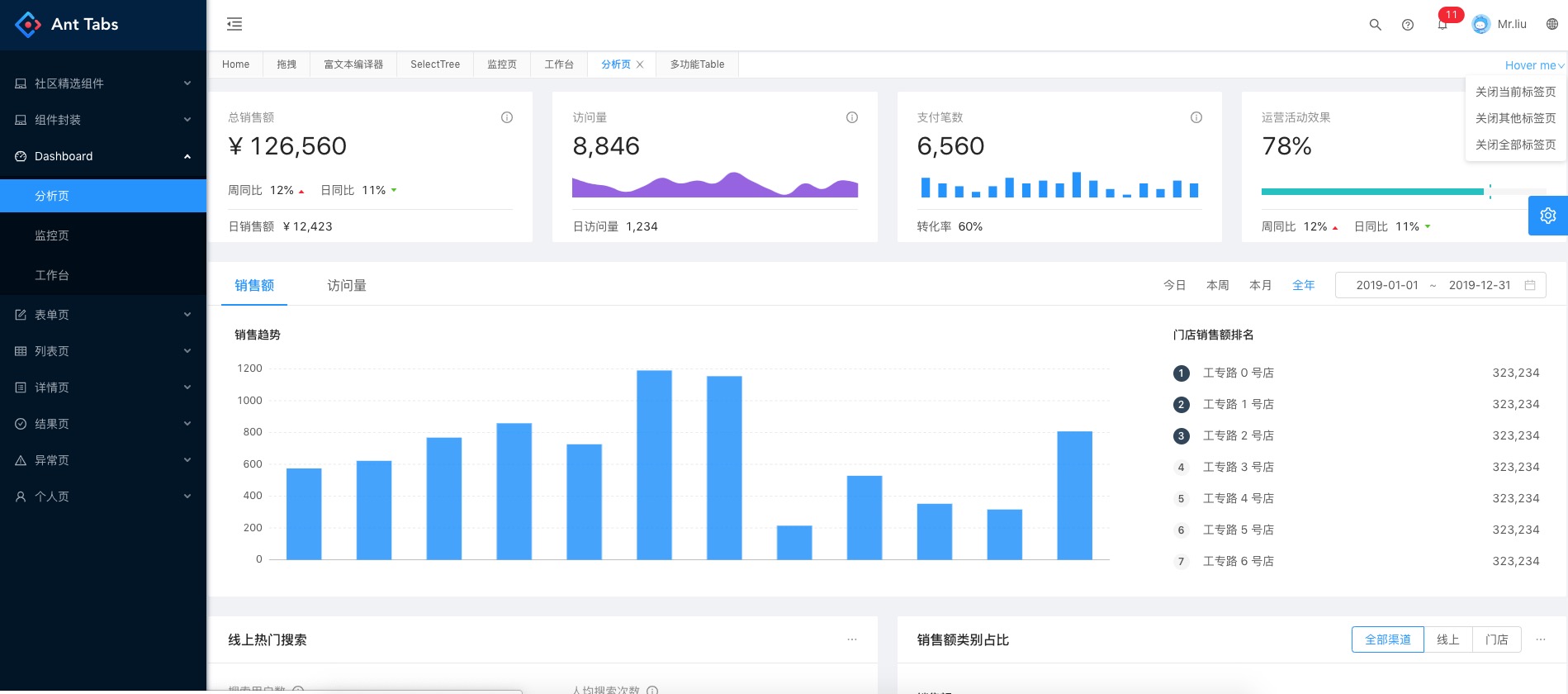
Ant Tabs(pro 2.0)
本文介绍Ant Tabs一些 新增的功能和原理及思路介绍及更新日志。

实现多页签的原理及思路
Ant Tabs 基于 Ant Design Pro 2.0 基础上修改的多标签Tabs,修改此多标签也是工作上的需求,原来后台项目也是基于 Antd Design 来开发的,在 github上demo也不是很多,基本上也不符合自己的需求,于是就本着自己动手,丰衣足食的思想,自己在Antd Design的基础上修改了部分文件。
但是,中间也走了很多弯路,踩了很多坑,修改了多个版本最终才成了现在的需求,不过我觉得还可以,仅供大家参考。
引入 ant Tabs
主要修改文件 react-ant/src/layouts/BasicLayout.js 中引入Tabs 组件
代码解析
constructor(props) {
super(props);
const {routes} = props.route,routeKey = '/home/home'; // routeKey 为设置首页设置 试试 '/dashboard/analysis' 或其他key值
const tabLists = this.updateTree(routes);
let tabList=[];
tabLists.map((v) => {
if(v.key === routeKey){
if(tabList.length === 0){
v.closable = false
tabList.push(v);
}
}
});
this.state = ({
tabList:tabList,
tabListKey:[routeKey],
activeKey:routeKey,
routeKey
})
this.getPageTitle = memoizeOne(this.getPageTitle);
this.matchParamsPath = memoizeOne(this.matchParamsPath, isEqual);
}
- tabList: 用来存储打开的多标签
- tabListKe:用来判断 tabList 是否重复保持tabList标签唯一性
- activeKey:当前激活 tab 面板的 key
- routeKey: 为设置首页设置 试试 ‘/dashboard/analysis’ 或其他key值
updateTree = data => {
const treeData = data;
const treeList = [];
// 递归获取树列表
const getTreeList = data => {
data.forEach(node => {
if(!node.level){
treeList.push({ tab: node.name, key: node.path,locale:node.locale,closable:true,content:node.component });
}
if (node.routes && node.routes.length > 0) { //!node.hideChildrenInMenu &&
getTreeList(node.routes);
}
});
};
getTreeList(treeData);
return treeList;
};
- updateTree函数:为递归
routes多维数据变成一维数据
<SiderMenu
logo={logo}
theme={navTheme}
onCollapse={this.handleMenuCollapse}
menuData={menuData}
isMobile={isMobile}
{...this.props}
onHandlePage ={this.onHandlePage}
/>
- onHandlePage: 点击左侧及页面内触发的函数
{hidenAntTabs ?
(<Authorized authority={routerConfig} noMatch={<Exception403 />}>
{children}
</Authorized>) :
(this.state.tabList && this.state.tabList.length ? (
<Tabs
// className={styles.tabs}
activeKey={activeKey}
onChange={this.onChange}
tabBarExtraContent={operations}
tabBarStyle={{background:'#fff'}}
tabPosition="top"
tabBarGutter={-1}
hideAdd
type="editable-card"
onEdit={this.onEdit}
>
{this.state.tabList.map(item => (
<TabPane tab={item.tab} key={item.key} closable={item.closable}>
<Authorized authority={routerConfig} noMatch={<Exception403 />}>
{/*{item.content}*/}
<Route key={item.key} path={item.path} component={item.content} exact={item.exact} />
</Authorized>
</TabPane>
))}
</Tabs>
) : null)}
- hidenAntTabs:添加这个字段为在抽屉屑中控制是否显示多标签
相关链接
更新日志
2019-04-23
- 增加功能:增加了左侧点击出发的函数,及ç
onHandlePage ={this.onHandlePage} - 增加文档:主要解释了
Ant Tabs的原理及功能
2019-04-18
- 增加功能:AntTableFinder-多功能Table 深度封装 ant Table 表格
2019-04-10
- 增加功能:Tabs-支持多标签功能
- 增加功能:支持-关闭当前标签页、关闭其他标签页、关闭全部标签页
- 增加功能:拖拽组件
- 增加功能:富文本编译器
- 增加功能:支持-是否 隐藏
Ant-Tabs功能






















 8726
8726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








