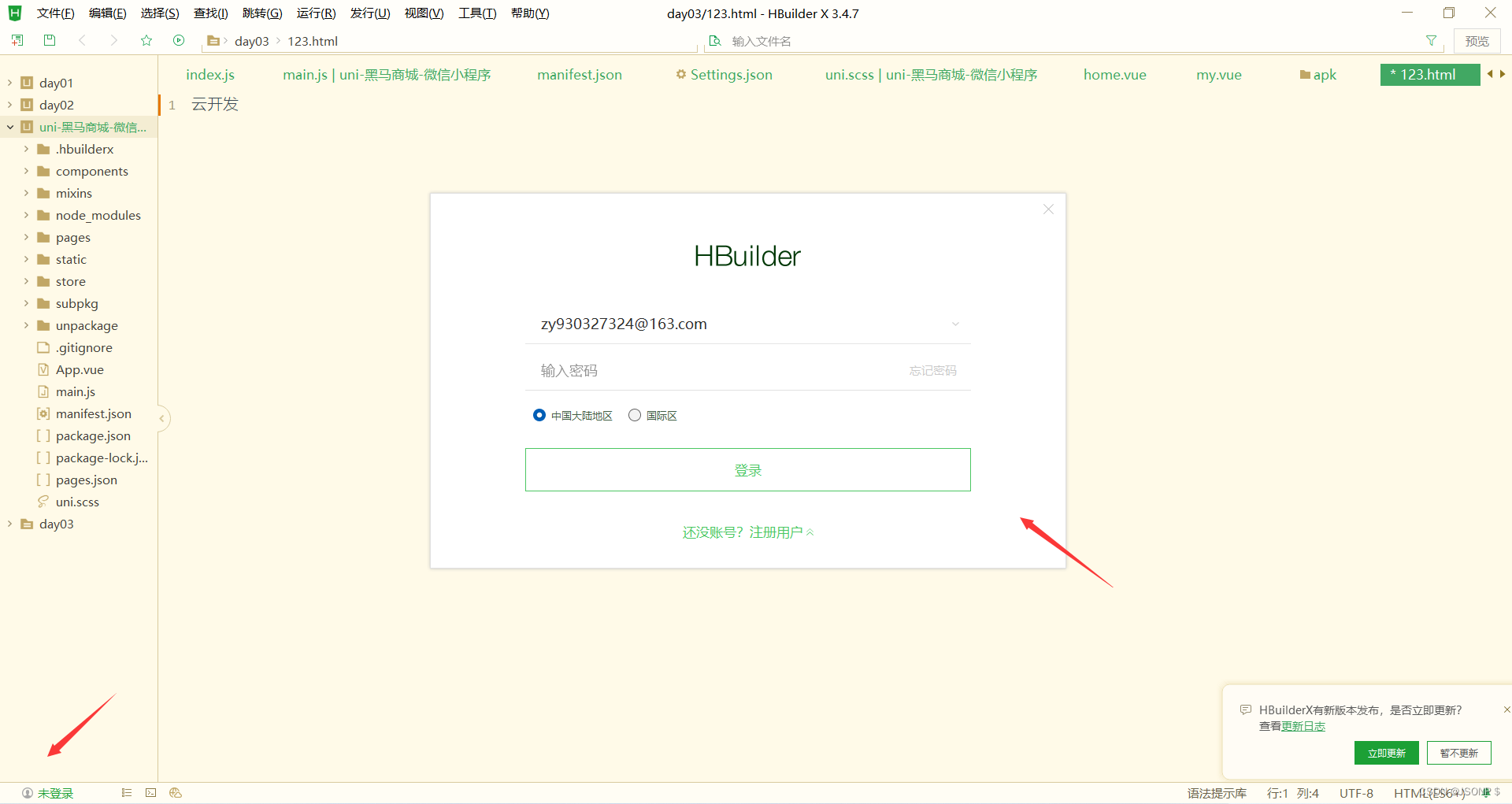
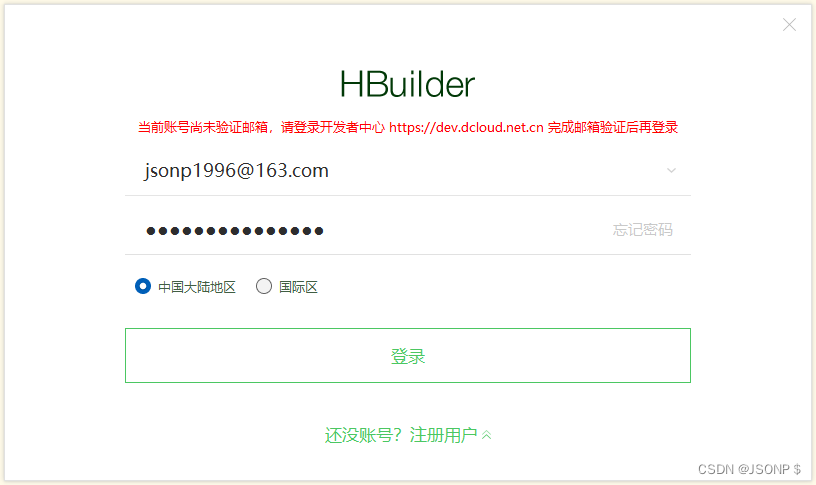
打开hbulider进行登录

