springboot学习笔记,第四章
开发工具:IntelliJ IDEA 2021.3.1
数据库工具:datagrip 2022.3.1
JDK:1.8.0_191
maven:3.6.1
hibernate:5.4.30.Final
mysql : 8.0.31
nodejs: 14.17.0
一、vue开发环境搭建
参考:
二、使用idea创建vue项目
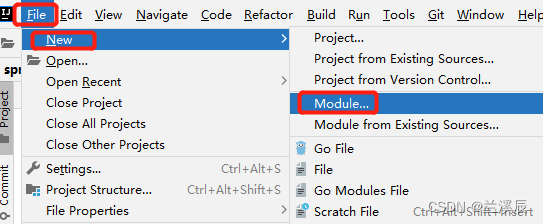
1、新建module

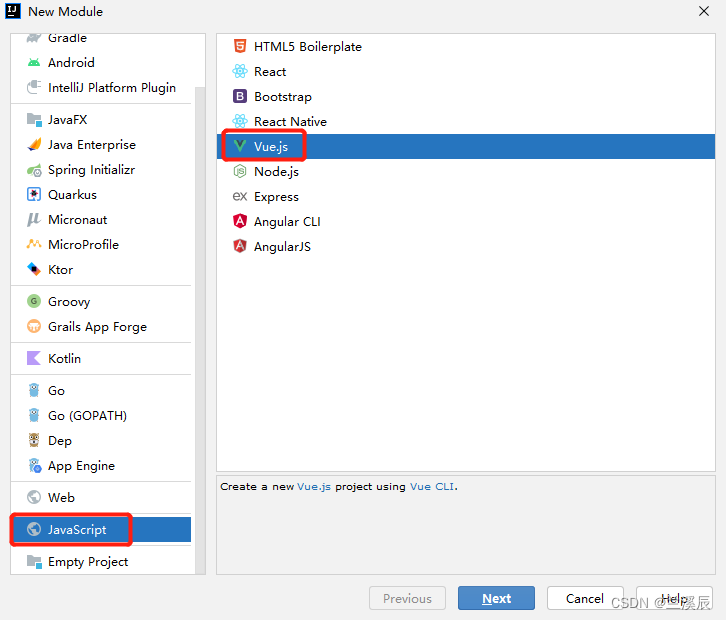
2、选择vue.js

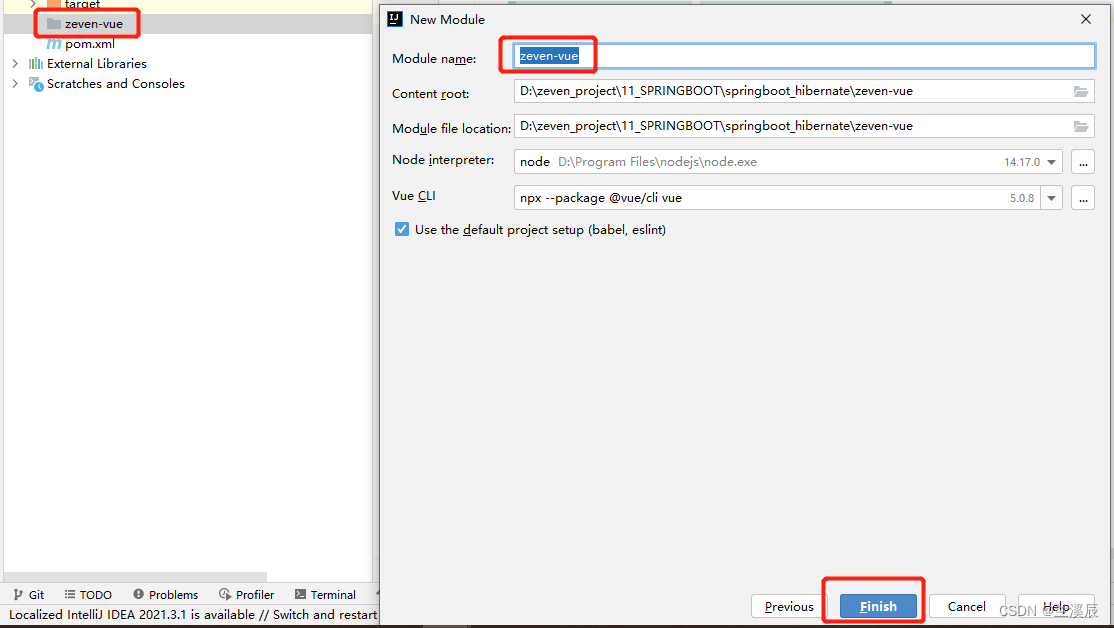
3、选择目录,完成创建

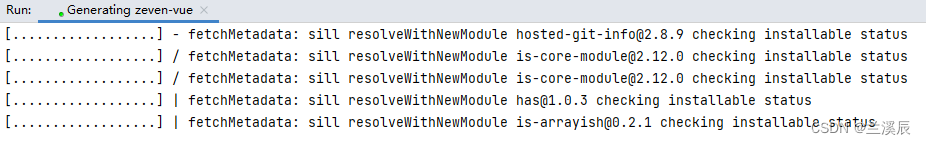
4、等待初始化完成(加载全局包)

