打开任务“web”(项目实名称)项目中的公司简介网页register.html,并对其设置CSS样式。

表格样式和表单样式:
表格样式:

表格边框:
使用CSS样式中的border属性来设置表格边框样式
table,th,td {border: 1px solid #000;}
border-collapse属性值有collapse(合并)和separate(分离),默认的属性值为 separate。
table{border-collapse: collapse;}
table,th,td {border: 1px solid #000;}

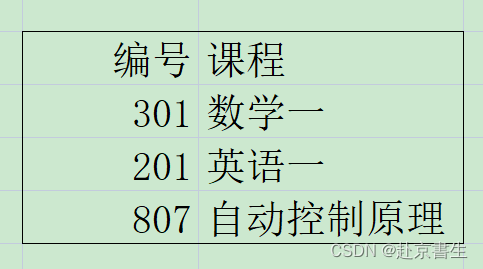
表格宽度和高度:
通过 width 和 height 属性定义表格的宽度和高度。
table{border-collapse: collapse;}
table,th,td {border: 1px solid #000;}
table{width: 400px;height: 200px;}

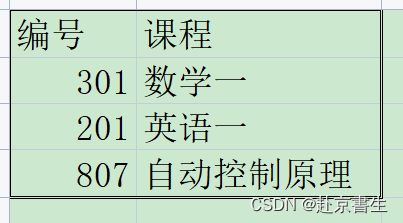
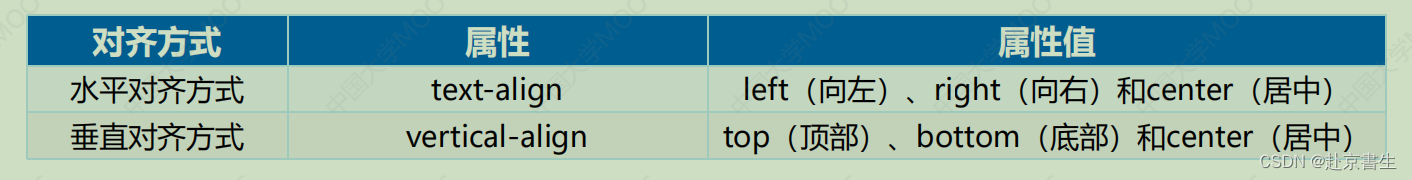
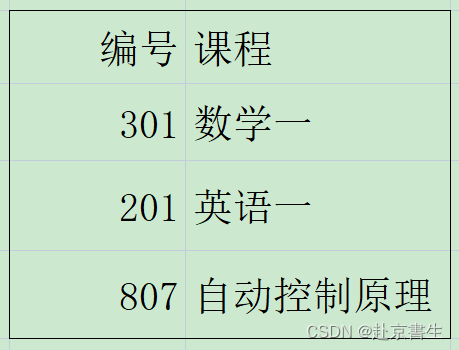
表格文本对齐:

table{border-collapse: collapse;}
table,th,td {border: 1px solid #000;}
table{width: 400px;height: 200px;}
td{text-align: center;vertical-align: bottom;}

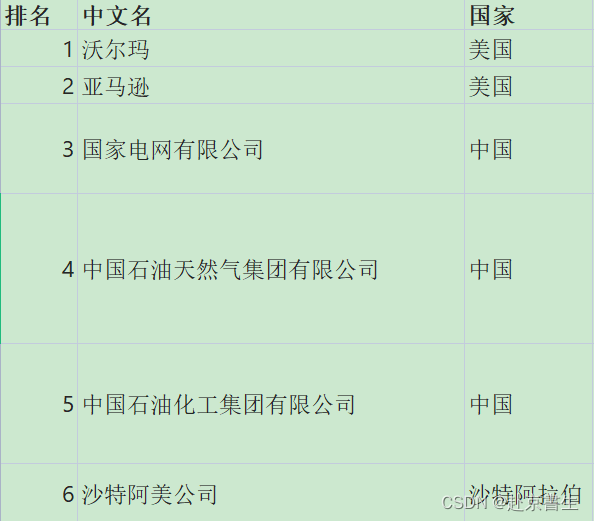
表格颜色:
文字颜色使用color属性 n
表格边框颜色使用border属性 n
背景色使用background(或background-color)属性
table{border-collapse: collapse;}
table,th,td {border: 1px solid #000;}
table{width: 400px;height: 200px;}
td{text-align: center;vertical-align: bottom;}
table,th,td{border: 1px solid #ccc;}
th{background-color: #666666;color: #fff;}