还得注册一下,刚刚只是注册了一个网易邮箱

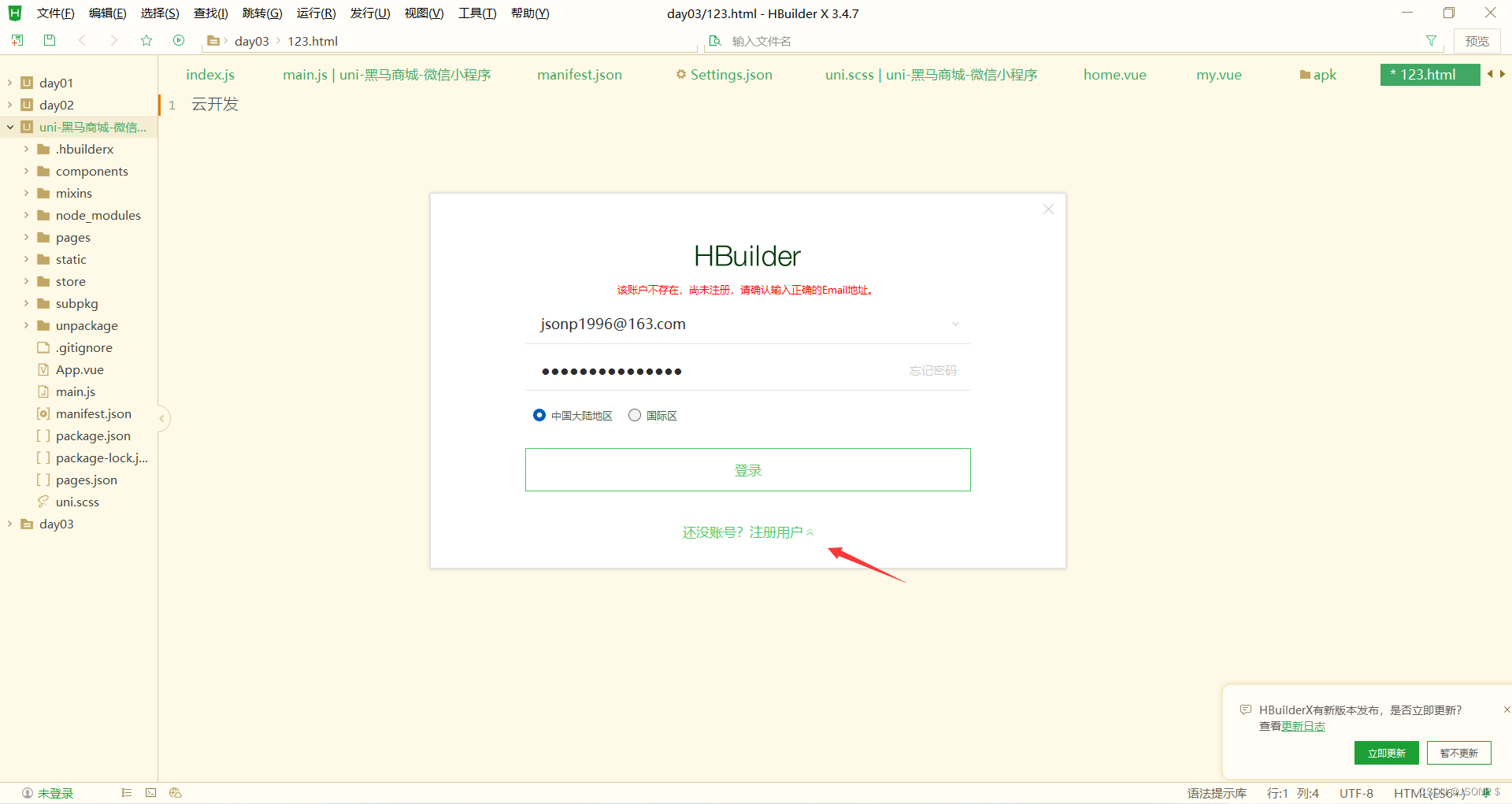
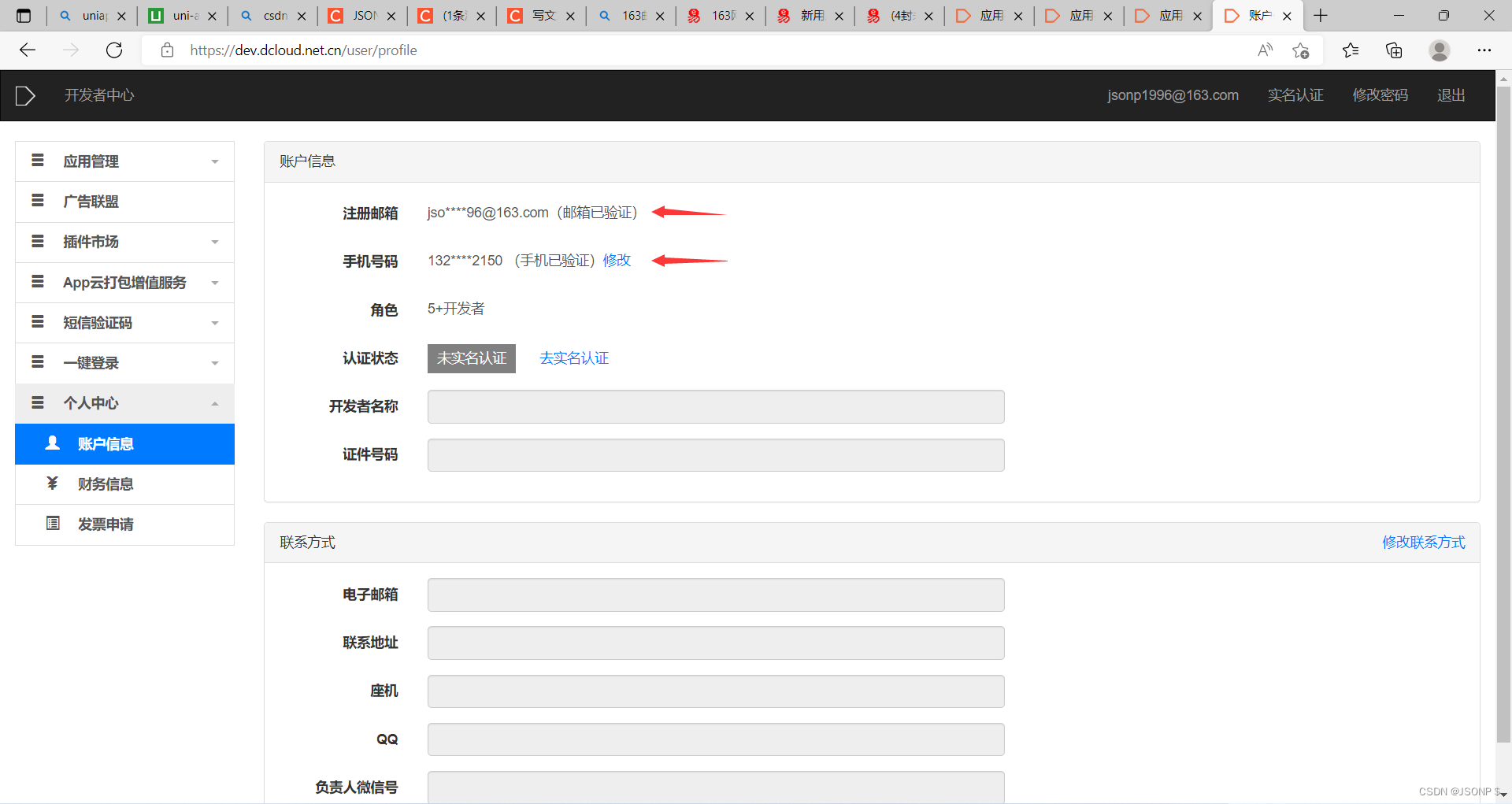
