1. 前言
最近牛课网上推出了一个 【编程之美01期】编程黑科技-如何用脚本抢月饼的活动, 觉得蛮好玩的,正好试验一下
2. 思路
- 首先先写一个简单的网页, 这里我们直接写一个记录点击次数然后跳转到牛客网的页面
http://www.zhyh2010.cn/nowcoder/program/1/
网页相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>让我们一起抢红包吧</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
var count = 0;
$(document).ready(function(){
$("#clickme").click(function(){
count++;
$("#count").text(count)
if (count >= 10)
window.location = "http://www.nowcoder.com"
});
});
</script>
</head>
<body>
<div position="absolute">
<div>
<img id="clickme" src = "/static/1.jpg" height="400px">
</div>
<div id="hi">
<p position="absolute" left="20px">点我抢红包哟, 已点击<span id = "count">0</span>次,加油</p>
</div>
</div>
</body>
</html>- 然后只要将点击事件的脚本注入到这个网页中去就好了
- 牛客网上说可以通过安装一个脚本插件来做, 不过我们测试了一下, 发现没有什么效果
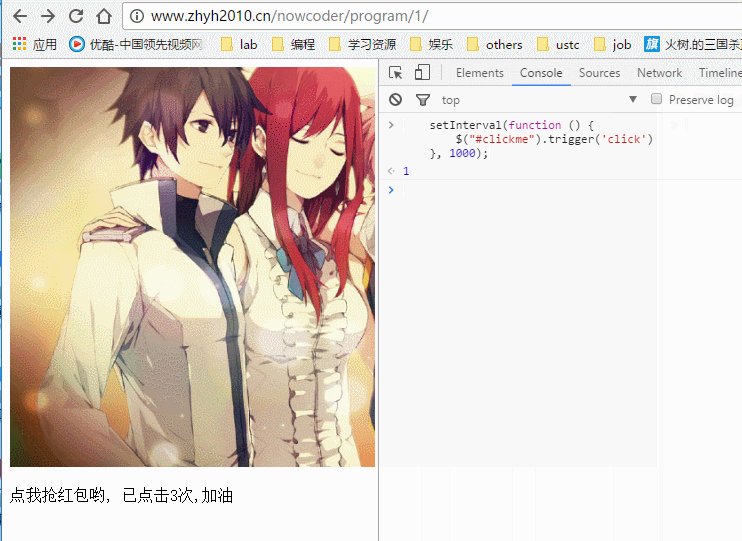
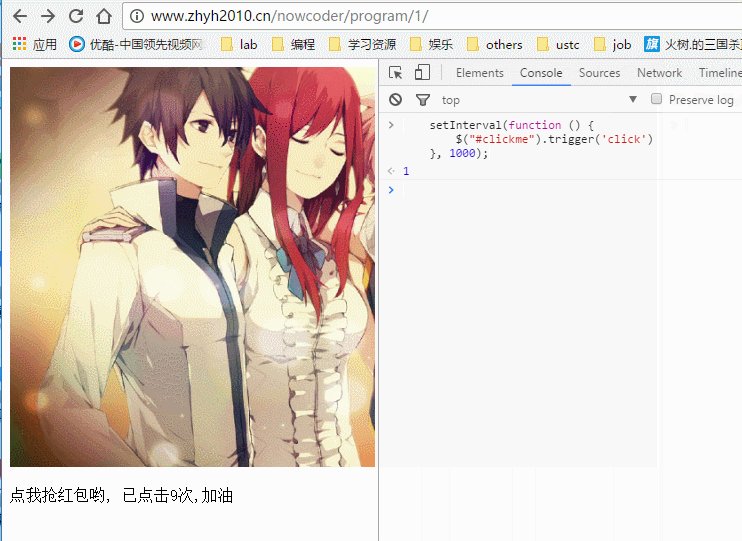
- 替代方案是采用,F12打开控制台程序, 在console 中输入下面代码
setInterval(function () {
$("#clickme").trigger('click')
}, 1000);


























 819
819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








