最近有网友朋友在留言说让写个教程。这里就写个怎么在本地运行起来的。
本文主要分一下几个部分,篇幅或许过长,耐心照着做下来,就可以本地运行了。
一:从git中检出代码
二:前端VUE运行
三:idea导入项目
一:从git将代码clone到本地
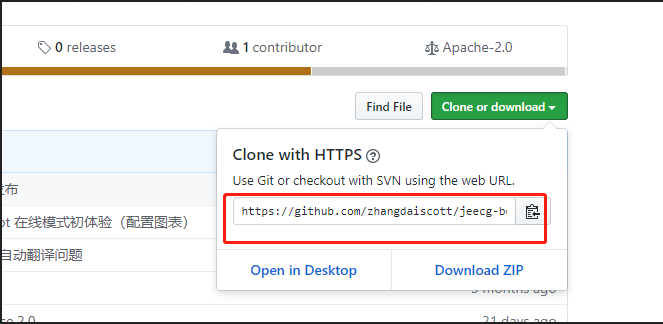
1.1:复制地址

1.2:在本地创建文件夹,鼠标右键,使用Git Bash Here

使用命令:git clone +刚才复制的地址。具体如下:
git clone https://github.com/zhangdaiscott/jeecg-boot.git
注:有些网站不让发送网址,所以有些网站可能看不到具体的命令。谅解
等待下载完成。即可
二:VUE安装
因为jeecg-boot使用的是前后端分离的。前端使用的是VUE。所以需要按照VUE环境。
2.1:切换到前端目录:
使用命令行切换到:ant-design-jeecg-vue
安装yarn。命令:
npm install -g yarn
如果提示:
npm:command not found 。这说明,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3254
3254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








