position:absolute和float浮动都会以某种方式将元素从文档的正常流中删除。但其还是有点不同:float元素还是会影响布局,它对文档的其余部分还是会有影响;而绝对定位的元素会从文档流中完全删除,然后相对于其包含块定位。
直观的感受就是,absolute元素会遮挡其他元素,而float不会。
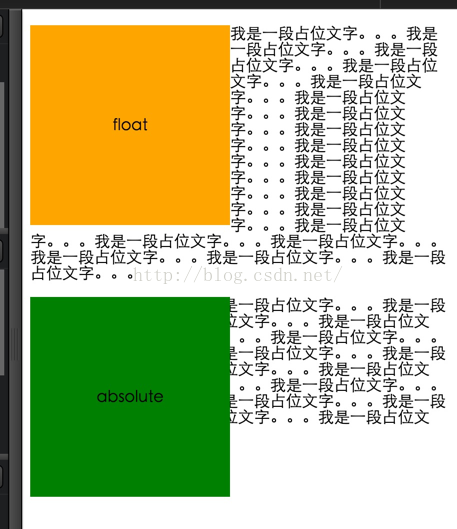
- 一个元素浮动时,其他元素会“环绕”该元素。任何元素都可以浮动,而且不管什么元素浮动后都会生成一个块级框。
- 说明
absolute的元素已经完全脱离文档流,可以覆盖其他元素或被其他元素覆盖。。























 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