表单样式:
使用边框、背景、高度、宽度、文字颜色等样式属性直接应用到对应的表单对象上对于 元素,如果只想设置特定输入类型的样式,则可以使用属性选择器。
input[type=text],表示仅选择文本字段。 input[type=password],表示仅选择密码字段。 input[type=number],表示仅选择数字字段。

表单样式:
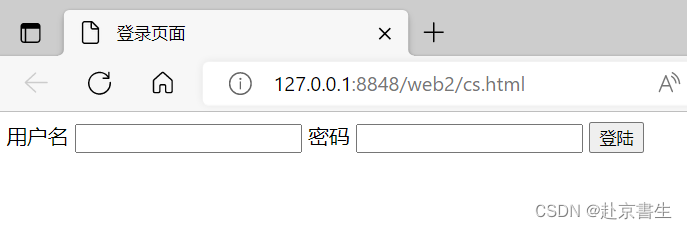
表单案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录页面</title>
</head>
<body>
<form action="action_page.php">
<label for="aname">用户名</label>
<input type="text" id="aname">
<label for="pw">密码</label>
<input type="password" id="pw">
<input type="submit" value="登陆">
</form>
</body>
</html>

input[type=text]{
background: #fff url(img/icon.png) no-repeat 10px center;}
设置用户名输入框背景色和图标
input[type=password]{
background: #fff url(img/mima.png) no-repeat 10px center;}
设置密码输入框背景色和图标
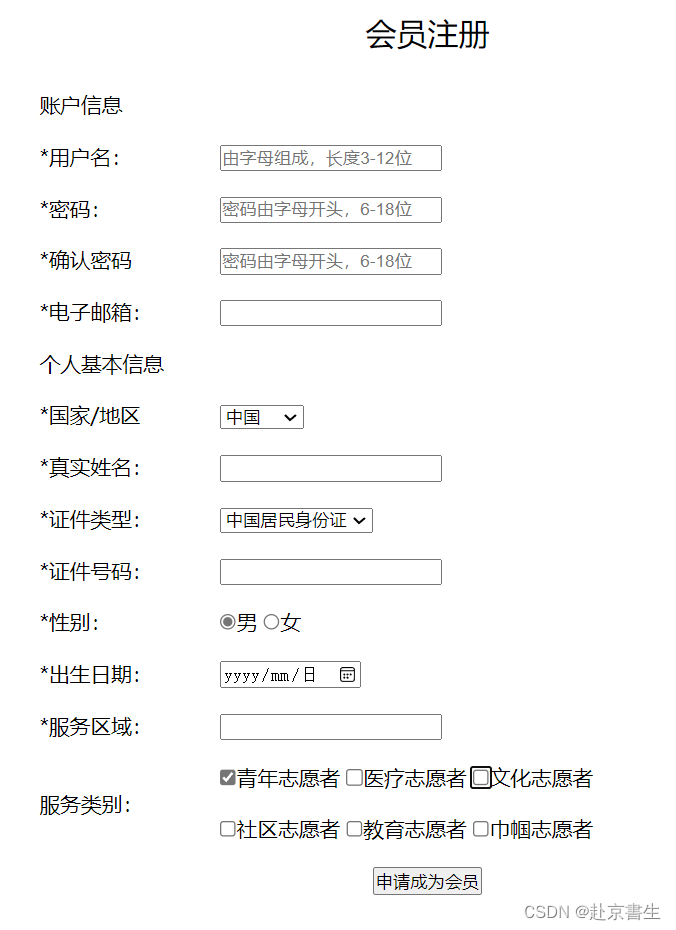
register.html源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>会员注册</title>
<link rel="stylesheet" type="text/css" href="css/register.css"/>
</head>
<body>
<div class="ad-register">
<h2>会员注册</h2>
<form action="#" method="get">
<table class="reg_form">
<tr>
<td colspan="2" class="tb_bit">账户信息</td>
</tr>
<tr>
<td><span>*</span>用户名:</td>
<td><input type="text" placeholder="由字母组成,长度3-12位"></td>
</tr>
<tr>
<td><span>*</span>密码:</td>
<td><input type="password" placeholder="密码由字母开头,6-18位"></td>
</tr>
<tr>
<td><span>*</span>确认密码</td>
<td><input type="password" placeholder="密码由字母开头,6-18位"></td>
</tr>
<tr>
<td><span>*</span>电子邮箱:</td>
<td><input type="email"></td>
</tr>
<tr>
<td colspan="2">个人基本信息</td>
</tr>
<tr>
<td><span>*</span>国家/地区</td>
<td><select name="ad_nationality">
<option value="">请选择</option>
<option value="中国" selected>中国</option>
<option value="美国">美国</option>
<option value="英国">英国</option>
</select></td>
</tr>
<tr>
<td><span>*</span>真实姓名:</td>
<td><input type="text"></td>
</tr>
<tr>
<td><span>*</span>证件类型:</td>
<td>
<select id="ad_cert_type" name="ad_cert_type">
