1. 简介:
2. 课程目标:
第一部分:
3. 设置ProgressBar显示风格:
这个style的设置参考:http://blog.csdn.net/zizidemenghanxiao/article/details/50096641,指的是引用系统自带的主题属性。
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar3"
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar4"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
4. ProgressBar的分类:
5. 标题栏上的ProgressBar的设置:
package com.example.progressbar;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.Window;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
* 启用窗口特征,启用带进度和不带进度的进度条
* */
requestWindowFeature(Window.FEATURE_PROGRESS);
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
//设置布局文件
setContentView(R.layout.main);
/*
* 显示标题栏上的两种进度条:
* */
setProgressBarVisibility(true);
setProgressBarIndeterminateVisibility(true);
setProgress(600); // 为带进度的进度条设置刻度。最大进度是一个常量,是10000.
}
}
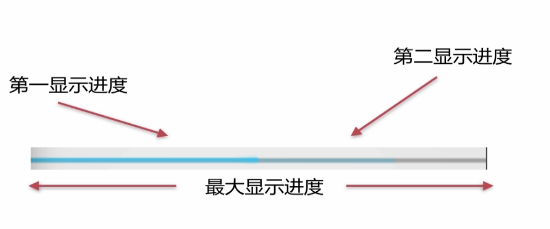
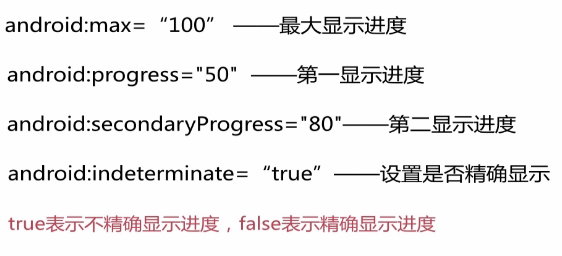
6. 关键属性和方法:

布局文件设置:
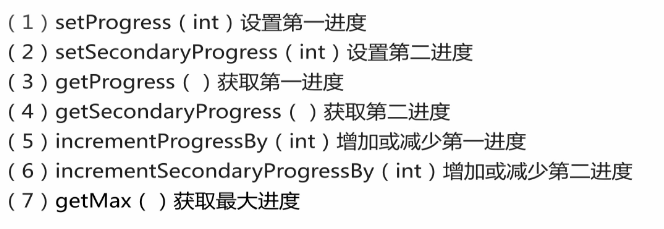
关于ProgressBar的一些方法:
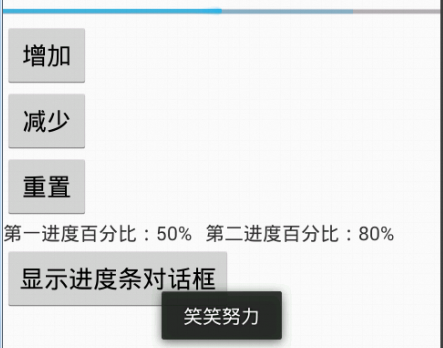
7. 案例:
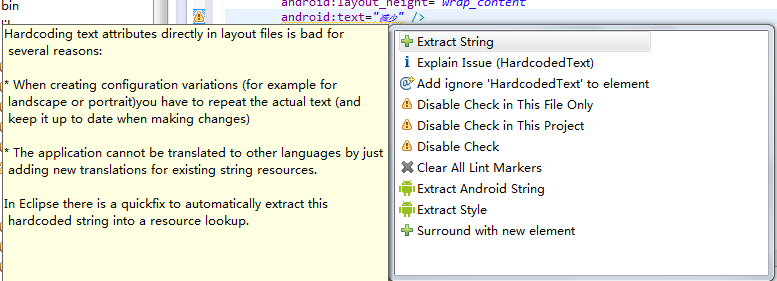
快捷键:ctrl+1:来将text中的文字设置为String串保存。
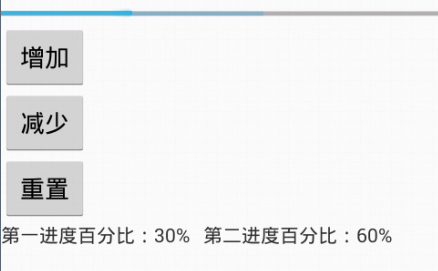
首先看布局文件main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar3"
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:max="100"
android:progress="50"
android:secondaryProgress="80"
android:id="@+id/horiz"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增加" />
<Button
android:id="@+id/reduce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/reduce" />
<Button
android:id="@+id/reset"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="重置" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文本显示" />
</LinearLayout>package com.example.progressbar;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
private ProgressBar progress;
private Button add;
private Button reduce;
private Button reset;
private TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
* 启用窗口特征,启用带进度和不带进度的进度条
*/
requestWindowFeature(Window.FEATURE_PROGRESS);
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.main);
/*
* 显示标题栏上的两种进度条:
*/
setProgressBarVisibility(true);
setProgressBarIndeterminateVisibility(true);
setProgress(600); // 为带进度的进度条设置刻度。最大进度是一个常量,是10000.
