一、单向数据绑定
1、实例
v-bind可以实现单向数据绑定,具体可以看如下实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src=https://cdn.bootcss.com/vue/2.7.16/vue.js></script>
<title>Document</title>
</head>
<body>
<div id="root">
单向数据绑定: <input type="text" v-bind:value="name">
单向数据绑定简写: <input type="text" :value="name">
</div>
</body>
<script>
Vue.config.productionTip = false;//阻止vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: 'abc',
}
})
</script>
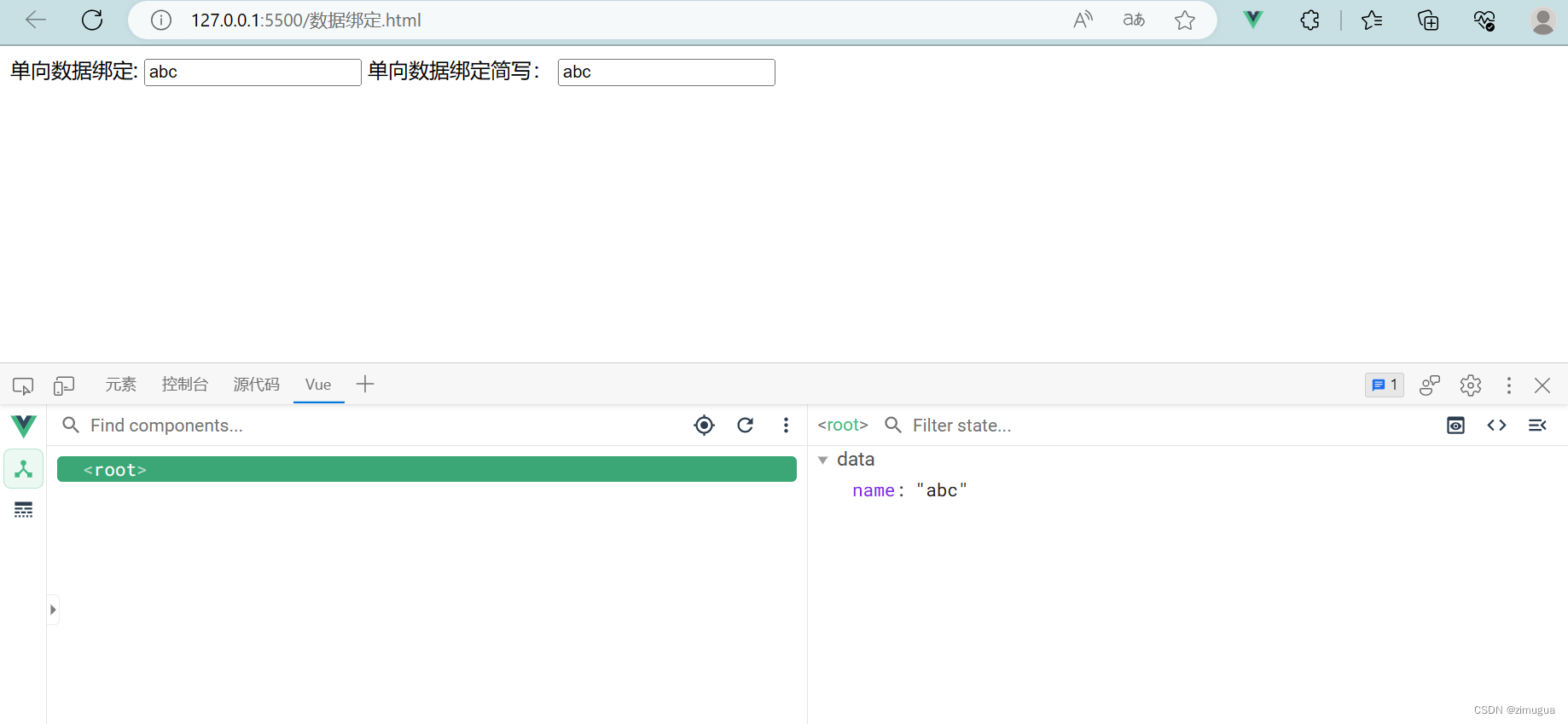
</html>2、Vue开发者工具观察
通过Vue开发者工具我们可以看到