5、加载完成

三、配置端口和图标
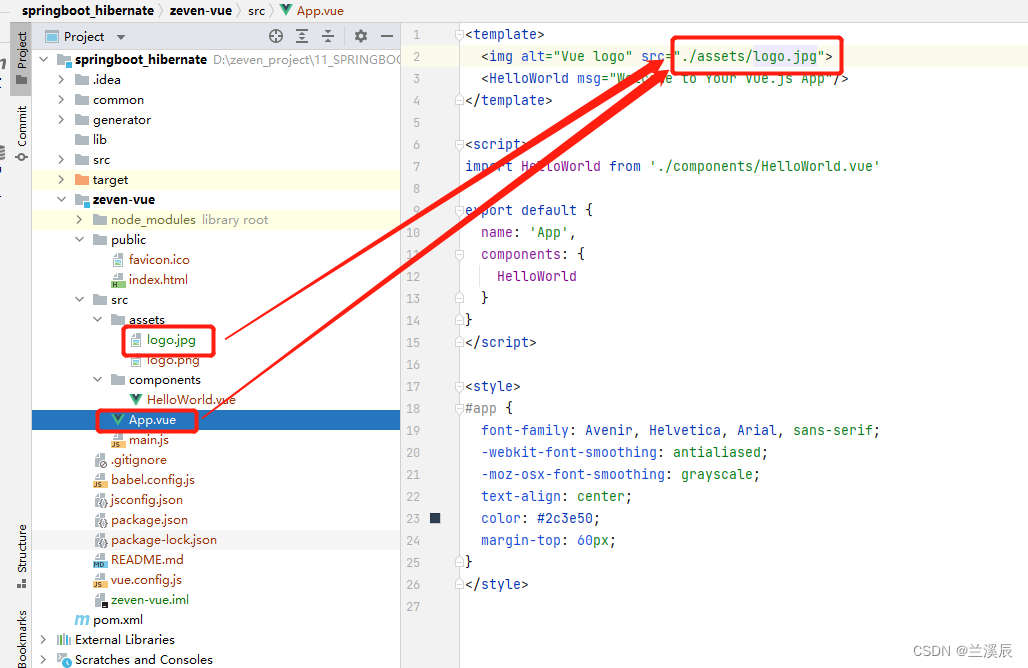
1、配置图标

2、配置vue.config.js
'use strict'
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
const CompressionPlugin = require('compression-webpack-plugin')
const name = process.env.VUE_APP_TITLE || '用户管理系统' // 网页标题
const port = process.env.port || process.env.npm_config_port || 18080 // 端口
// vue.config.js 配置说明
//官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions
// 这里只列一部分,具体配置参考文档
module.exports = {
// 部署生产环境和开发环境下的URL。
// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上
// 例如 https://www.ruoyi.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.ruoyi.vip/admin/,则设置 baseUrl 为 /admin/。
publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
// 在npm run build 或 yarn build 时 ,生成文件的目录名称(要和baseUrl的生产环境路径一致)(默认dist)
outputDir: 'dist',
// 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下)
assetsDir: 'static',
// 是否开启eslint保存检测,有效值:ture | false | 'error'
lintOnSave: process.env.NODE_ENV === 'development',
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
productionSourceMap: false,
// webpack-dev-server 相关配置
devServer: {
host: '0.0.0.0',
port: port,
open: true,
proxy: {
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:8080`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
},
css: {
loaderOptions: {
sass: {
sassOptions: { outputStyle: "expanded" }
}
}
},
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src')
