前言
太激动了……总算解决了这个困扰很久的难题,网站终于顺利的部署上线,能用于生成环境,后期要进行性能优化,逐步完善!
发现网站异常卡顿,原来是我之前把前端以npm run dev形式部署。后来发现,需要先用npm run build然后npm start,于是后面出现了登录后网站直接崩掉,没数据也点击不了。F12查看控制台,发现报了如下错误:
解决nuxt报错:Failed to execute ‘appendChild’ on ‘Node’: This node type does not support this method. …
解决方案:
未能在“节点”上执行“appendChild”:此节点类型不支持此方法。
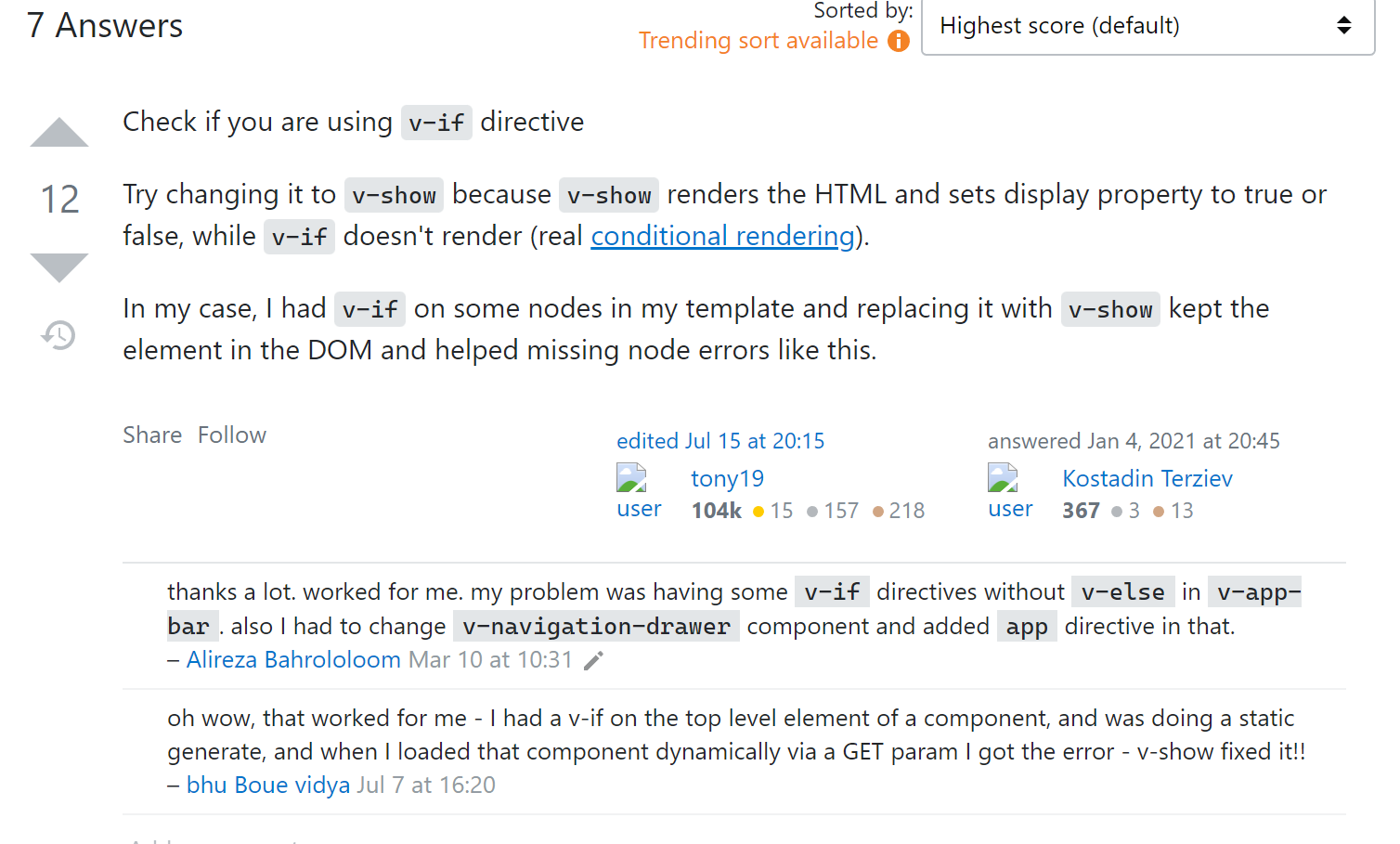
把所有 v-if(没有 v-else 的)替换为 v-show
这个方法找了好多文章才理出来。
https://www.jianshu.com/p/1d3241d7953a
补充:以下图片来源:https://stackoverflow.com/questions/62124873/nuxt-js-failed-to-execute-appendchild-on-node-this-node-type-does-not-supp

特别鸣谢
10.nuxt、首次渲染v-if数据全部隐藏条件成立后也不会出现
10.nuxt、首次渲染v-if数据全部隐藏条件成立后也不会出现