init();
}
private void init() {
//
progress = (ProgressBar) findViewById(R.id.horiz);
add = (Button) findViewById(R.id.add);
reduce = (Button) findViewById(R.id.reduce);
reset = (Button) findViewById(R.id.reset);
text = (TextView) findViewById(R.id.text);
// getProgress();获取第一进度条的进度。
int first = progress.getProgress();
// 获取第二进度条的进度。
int second = progress.getSecondaryProgress();
// 获取进度条的最大进度。
int max = progress.getMax();
// 进度的百分比。
text.setText("第一进度百分比:" + (int) (first / (float) max * 100) + "%"
+ " 第二进度百分比:" + (int) (second / (float) max * 100) + "%");
// 设置监听器。
add.setOnClickListener(this);
reduce.setOnClickListener(this);
reset.setOnClickListener(this);
}
@Override
public void onClick(View arg0) {
//
switch (arg0.getId()) {
case R.id.add:
// 增加第一进度和第二进度10个刻度。
progress.incrementProgressBy(10);
progress.incrementSecondaryProgressBy(10);
break;
case R.id.reduce:
// 减少第一进度和第二进度10个刻度。
progress.incrementProgressBy(-10);
progress.incrementSecondaryProgressBy(-10);
break;
case R.id.reset:
// 重新设置。
progress.setProgress(50);
progress.setSecondaryProgress(80);
break;
default:
break;
}
text.setText("第一进度百分比:"
+ (int) (progress.getProgress() / (float) progress.getMax() * 100)
+ "%"
+ " 第二进度百分比:"
+ (int) (progress.getSecondaryProgress()
/ (float) progress.getMax() * 100) + "%");
}
}
第二部分:
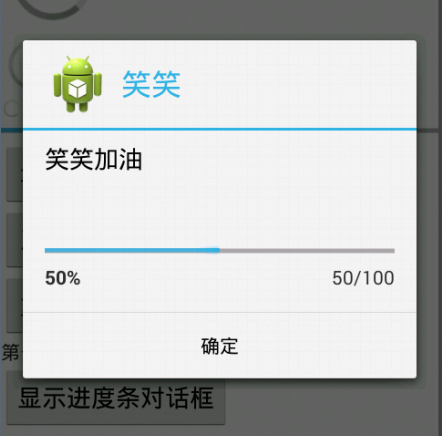
8. 对话框形式的进度条ProgressDialog:
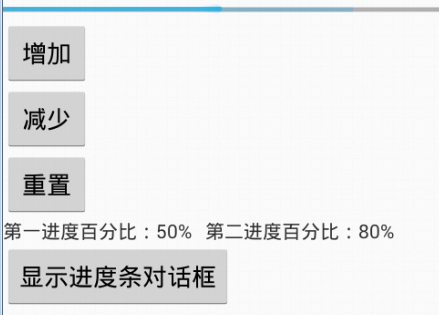
首先在布局文件中添加控件:
<Button
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示进度条对话框" />这个Dialog本身就是一个ProgressDialog。
package com.example.progressbar;
import android.os.Bundle;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private ProgressBar progress;
private Button add;
private Button reduce;
private Button reset;
private TextView text;
private ProgressDialog prodialog;// 注意点,这里添加Progressdialog
private Button show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
* 启用窗口特征,启用带进度和不带进度的进度条
*/
requestWindowFeature(Window.FEATURE_PROGRESS);
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.main);
/*
* 显示标题栏上的两种进度条:
*/
setProgressBarVisibility(true);
setProgressBarIndeterminateVisibility(true);
setProgress(600); // 为带进度的进度条设置刻度。最大进度是一个常量,是10000.
