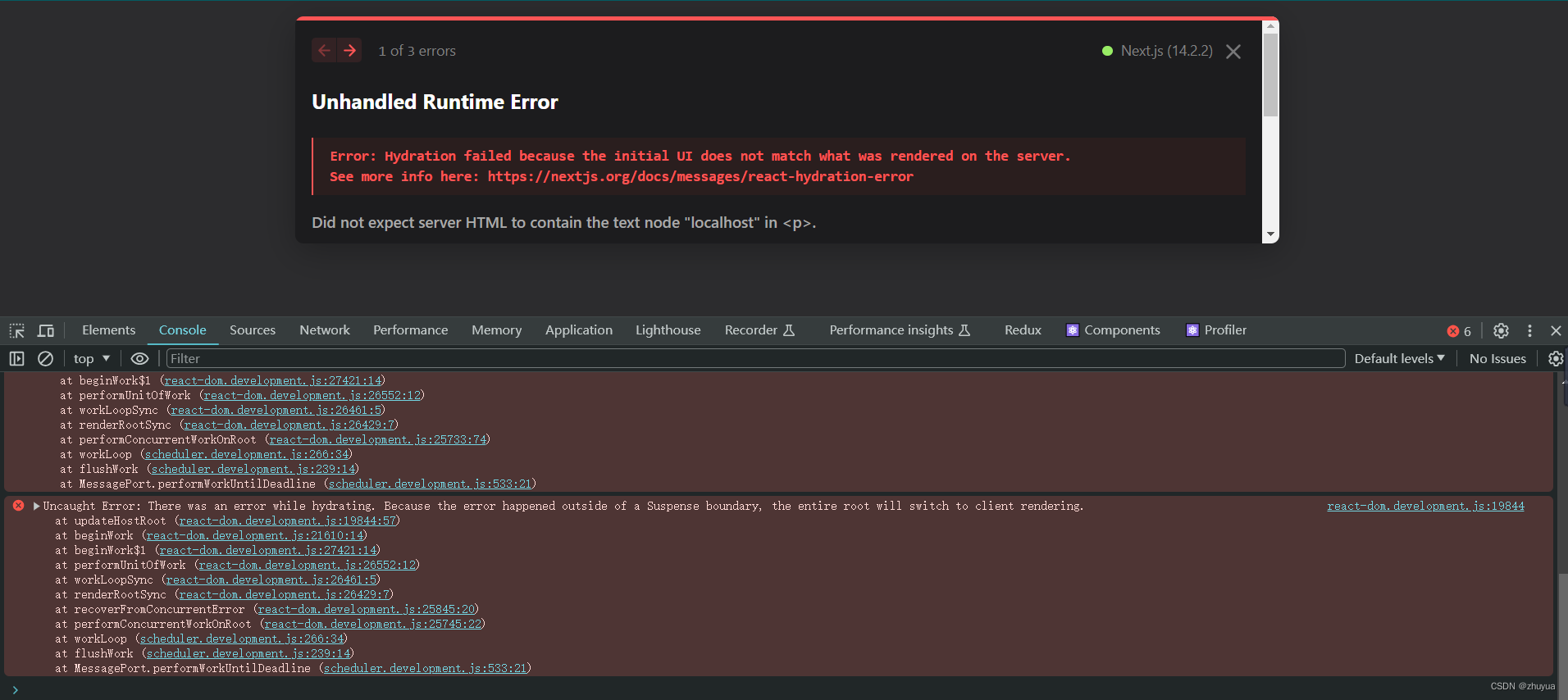
报错的代码
.env.local
DB_HOST=localhost DB_USER=myuser DB_PASS=mypasswordenv.js
export default function Env() { const dbHost = process.env.DB_HOST const dbUser = process.env.DB_USER const dbPass = process.env.DB_PASS return ( <div> <p>DB Host: {dbHost}</p> <p>DB User: {dbUser}</p> <p>DB Password: {dbPass}</p> </div> ); }
解决办法
在给环境变量名添加,在浏览器使用的时候必须添加NEXT_PUBLIC_前缀,在js中不用
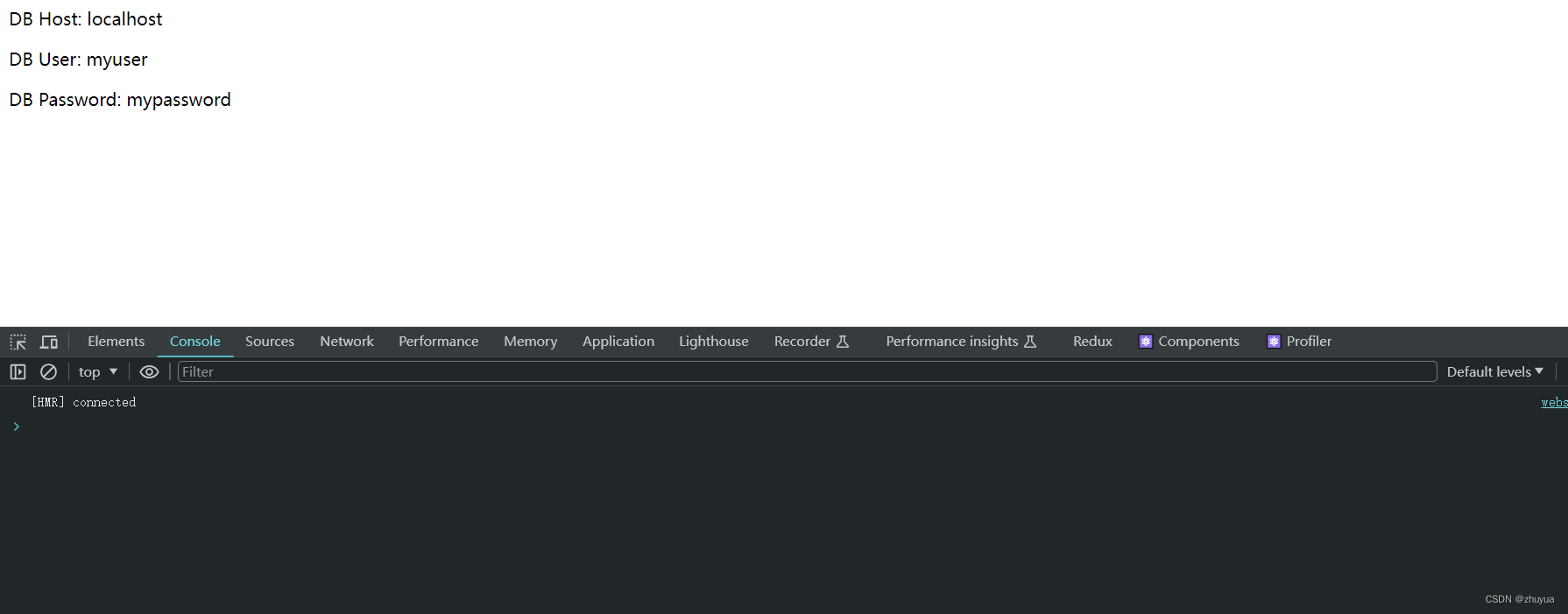
修改后的代码
.env.local
NEXT_PUBLIC_DB_HOST=localhost NEXT_PUBLIC_DB_USER=myuser NEXT_PUBLIC_DB_PASS=mypasswordenv.js
export default function Env() { const dbHost = process.env.NEXT_PUBLIC_DB_HOST const dbUser = process.env.NEXT_PUBLIC_DB_USER const dbPass = process.env.NEXT_PUBLIC_DB_PASS return ( <div> <p>DB Host: {dbHost}</p> <p>DB User: {dbUser}</p> <p>DB Password: {dbPass}</p> </div> ); }
























 898
898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