}
},
plugins: [
// http://doc.ruoyi.vip/ruoyi-vue/other/faq.html#使用gzip解压缩静态文件
new CompressionPlugin({
cache: false, // 不启用文件缓存
test: /\.(js|css|html)?$/i, // 压缩文件格式
filename: '[path].gz[query]', // 压缩后的文件名
algorithm: 'gzip', // 使用gzip压缩
minRatio: 0.8 // 压缩率小于1才会压缩
})
],
},
chainWebpack(config) {
config.plugins.delete('preload') // TODO: need test
config.plugins.delete('prefetch') // TODO: need test
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/assets/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
config
.when(process.env.NODE_ENV !== 'development',
config => {
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
config
.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
config.optimization.runtimeChunk('single'),
{
from: path.resolve(__dirname, './public/robots.txt'), //防爬虫文件
to: './' //到根目录下
}
}
)
}
}
3、配置开发模式变量
.env.development
# 页面标题
VUE_APP_TITLE = 用户管理系统
# 开发环境配置
ENV = 'development'
# 用户管理系统/开发环境
VUE_APP_BASE_API = 'http://127.0.0.1:18081/'
# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
.env.prod
# 页面标题
VUE_APP_TITLE = 用户管理系统
# 开发环境配置
ENV = 'prod'
# 用户管理系统/开发环境
VUE_APP_BASE_API = 'http://127.0.0.1:18081/'
# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
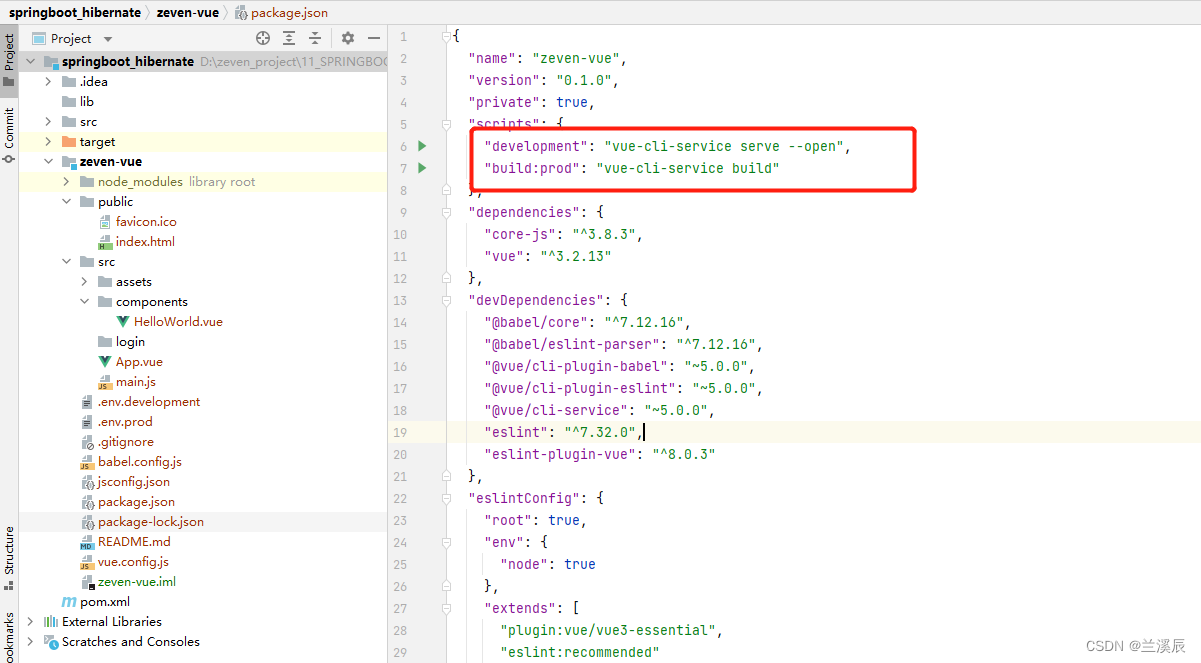
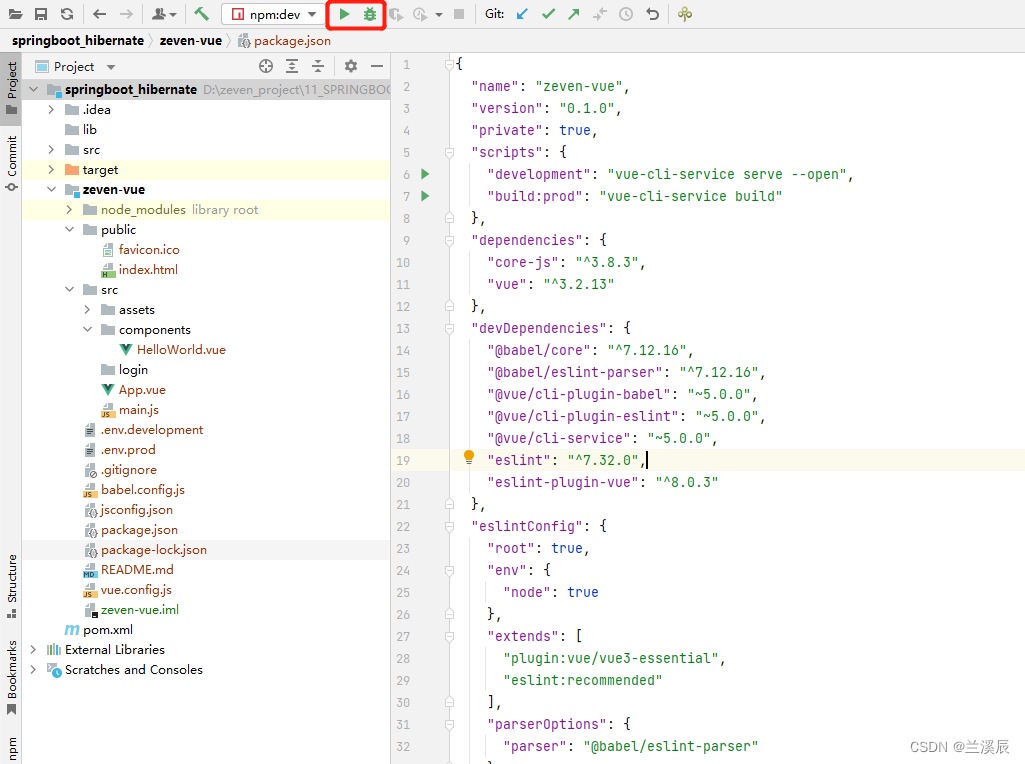
4、配置启动和编译选项
package.json
"development": "vue-cli-service serve --open",
"build:prod": "vue-cli-service build"