init();
}
private void init() {
//
progress = (ProgressBar) findViewById(R.id.horiz);
add = (Button) findViewById(R.id.add);
reduce = (Button) findViewById(R.id.reduce);
reset = (Button) findViewById(R.id.reset);
text = (TextView) findViewById(R.id.text);
show = (Button) findViewById(R.id.show);
// getProgress();获取第一进度条的进度。
int first = progress.getProgress();
// 获取第二进度条的进度。
int second = progress.getSecondaryProgress();
// 获取进度条的最大进度。
int max = progress.getMax();
// 进度的百分比。
text.setText("第一进度百分比:" + (int) (first / (float) max * 100) + "%"
+ " 第二进度百分比:" + (int) (second / (float) max * 100) + "%");
// 设置监听器。
add.setOnClickListener(this);
reduce.setOnClickListener(this);
reset.setOnClickListener(this);
show.setOnClickListener(this);
}
@Override
public void onClick(View arg0) {
//
switch (arg0.getId()) {
case R.id.add:
// 增加第一进度和第二进度10个刻度。
progress.incrementProgressBy(10);
progress.incrementSecondaryProgressBy(10);
break;
case R.id.reduce:
// 减少第一进度和第二进度10个刻度。
progress.incrementProgressBy(-10);
progress.incrementSecondaryProgressBy(-10);
break;
case R.id.reset:
// 重新设置。
progress.setProgress(50);
progress.setSecondaryProgress(80);
break;
case R.id.show:// 注意这里:
/*
* 这是一个Dialog基础页面的显示风格:
* */
// 新建ProgressDialog对象:
prodialog = new ProgressDialog(MainActivity.this);
// 设置显示风格
prodialog.setProgressStyle(prodialog.STYLE_HORIZONTAL);
// 设置标题
prodialog.setTitle("笑笑");
// 设定对话框里的文字信息。
prodialog.setMessage("笑笑加油");
// 设置图标
prodialog.setIcon(R.drawable.ic_launcher);
/*
* 下面设置关于Dialog中进度条的一些属性:
* */
// 制定进度条最大刻度。
prodialog.setMax(100);
// 设定初始化进度为50.
prodialog.incrementProgressBy(50);
// 设定进度条是明确显示进度的
prodialog.setIndeterminate(false);
/*
* 设定一个确定按钮
* */
// 第一个参数设定按钮是哪种类型
// 第二个参数按钮文字显示
// 第三个按钮是点击事件的监听器
prodialog.setButton(DialogInterface.BUTTON_POSITIVE, "确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 点击确定按钮会显示一条toast。
Toast.makeText(MainActivity.this, "笑笑努力", Toast.LENGTH_SHORT).show();
}
});
// 是否可以通过返回按钮退出对话框
prodialog.setCancelable(true);
// 显示ProgressDialog
prodialog.show();
break;
default:
break;
}
text.setText("第一进度百分比:"
+ (int) (progress.getProgress() / (float) progress.getMax() * 100)
+ "%"
+ " 第二进度百分比:"
+ (int) (progress.getSecondaryProgress()
/ (float) progress.getMax() * 100) + "%");
}
}

第三部分:
9. 自定义ProgressBar样式:
首先是怎么查看系统自带样式:
第一步:利用style属性去查看系统自带的关于ProgressBar的样式,然后ctrl+左键去访问style文件。
<ProgressBar
android:max="100"
android:progress="50"
android:secondaryProgress="80"
android:id="@+id/horiz"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/><style name="Widget.ProgressBar.Horizontal">
<item name="android:indeterminateOnly">false</item>
<item name="android:progressDrawable"><span style="color:#ff0000;">@android:drawable/progress_horizontal</span></item>
<item name="android:indeterminateDrawable">@android:drawable/progress_indeterminate_horizontal</item>
<item name="android:minHeight">20dip</item>
<item name="android:maxHeight">20dip</item>
<item name="android:mirrorForRtl">true</item>
</style><?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2008 The Android Open Source Project
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff9d9e9d"
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#ff747674"
android:angle="270"
/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#80ffd300"
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ffffd300"
android:centerColor="#ffffb600"
android:centerY="0.75"
android:endColor="#ffffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
</layer-list>
<ProgressBar
android:max="100"
android:progress="50"
android:secondaryProgress="80"
android:id="@+id/horiz"
style="@android:style/Widget.ProgressBar.Horizontal"
android:progressDrawable="@drawable/我自己的文件名称"
android:layout_width="match_parent"
android:layout_height="wrap_content" />


































 1847
1847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