注册成功了,我们再尝试登录一下hbulider,显示未验证,因此我们还得去验证一下

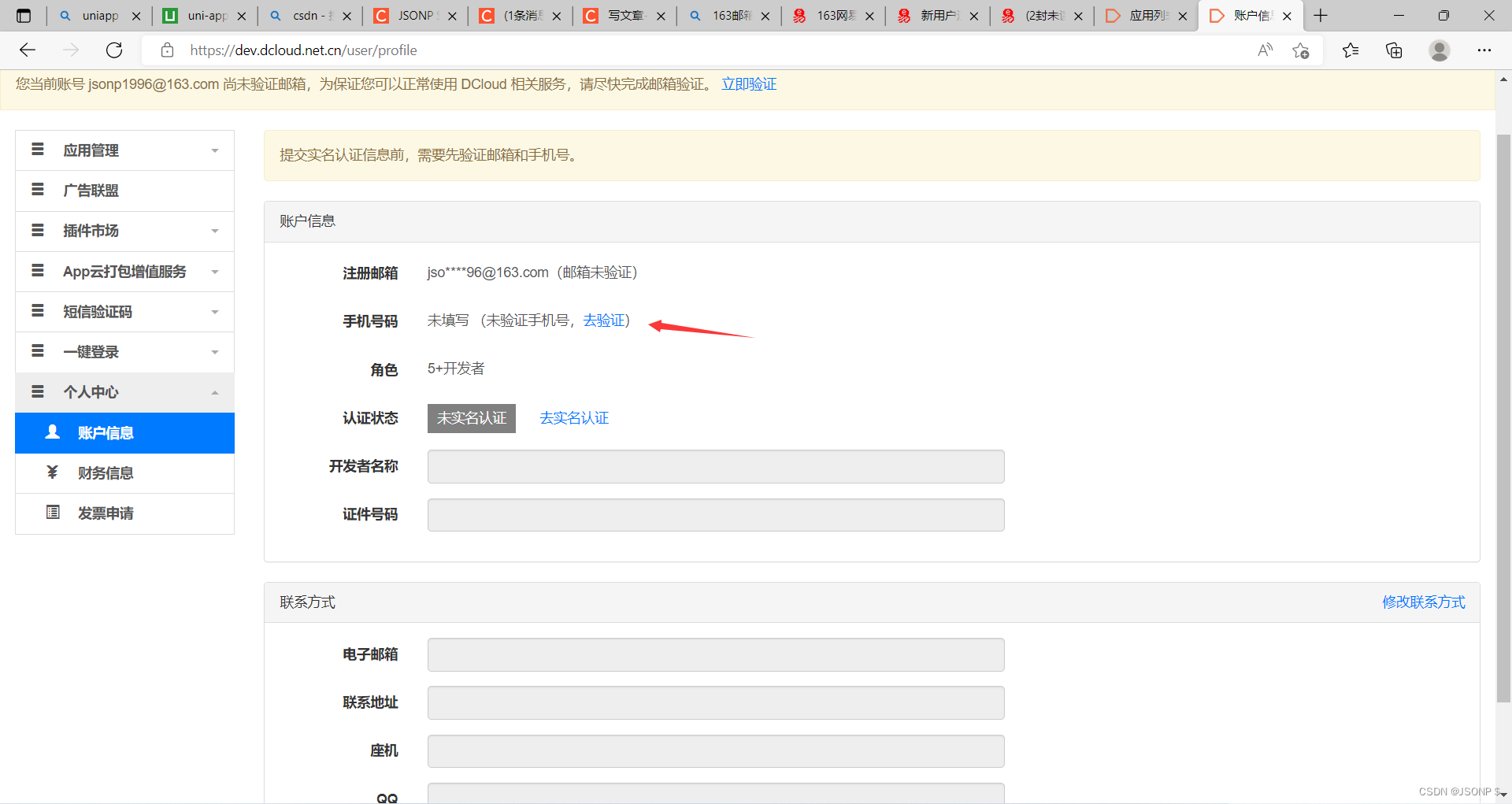
就是用手机号码验证一下,将邮箱和hbulider做个绑定