当我们在右下角的name中修改为abc123的时候,输入框中的数据也会修改为abc123。
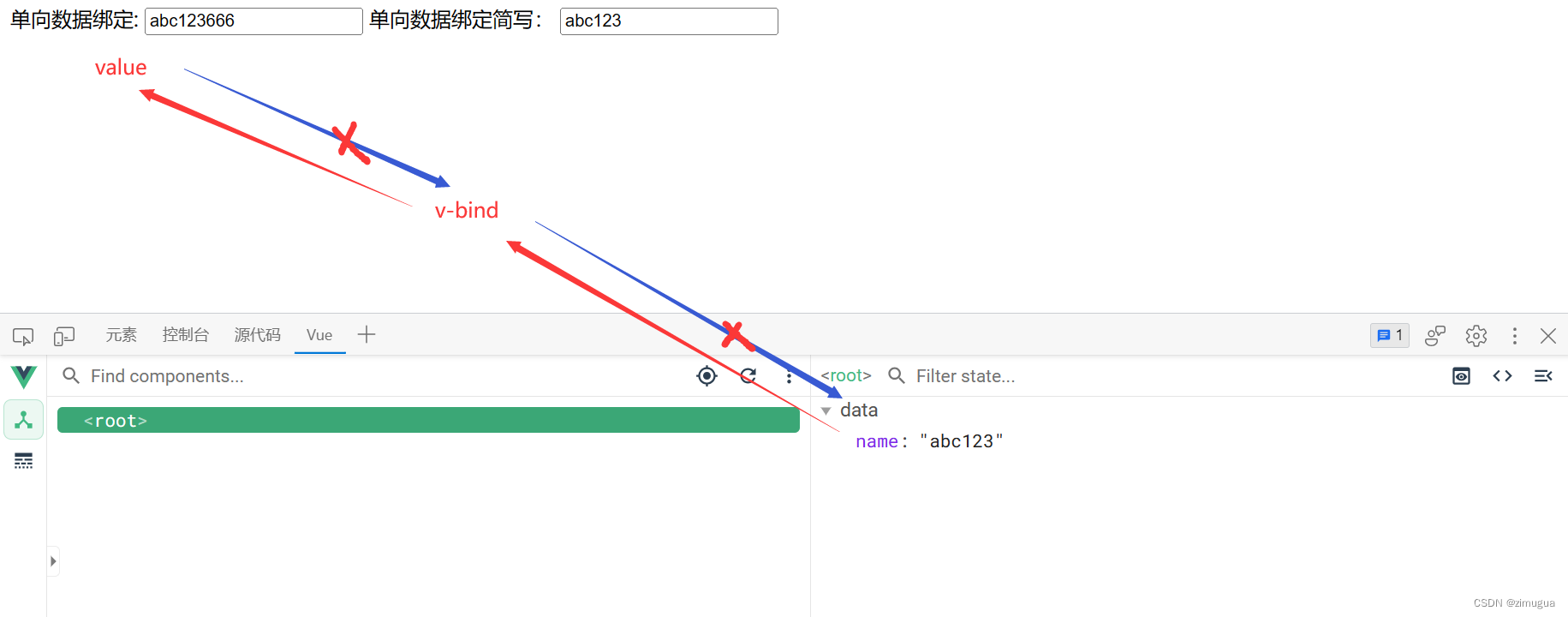
即:数据发生变化,页面中需要用到数据的地方也会发生变化。
但是,当我们在输入框中修改abc123为abc123666时,右下角的name属性不会被修改。
这就是单向数据绑定。最终效果如图:

二、双向数据绑定
1、实例
v-model可以实现双向数据绑定,具体可以看如下实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src=https://cdn.bootcss.com/vue/2.7.16/vue.js></script>
<title>Document</title>
</head>
<body>
<div id="root">
双向数据绑定: <input type="text" v-model:value="name">
双向数据绑定简写: <input type="text" v-model="name">
</div>
</body>
<script>
Vue.config.productionTip = false;//阻止vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: 'abc',
}
})
</script>
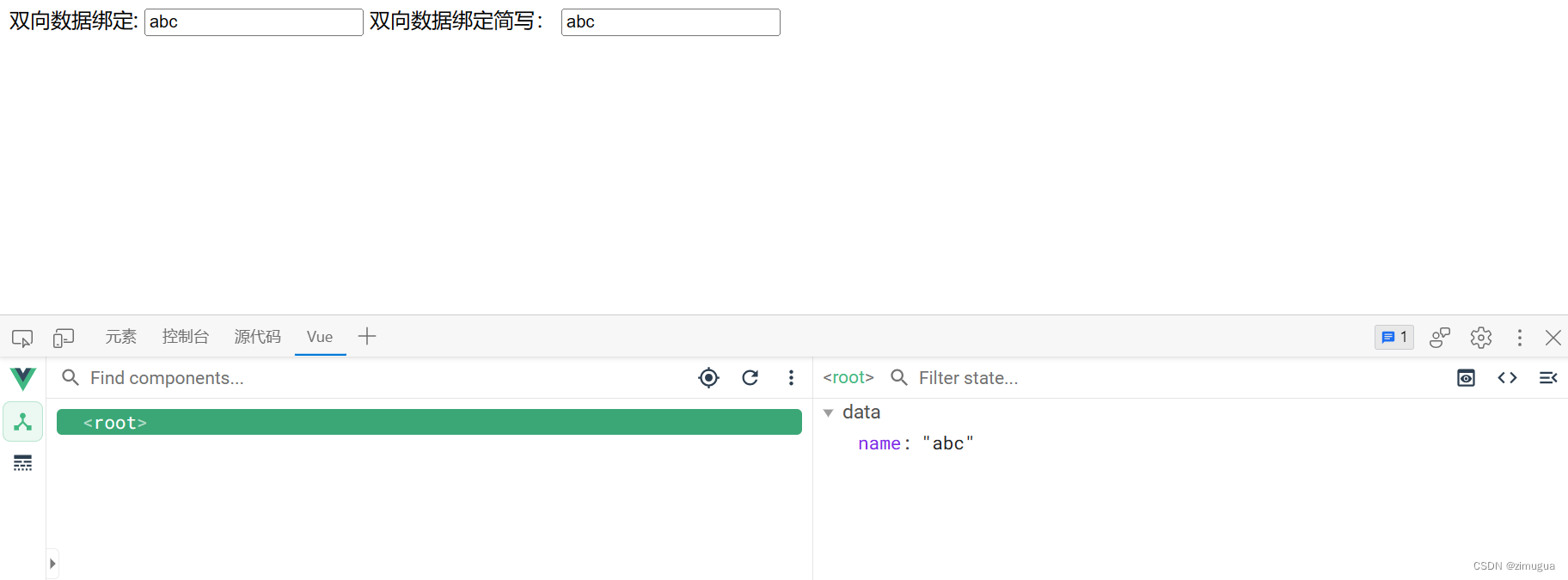
</html>2、Vue开发者工具观察
通过Vue开发者工具我们可以看到