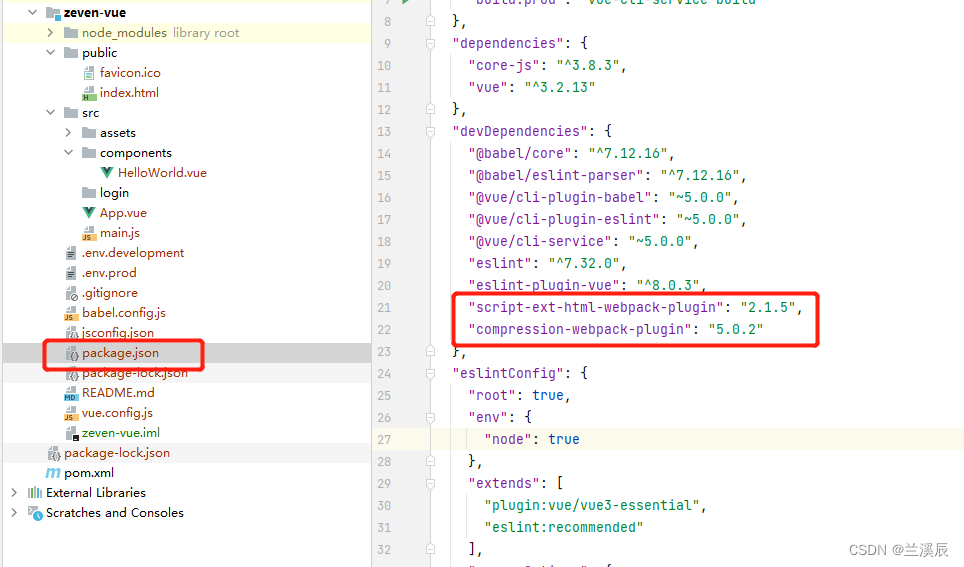
4、添加依赖
package.json
"script-ext-html-webpack-plugin": "2.1.5",
"compression-webpack-plugin": "5.0.2"