刚刚那个地方不对,应该是验证下面的

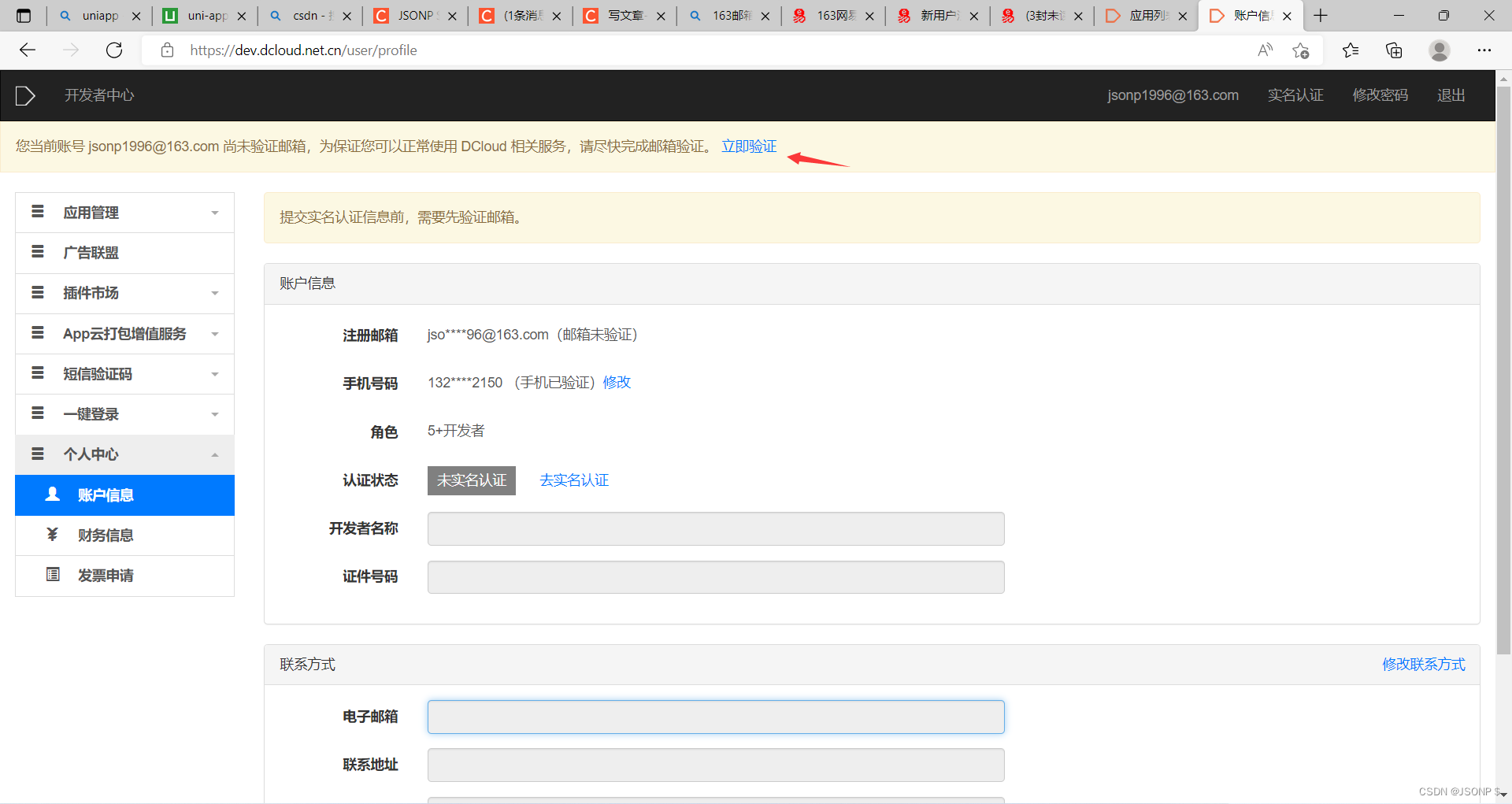
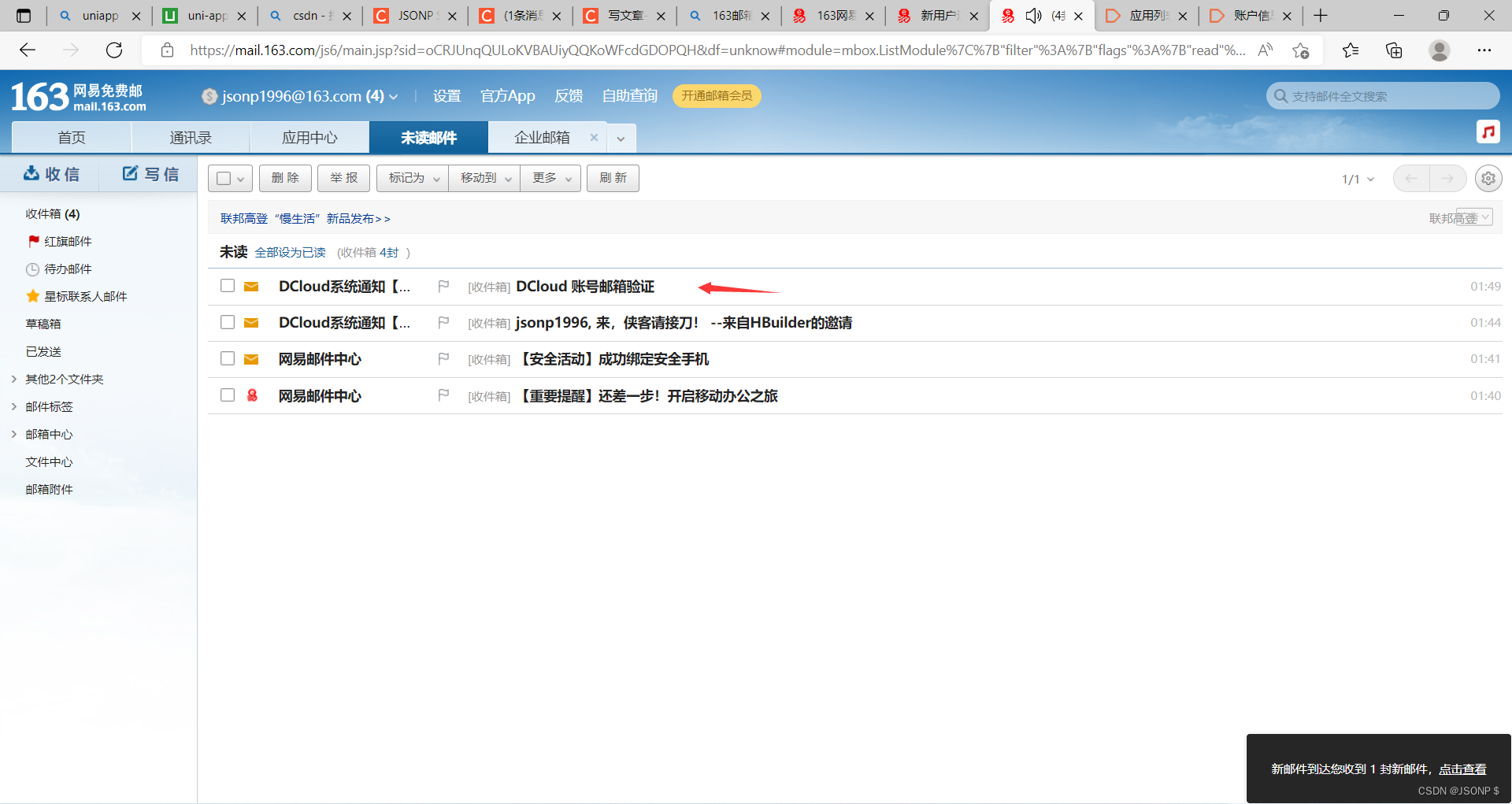
