前言
人人都是产品经理?
不知道从什么时候这句话开始火起来的,这句话传递出来的意思:产品经理是一个毫无门槛,可以轻松胜任的工作。然而事实情况果真如此?说到产品经理,在我的心目中我想到的是乔布斯,是张小龙,是周鸿祎。当然,我们并不能要求我们的产品经理做到像他们那么好,但是基本的职业尊重总是该有的吧。
我认为,对自己设计的产品有责任心,设计不要反人类是对这个职业最基本的要求。
建议
责任心
我自己的亲身经历加上平常和程序员同行交流的情况来看,公司的产品经理对研发出来的App除了测试和检查功能实现的时候点一下以外,平常几乎从来不用,而且就算用他们往往更喜欢使用iPhone版本。如此做事,我们如何和同类型App竞比,如何才能把Android对比iOS来说低端、不安全、粗制劣造的不好名声摆脱,最后等到用户的抱怨送到研发这里来了的时候,这应用的前途可想而知。既不热爱自己的职业,也没有基本的职业素养,做任何事情都不可能做好。
符合设计规范
根据真实手机设计
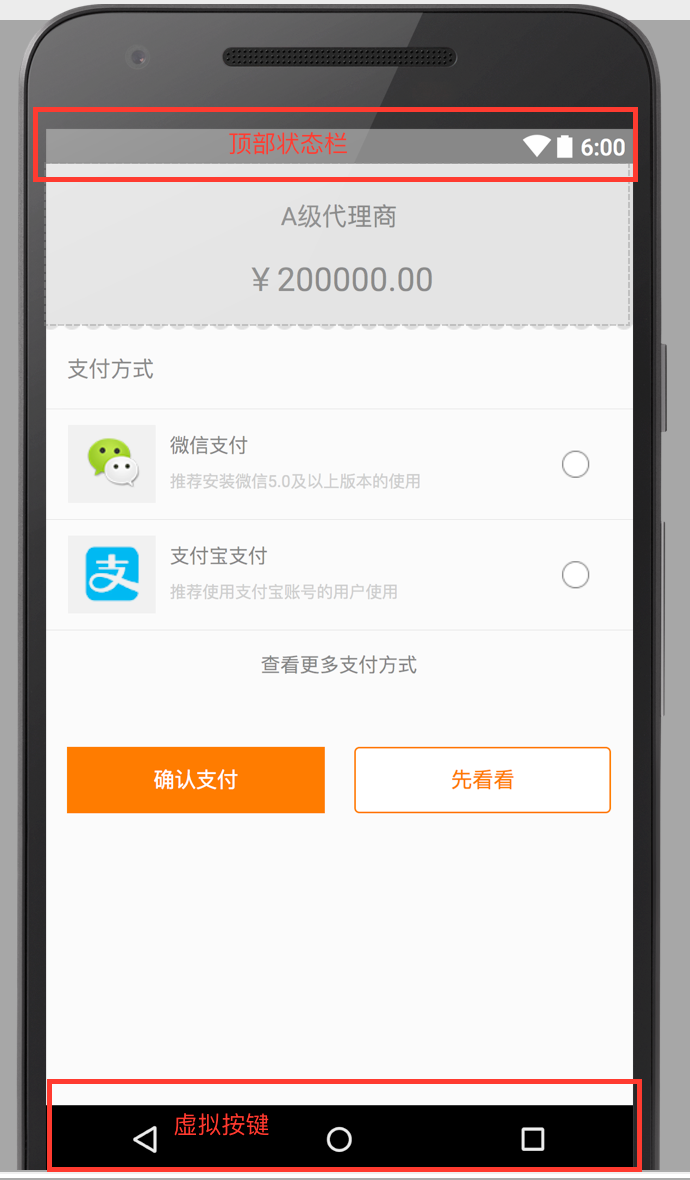
以一个1080*1920的手机为例,一般我们写应用的可用屏幕高度不可能是1920,因为需要考虑状态栏(放电池,网络连接,运营商,时间那一栏)的高度;其次,从Android 4.0开始出现了很多虚拟键盘手机(如华为,魅族),虚拟键盘会被算在屏幕内作为屏幕大小的一部分,但是实际绘制的时候又会减去其所占高度,在这里屏幕适配的工作已经开始,把切图放进虚拟键盘真实手机里面看看,纵向挤压后有没有明显变形的情况发生。
图标使用大小
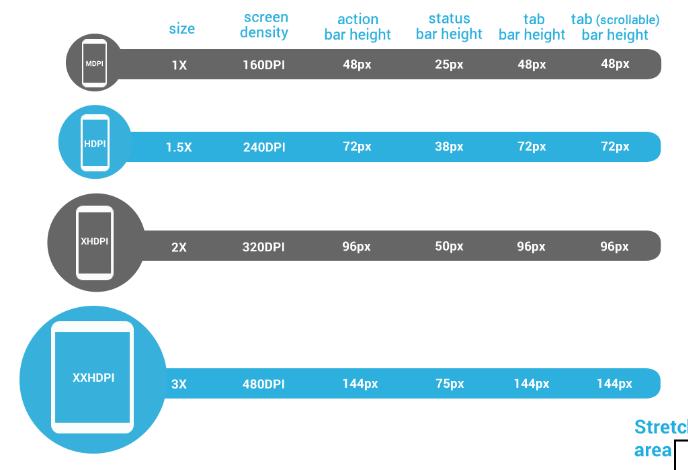
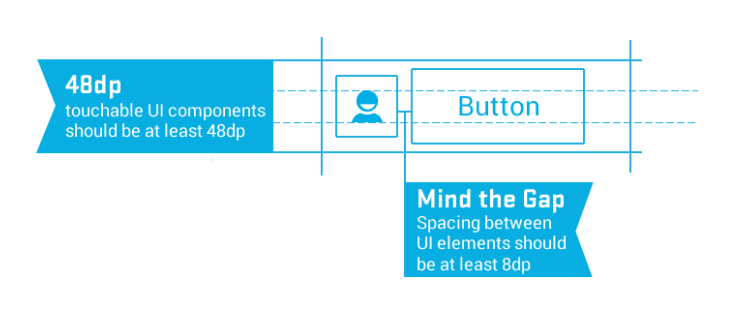
前人已经总结了,在不同屏幕上多大的图标看起来视觉效果比较舒服,填充大小更合理。Android设计有个48dp原则。当你不清楚一个button,一个进度条,或者一个item栏目应该设置为多高的时候,使用48dp,然后大喊一声:Magic(玩笑)
设置合理的间隙
控件与控件之间,App的边缘,不同的关系类型控件之间都应该存在合理的间隙值。翻译成android程序语言就是margin值。这里也存在一个魔法数值 8dp
-
建议app的边缘留下8dp的空隙,不要从边缘顶格写布局,一方面考虑的是这样做App看着更符合一般人的视觉规范,看着顺眼。另一方面,是在实际应用中发现很多用户喜欢给App装上手机保护套,对于现在火热的无边屏手机来说,这个壳可能会占屏幕的边缘那么一丁点的空间,如果App从边缘开始写起,这甚至会影响用户的正常使用。
顶部导航栏
