系统:Windows 7
VsCode:1.51
Node.js:10.15.3
- 这个系列讲讲javascript的一些基础知识
- 今天讲讲字符串的凭借
Part 1:场景说明
- 日常编码中,经常用字符串拼接组合,首先想到的是使用
+,但是一旦拼接的部分比较复杂,整个代码也看起来比较费劲,而且易错 - 今天说说在ES6中的模板字符串``,键盘左上角,ESC下方的特殊符号
Part 2: 代码
a = 'you';
b = 'are';
c = 'so';
d = 'good';
e1 = `字符串拼接效果:${a}-${b}/${c}*${d}`;
console.log('e1', e1);
e2 = '字符串拼接效果:' + a + '-'+ b + '/' + c + '*' + d
console.log('e2', e2);
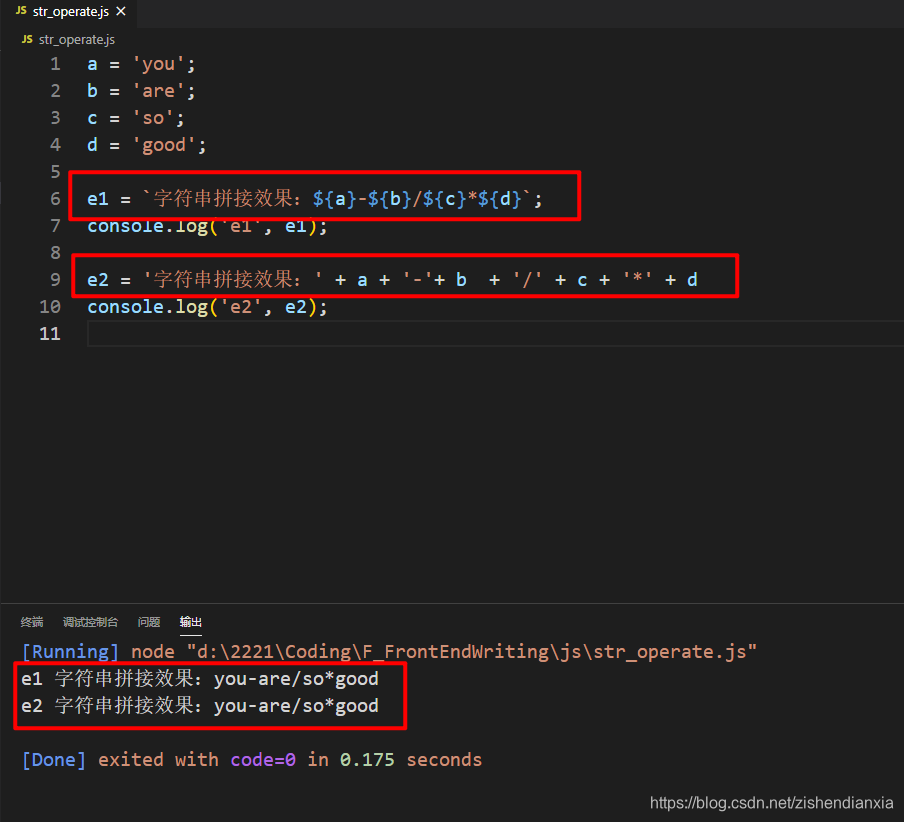
代码截图

运行结果

Part 3:部分代码说明
- 这种通过在``符号内部加入变量的方法,非常直观简单,和Python中字符串的format用法有点像
- 变量采用
${}来引用已定义的变量
Part 4:延伸
${}中支持数值运算,示例如下
a = 'you';
b = 'are';
c = 'so';
d = 1
e1 = `字符串拼接效果:${a}-${b}/${c}*${d+1}`;
console.log('e1', e1);
e2 = '字符串拼接效果:' + a + '-'+ b + '/' + c + '*' + d + 1
console.log('e2', e2);
代码截图及运行结果

本文为原创作品,欢迎分享朋友圈
长按图片识别二维码,关注本公众号
Python 优雅 帅气























 2009
2009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