我们点击跳转页面验证就行,然后打开我们的网易邮箱就会收到一个消息

我们点了这个链接,就算验证成功了,会自动通过,这时候我们打开hbulider就可以正常登录了

我们可以看到

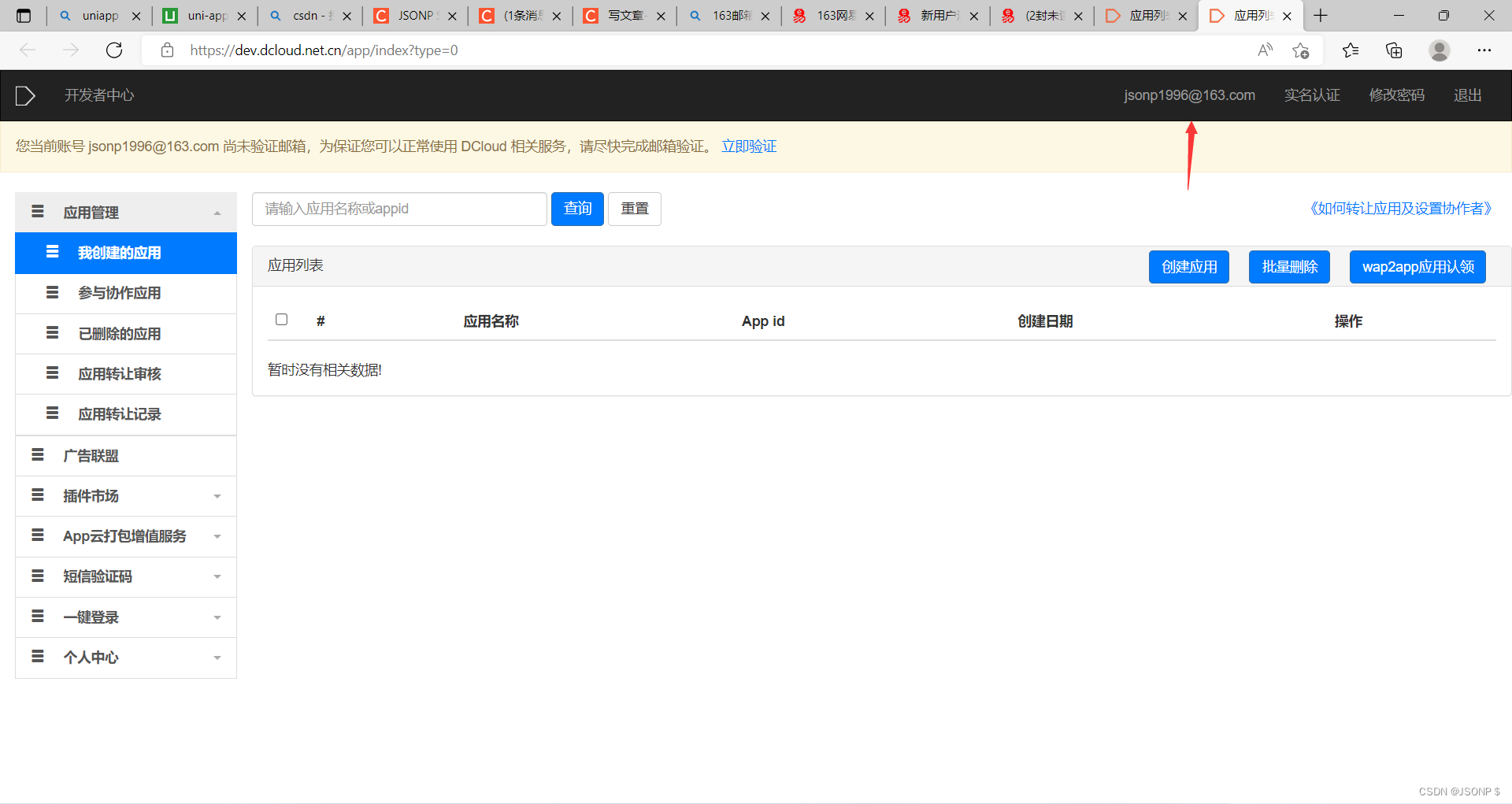
