1. 前言
最近突然间对chrome插件开发感兴趣了, 于是就想写几个小插件来玩玩。这次写的是 ip 地址显示插件, 参考文章地址: http://www.ituring.com.cn/article/60221
项目发布地址: https://code.csdn.net/zhyh1435589631/chrome_addons/tree/master
2. 流程
2.1 编写manifest.json
主要编写插件的一些配置, 版本号, 名字, 用到的图标, 相应的popup.html, 跨站请求许可等。
{
"manifest_version": 2,
"name" : "查看我的IP",
"version" : "1.0",
"description" : "查看我的电脑当前的公网IP",
"icons":{
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"browser_action":{
"default_icon":{
"19":"images/icon19.png",
"38":"images/icon38.png"
},
"default_title":"查看我的IP",
"default_popup":"popup.html"
},
"permissions":[
"http://www.ip.cn/"
]
}2.2 popup.html
主要是关于弹出页面的样式设置, 以及相应的 js 文件配置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<<style type="text/css" media="screen">
* {
margin: 0;
padding: 0;
}
body{
width: 600px;
height: 100px;
}
div {
line-height: 30px;
font-size: 25px;
text-align: center;
}
</style>
</head>
<body>
<div id="ip_div"> 正在查询 。。。 </div>
<script src = "js/my_ip.js"></script>
</body>
</html>2.3 my_ip.js
这里我们解析自己的ip 与 参考文章中不同, 我们选用了 http://www.ip.cn/ 这个网站, 但是, 这个网站提供的数据比较多, 需要进行一部分过滤。
2.3.1 过滤方法
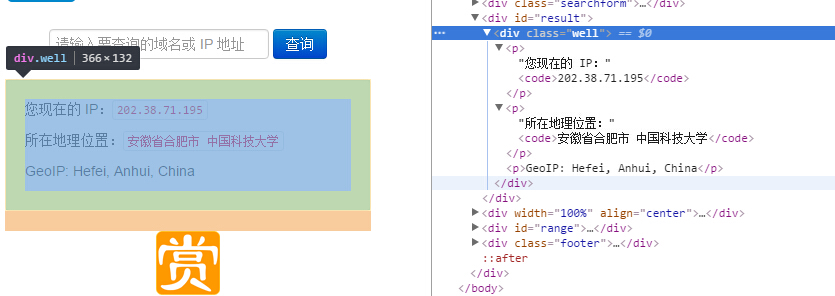
过滤时候, 我们的目标是找到ip 信息 和 地址信息, 分析html 页面源码可以发现, 我们需要的数据保留在 class = “well” 中。
由于我们通过XMLHttpRequest 提取得到的 html 源码在这里成了字符串格式的文本, 需要利用 DOMParser 将他解析成 DOM 文档模型后, 才能方便的使用 DOM 模型的有关操作提取数据内容。
function httpRequest(url, callback){
var xhr = new XMLHttpRequest();
xhr.open("GET", url, true);
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
var ip = xhr.responseText;
parser = new DOMParser();
xmlDoc = parser.parseFromString(ip, "text/html");
ip = xmlDoc.getElementsByClassName("well")[0].innerHTML;
callback(ip);
}
}
xhr.send();
}
httpRequest("http://www.ip.cn/", function(content){
var ip = content;
document.getElementById("ip_div").innerHTML = ip;
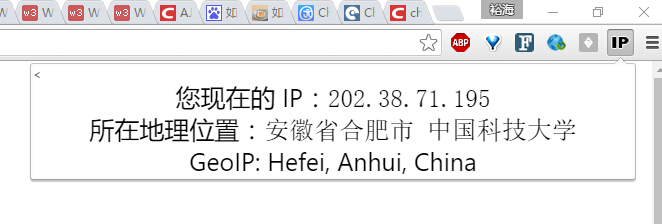
});3. 显示效果
自此一个chrome 小插件就这么开发完毕啦~~
4. 遇到的一些问题
4.1 popup.html 的调试
需要调试这个页面,不能够通过点击icon的弹出页面调试,需要单独开启这个页面才行,但是这个页面具体的url是哪个呢?经过寻找,发现这样的url是:
* chrome-extension://your app id/popup.html *
例如正在开发一款工具,popup.html的地址就是
chrome-extension://okbmjnfimbkiocogpepgjfhknknehime/popup.html
不仅是这个页面,其他的页面也可以通过这样的方式来访问和调试。
补充:右键点击ICON,选择“审查弹出内容”也能够对popup.html进行调试




























 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