5、加载依赖
运行npm install

四、启动项目
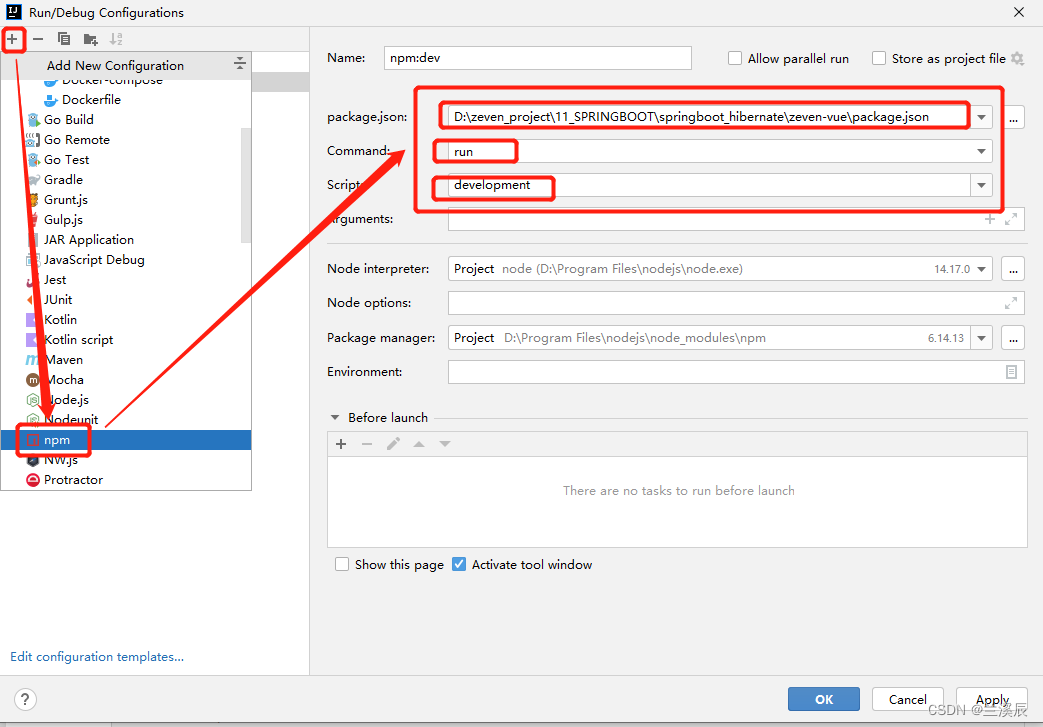
1、配置npm

2、启动

第一个是运行模式
第二个是开发模式
3、查看是否启动成功
http://localhost:18080/

第一章
https://blog.csdn.net/zhwx0537/article/details/129942448
第二章
https://blog.csdn.net/zhwx0537/article/details/129969923
第三章
https://blog.csdn.net/zhwx0537/article/details/130125394
第四章
https://blog.csdn.net/zhwx0537/article/details/130339265





















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