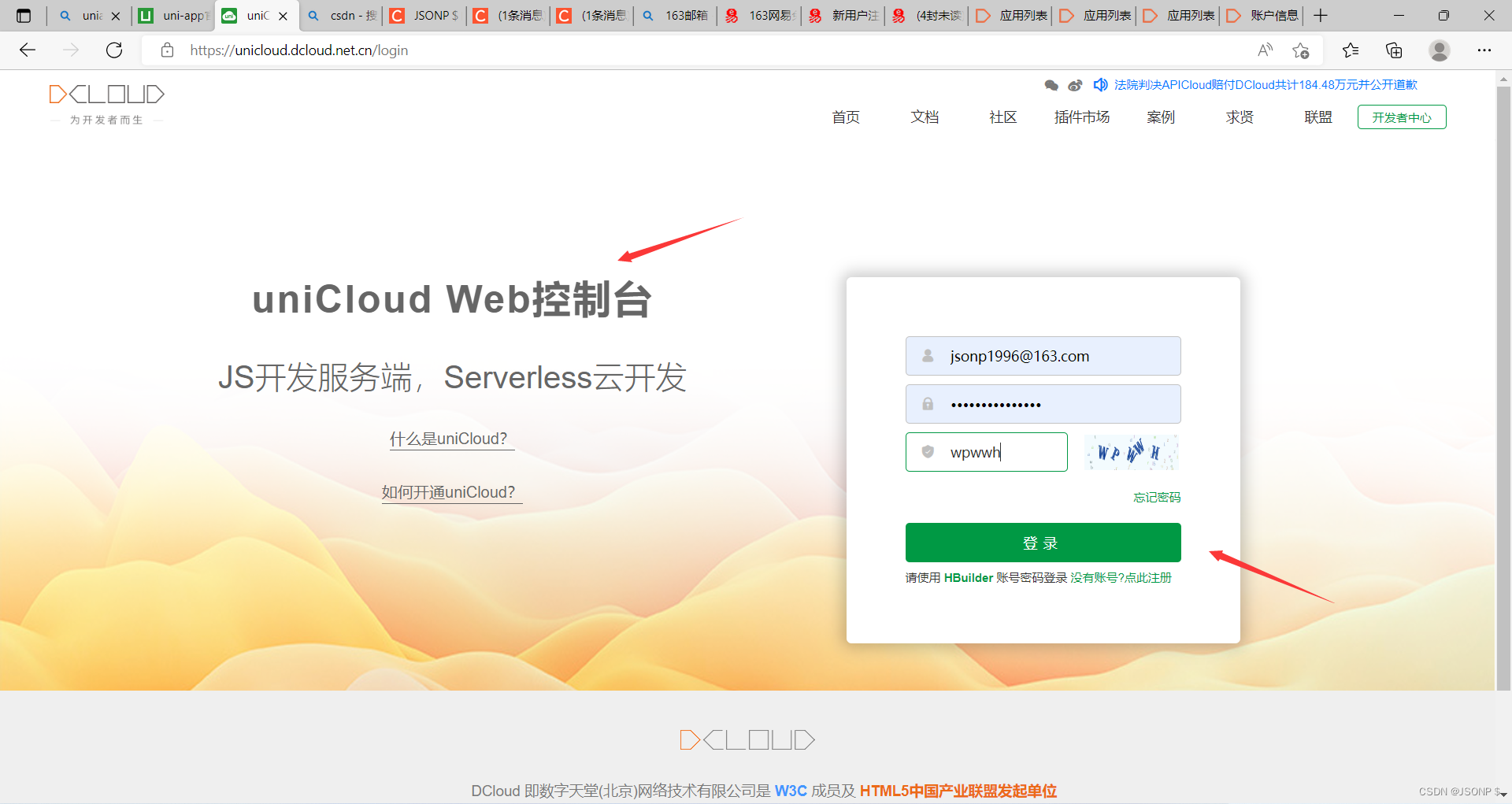
然后将hbulider云服务后台登陆上

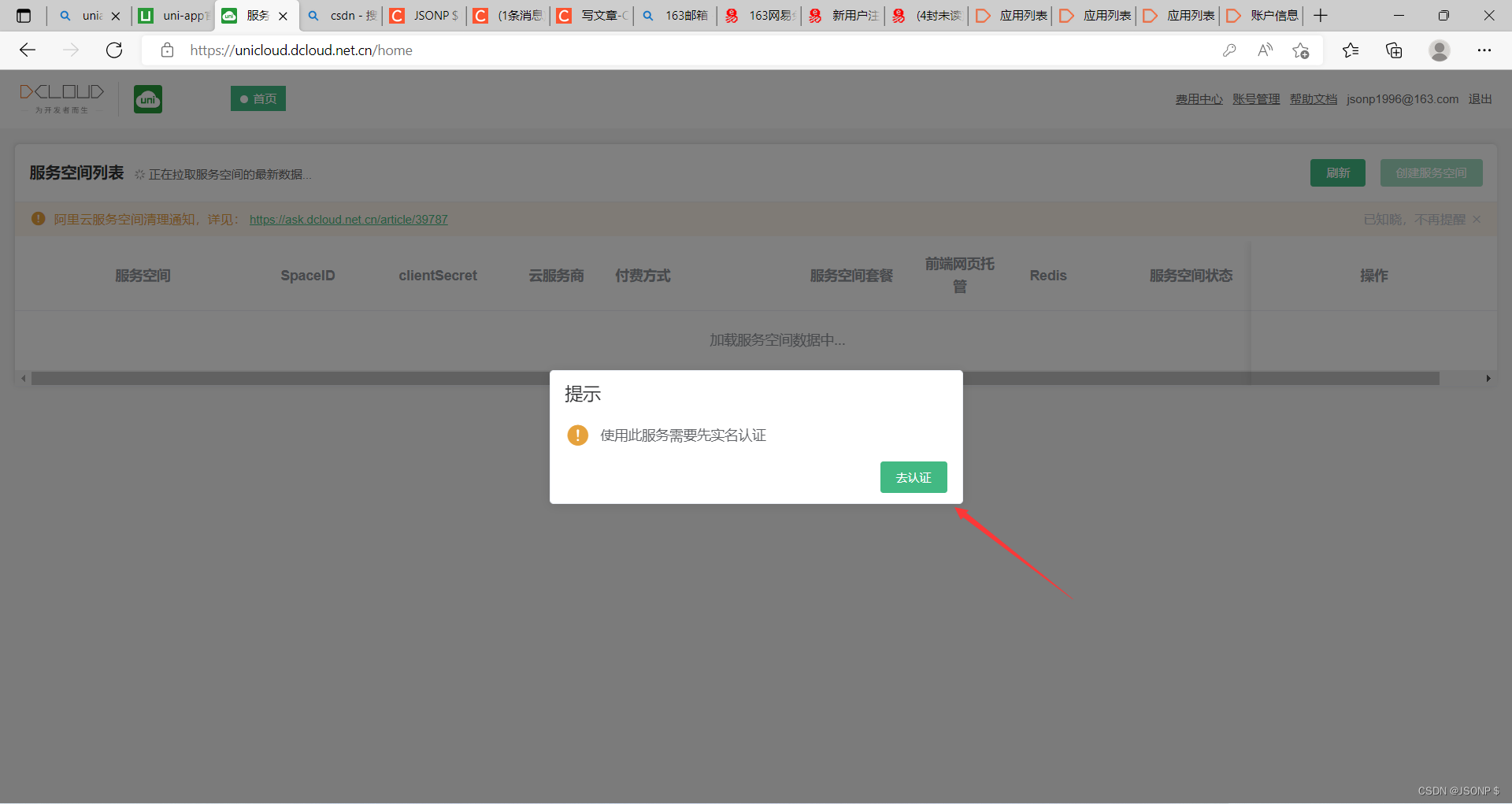