一般iOS应用顶部导航栏,是必不可少的,因为iphone手机没有返回和菜单按钮。但是Android设备有这些辅助按钮,为什么要做一些看似无用的工作。当然,产品一般会说这是为了满足iOS和Android的统一性,现在Android新的设计建议不是存在沉浸式布局么,为Android重新生成一套高清图,为什么不呢。其实就是懒,到目前为止,就我个人而言,拿到的App原型图都是用iOS手机画的。
切图手机
android的尺寸众多,建议使用分辨率为720x1280 的尺寸设计。这个尺寸 720x1280中显示完美,在 1080x1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高,先对来说适配范围更广。切图完成以后,通过第三方工具发送到手机上预览一下效果。比如腾讯的 Ps play 主要的同步预览PS画面,电脑上显示出来的东西和手机上极有可能不一样,不要太相信感觉。有什么问题在尽可能早的时候发现改正,问题发现得越晚产生的影响和造成的风险也就越大。
慎用模态对话框
其实还是iOS的设计原型强行用到Android上。所有的消息通知、操作确认喜欢用弹对话框的方式显示。关键是有些地方只是一个简单的提醒,甚至无关紧要,还弹出一个对话框,上面就写几个字我知道了,这有什么意义?弹弹弹用户全部被弹走了。
流畅的操作方式
原型图往往只是展示一个页面上的东西,但是从一个页面进入另一个页面这是有一个跳转过程的,如何让这个过程变得流畅自然,一般原型图上都不会有明显说明。常用的几种方式:
- 动画 页面跳转,数据展示的方式定义合理的动画。页面怎么进入,怎么退出在显示屏,产品应该花一些功夫在这上面,生硬的跳转看着就像是山寨制品。
- Fragment 整个页面的变换显得生硬,但是使用Fragment,类似于局部刷新,在页面展示的角度来说有更好的体验。
- 风格统一 定义一套东西适合整个App的使用,不要出现一个页面这么跳,一个页面那样跳,程序员用起来都觉得奇怪,更别说用户。整个App的对话框,数据加载的等待进度条,加载动画等等 风格都要统一。
- 创建多种情况下的原型 为数据出错、空数据、网络连接错误等等页面创建原型。一般原型往往喜欢只给正确的页面数据,但是在使用的情况很容易发生意外,用到其他页面的情况,希望考虑问题全面一些,细致一些
更有规划的迭代
譬如现在在做1.0版本,考虑下1.1,1.2,1.3要加入的功能需求,并且沟通给开发,开发在开发这个版本的时候会考虑下下个版本的功能怎么构建上去,不要临到快发布的时候说需求,我想突然改需求这种事,没几个开发会喜欢。
未完待续
现在能想到的就这些,以后遇到了再补充,满纸荒唐言,竟是辛酸泪…


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








