今天在使用级联选择器时遇到了两个坑,被测试吊了
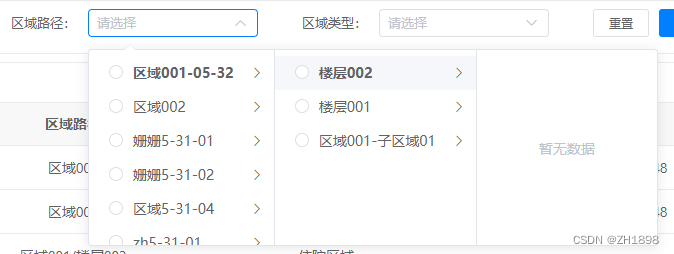
1.子级没有数据时,选择器依旧显示下一级如图:

解决方案:递归转化子级空数据为undefined
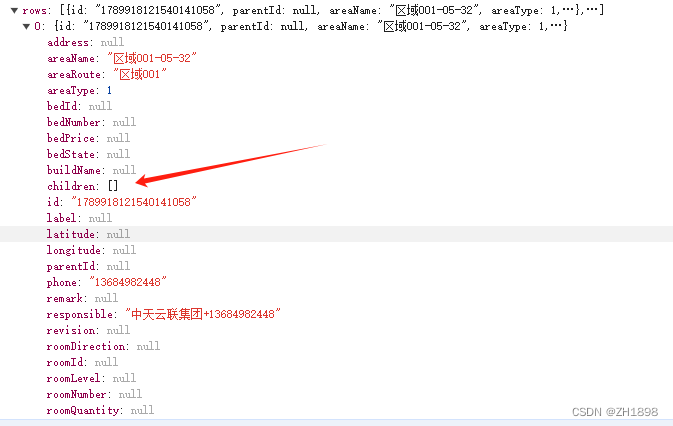
后端返回数据格式:

但是我们并不知道有几级数据,可以用递归进行遍历,只要是空数据就转化成undefined
handleFilterAreaRouteList(data) {
data.forEach((item) => {
if (item.children.length === 0) {
item.children = undefined;
} else {
this.handleFilterAreaRouteList(item.children);
}
});
return data;
}
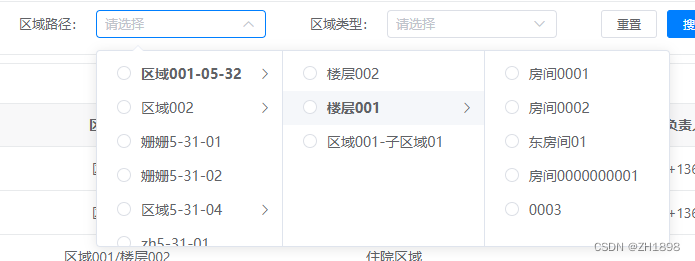
这样就ok了

2.模式为单选选择任意一级组件,选择时双击两次才显示被选中
解决方案:去除v-model
文档上并没有说明级联选择器能使用v-model进行双向绑定,最好的方式就是加上change事件并绑定value属性:
<el-cascader
:value="queryParams.areaRoute"
placeholder="请选择"
:options="areaRouteList"
:props="{ checkStrictly: true }"
@change="handleAreaRouteChange"
></el-cascader>
handleAreaRouteChange(val) {
let areaRoute = "";
val.forEach((item) => {
areaRoute = `${areaRoute}/${item}`;
});
const index = areaRoute.indexOf("/");
areaRoute = areaRoute.substring(index + 1);
this.queryParams.areaRoute = areaRoute;
},






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








