这里我们以 双伪元素清除浮动 为例子来讲解
首先我们要明白清除浮动的原理是什么,清除浮动有什么用,以及代码的含义,和清除浮动后元素是否会回到标准流。
清除浮动的核心代码是:clear:both/left/right 实际工作中几乎只用clear:both (清除两侧浮动)
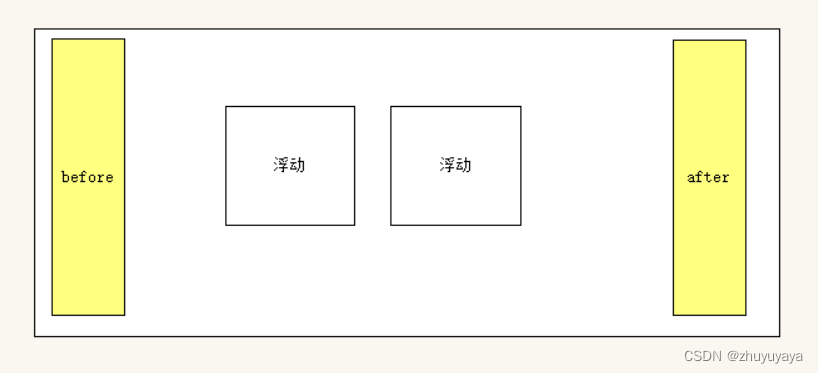
原理是用盒子将浮动元素限制在大盒子中,如图所示:

那么这样做有什么用呢!
答:这样做有效的解决的父级盒子元素塌陷的问题。
因为浮动是脱离了标准流,导致父级盒子检测不到浮动元素的大小,所以父级元素大小不受浮动元素大小影响。
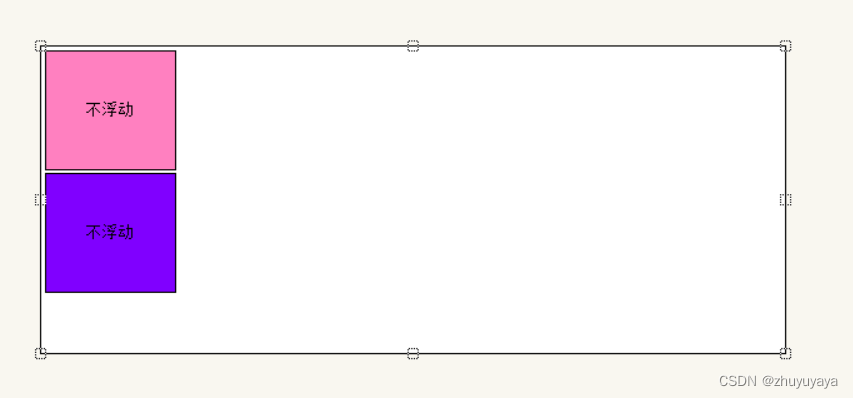
若不加浮动浮动就会有如下图示:
①创建了2个div

②如果给2个div都加上浮动后,父级盒子便没有了高度。

所以为了解决这种现象我们选择清除浮动这种方法。
下面是双伪元素消除浮动的代码以及每个部分是干什么的(推荐使用这种办法)
/* 前后都定义伪元素,把浮动元素包在中间,可以想象为2堵墙 */
.clearfix::before,
.clearfix::after {
/* 定义伪元素选择器时候必须有content属性,否者不起效 */
content: "";
/* 转化为表格形式,这里可以理解为转化为块级元素
因为是在一行显示,包裹了两边 */
display: table;
}
.clearfix::after {
/* 核心代码clear */
clear: both;
}
.clearfix {
/* 兼容性 IE6-7不支持after,使用zoom:1触发haslayout */
*zoom: 1;
}使用时 把clearfix给浮动元素的父亲就行了,这里的clearfix也可以改成其他名称,但是推荐使用clearfix
最后我们来看看清除浮动后,该元素是否会回到标准流?
①我们先在棕色大盒子里面定义两个div

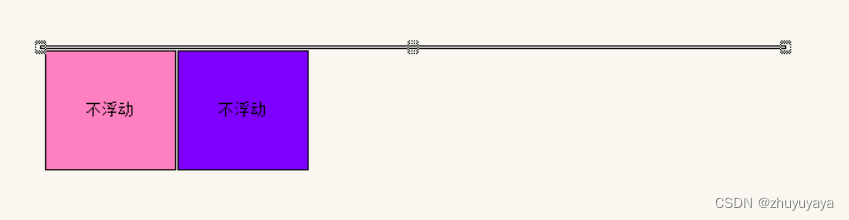
②我们给上面的盒子浮动属性,然后在清除他的浮动看看会变成什么样子、

我们可以看到,下面的蓝色盒子被上面的盒子给覆盖住,说明清除了浮动并不会使该元素重新回到标准流。






















 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