还得去实名认证,hbulider的要求还是很严格的

我们去认证把
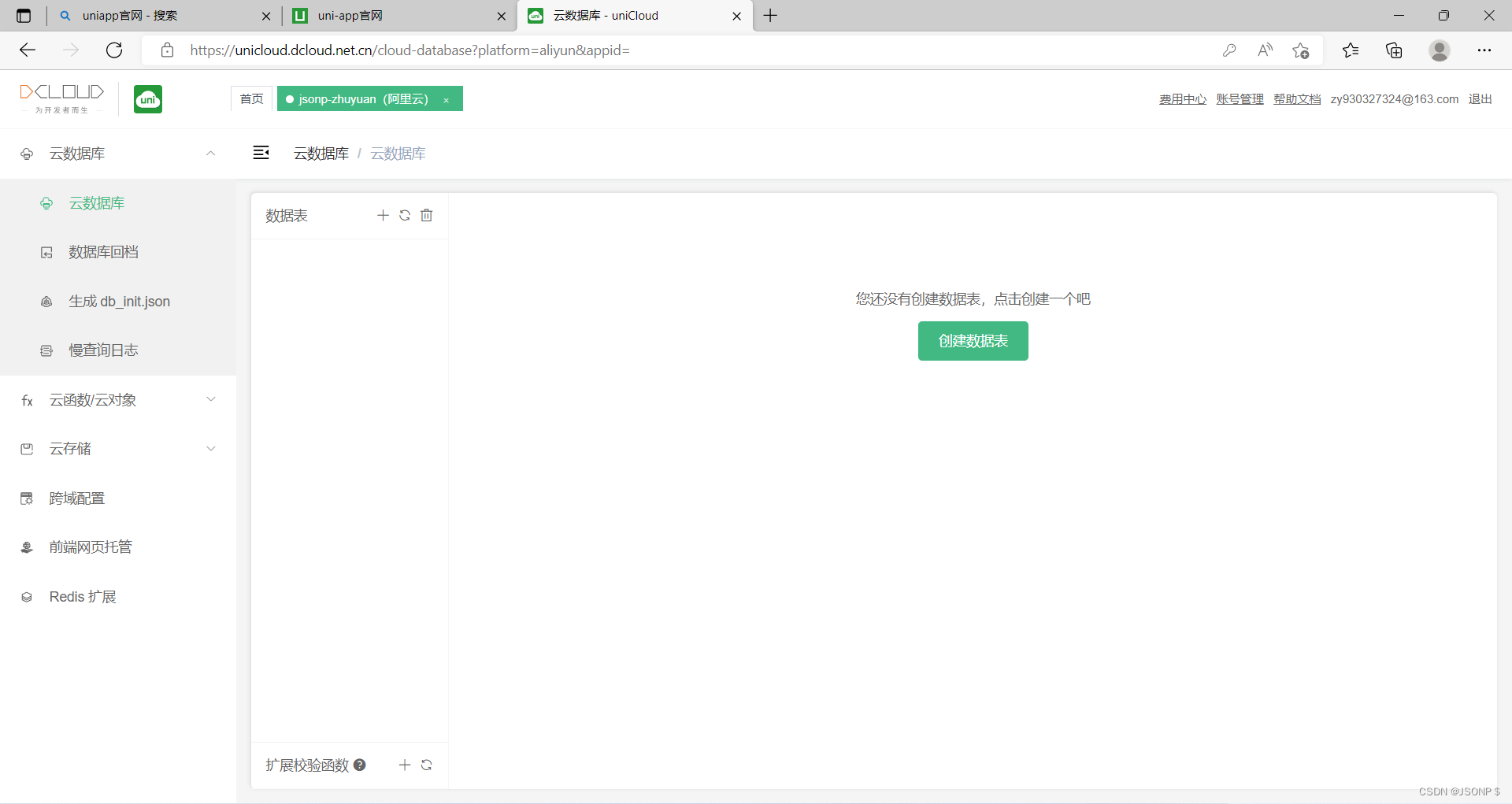
我们登录上云服务后台后,需要新建一个云空间,然后就可以查看云数据库,云存储,和云函数了























 4932
4932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