解决方法:
所有 v-if 改为 v-show nuxt.config.js中
build里面配置analyze: true, // 开启打包分析
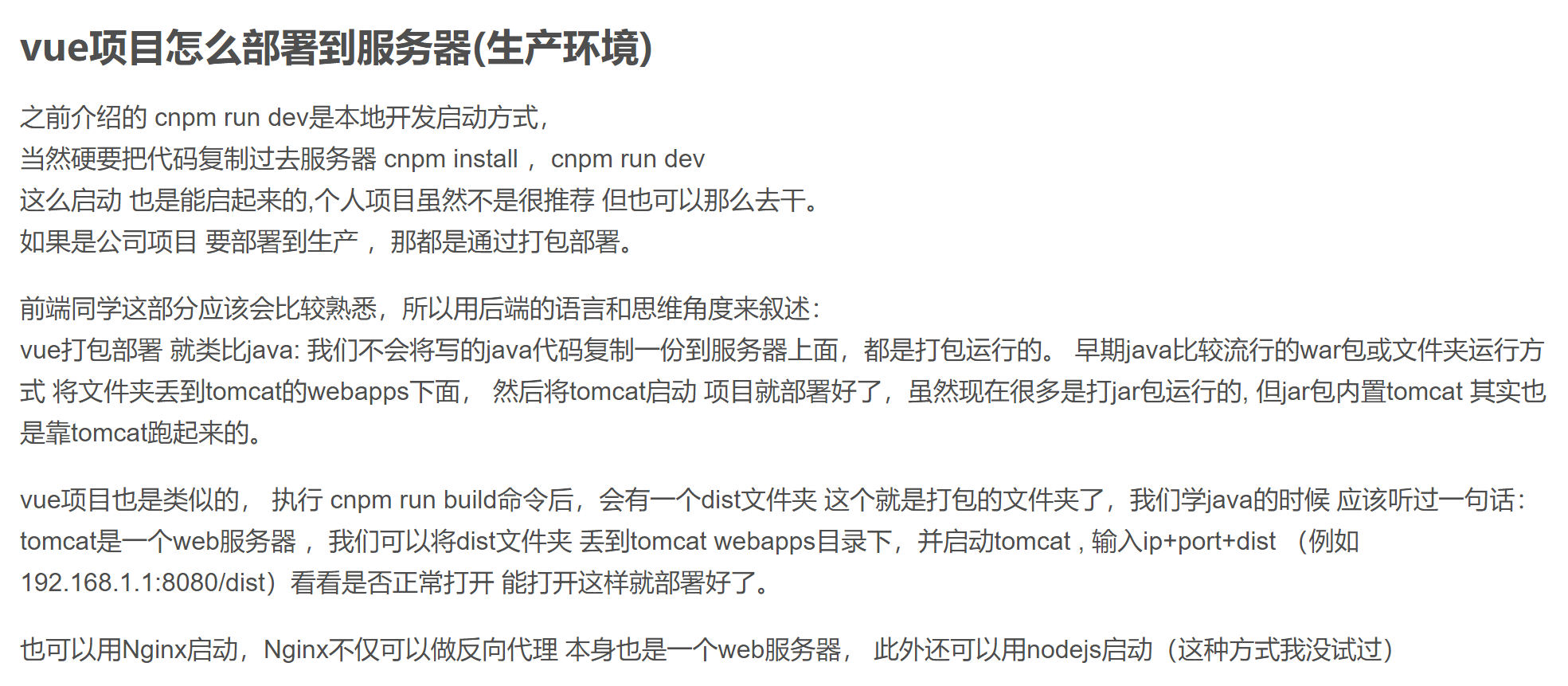
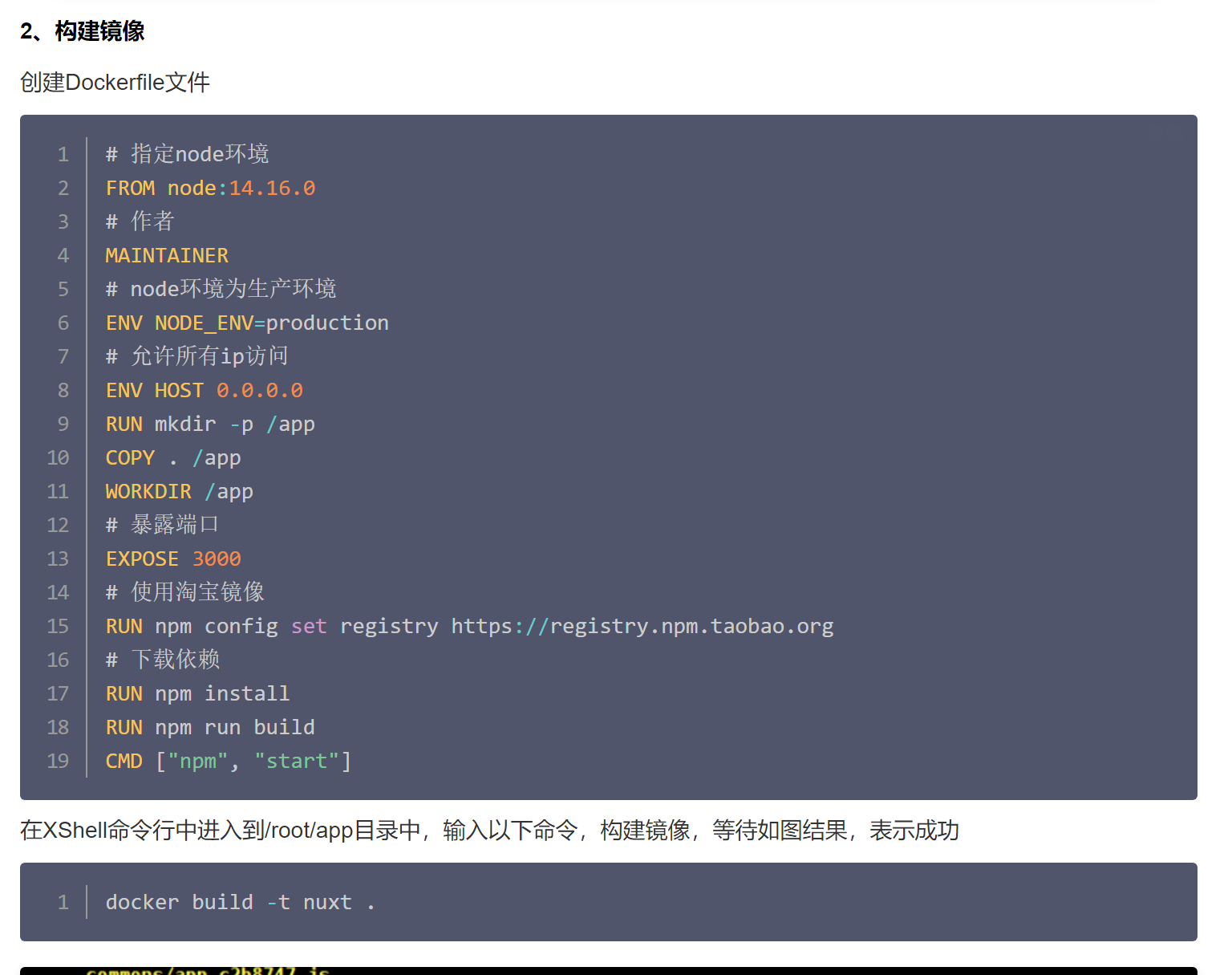
Vue项目怎么部署到服务器
https://blog.csdn.net/qq_36268103/article/details/107575235


























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