当我们在右下角的name中修改为abc123的时候,输入框中的数据也会修改为abc123。
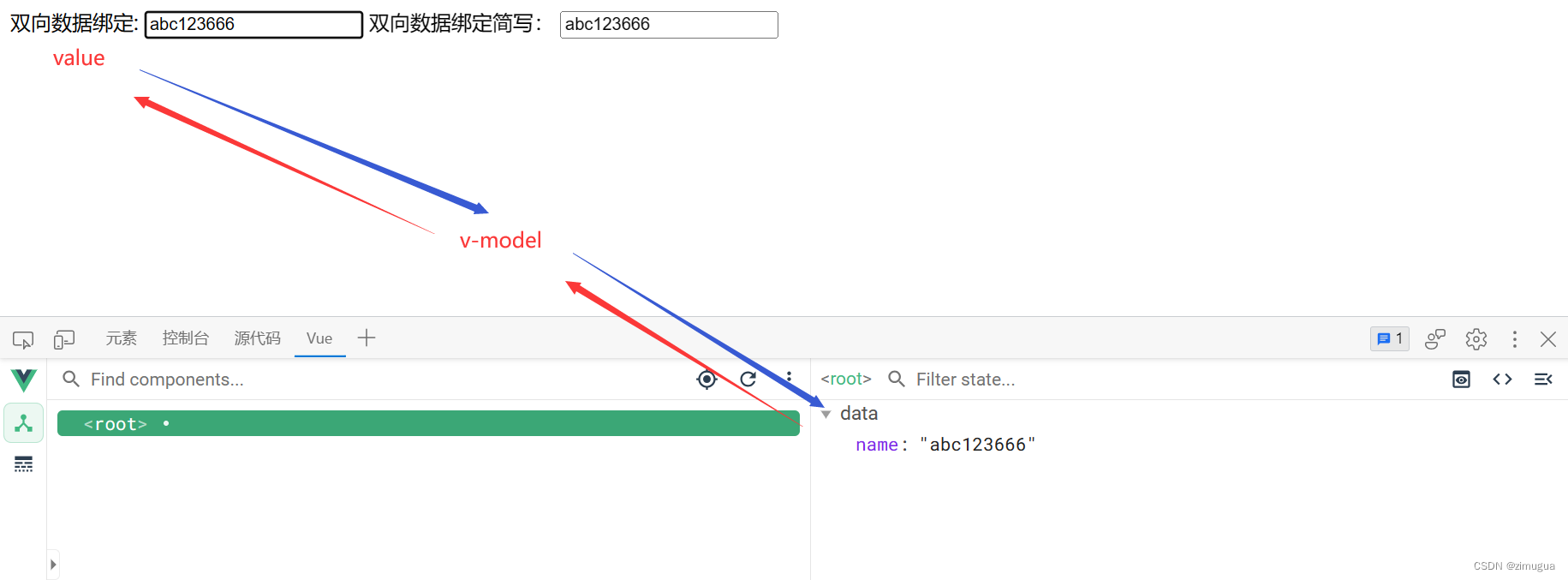
当我们在输入框中修改abc123为abc123666时,右下角的name属性也会被修改,第二个输入框也会被修改。
这就是双向数据绑定。最终效果如下:

三、使用范围
v-model只能应用在表单类元素(输入类元素)上,例如:
input、单选框、多选框、select框、多行输入
都有value值的元素
四、总结
Vue中有2种数据绑定的方式:
1、单向数据绑定(v-bind):数据只能从data流向页面
2、双向数据绑定(v-model):数据不仅能从data流向页面,还能从页面流向data
备注:
1.双向数据绑定一般应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为v-model,因为v-model默认收集的就是value值






















 7415
7415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