<option value="">请选择</option>
<option value="4529" selected>中国居民身份证</option>
<option value="4530">护照</option>
</select>
</td>
</tr>
<tr>
<td><span>*</span>证件号码:</td>
<td><input type="text"></td>
</tr>
<tr>
<td><span>*</span>性别:</td>
<td>
<input type="radio" name="gender" value="1" checked="checked">男
<input type="radio" name="gender" value="0" checked="checked">女
</td>
</tr>
<tr>
<td><span>*</span>出生日期:</td>
<td><input type="date"></td>
</tr>
<tr>
<td><span>*</span>服务区域:</td>
<td><input type="text"></td>
</tr>
<tr>
<td rowspan="2">服务类别:</td>
<td>
<input type="checkbox" value="青年志愿者">青年志愿者
<input type="checkbox" value="医疗志愿者">医疗志愿者
<input type="checkbox" value="文化志愿者">文化志愿者
</td>
</tr>
<tr>
<td>
<input type="checkbox" value="社区志愿者">社区志愿者
<input type="checkbox" value="教育志愿者">教育志愿者
<input type="checkbox" value="巾帼志愿者">巾帼志愿者
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="申请成为会员"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
同web项目目录下新建register.css项目:

其中register.css源代码:
*{
margin: 0;
padding: 0;
}
.ad-register{
width: 1170px;
margin: 20px auto;
}
.ad-register h2{
text-align: center;
font-weight: 400;
margin: 20px 0;
}
.reg_form{
width: 600px;
margin: 0 auto;
font-size: 16px;
border-collapse: collapse;
}
tr{height: 40px;}
.tb_tit{
width: 100%;
background-color: rgba(202, 202, 202, 1);
color: #000;
font-size: 16px;
font-weight: normal;
line-height: 30px;
padding-left: 20px;
box-sizing: border-box;
border-radius: 3px;
}
.td.left{
width: 180px;
text-align: right;
}
.td_left span{
color: #ff0000;
margin-right: 5px;
}
tr:last-child{text-align: center;}
.bt_suc{
width: 250px;
height: 40px;
background-color: #0072c6;
border-radius: 3px;
border:none;
color: #fff;
font-size: 18px;
margin: 20px 0;
}
























 1842
1842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










