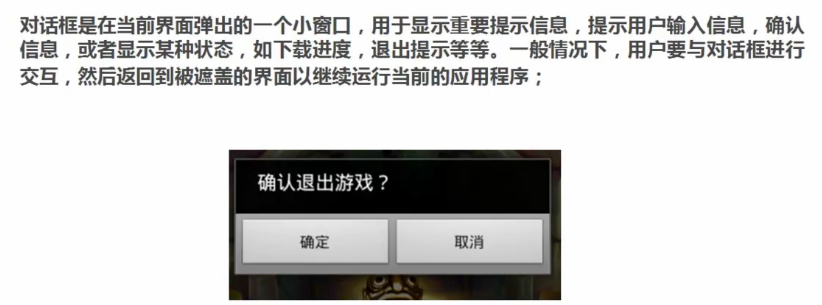
1. 认识Dialog对话框:
几种分类:
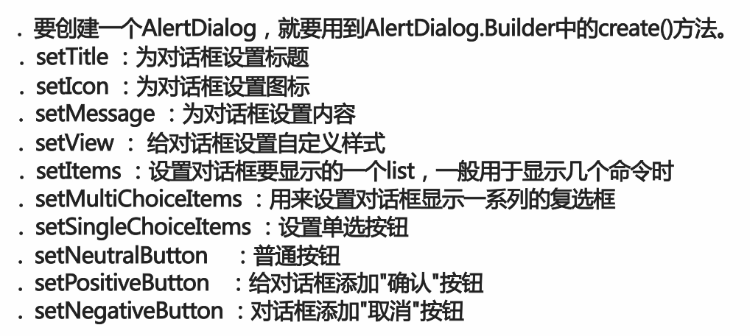
2. AlertDialog常用方法:
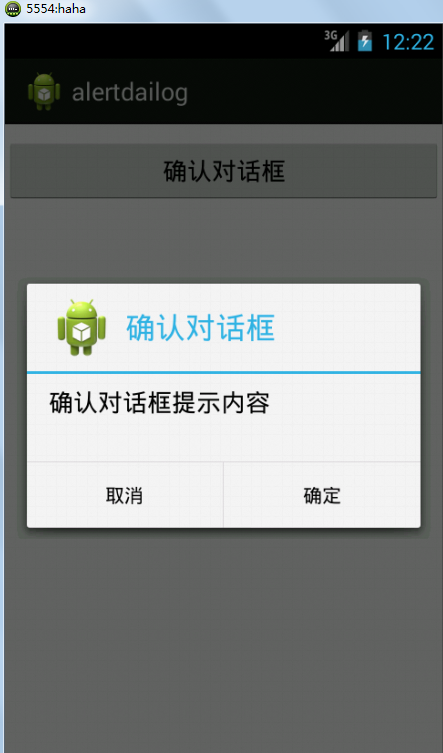
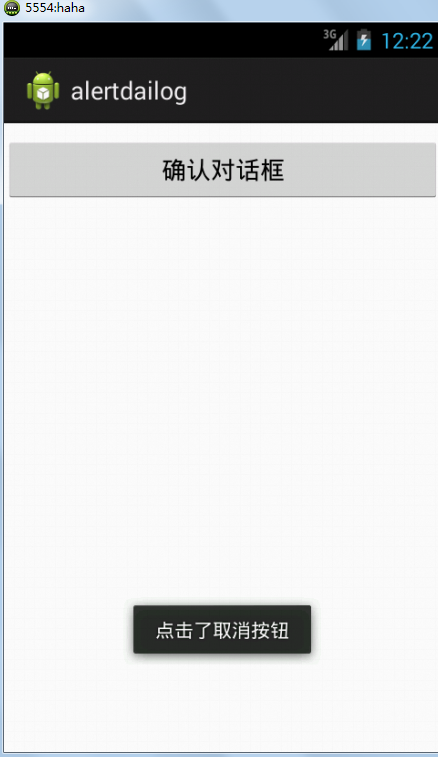
3. 确认对话框:
第一步:设置布局文件main:添加一个按钮:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:id="@+id/dialog_btn1"
android:text="确认对话框"
/>
</LinearLayout>
package com.example.alertdailog;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initEvent();
}
/*
* 初始化点击事件
* */
private void initEvent(){
findViewById(R.id.dialog_btn1).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showDialog1();
}
});
}
/*
* 显示确认对话框
* */
private void showDialog1(){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置标题
builder.setTitle("确认对话框");
// 设置图标
builder.setIcon(R.drawable.ic_launcher);
// 设置内容
builder.setMessage("确认对话框提示内容");
// 设置确定按钮
// 下面的这个监听器用的是DialogInterface的包,所以需要前缀DialogInterface.
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "点击了确定按钮", Toast.LENGTH_SHORT).show();
}
});
// 设置取消按钮
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "点击了取消按钮", Toast.LENGTH_SHORT).show();
}
});
// 获取Dialog:
AlertDialog dialog = builder.create();
// 显示Dialog:
dialog.show();
}
}
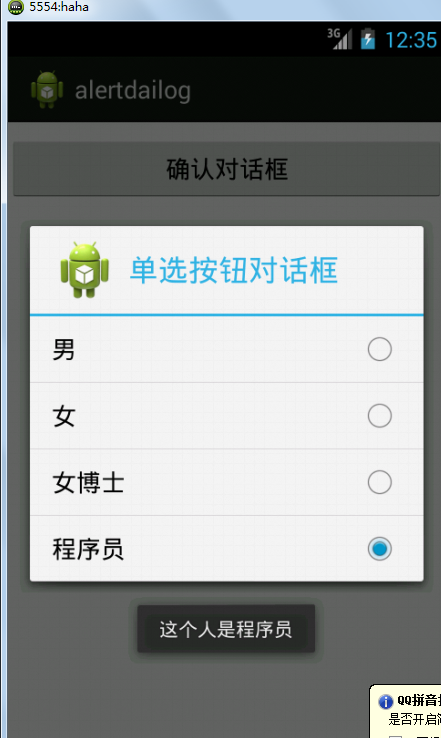
4. 单选对话框:
修改活动文件MainActivity:
package com.example.alertdailog;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity {
String[] single_list = { "男", "女", "女博士", "程序员" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initEvent();
}
/*
* 初始化点击事件
*/
private void initEvent() {
// 单选按钮对话框
findViewById(R.id.dialog_btn1).setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showDialog1();
}
});
}
/*
* 显示单选按钮对话框
*/
private void showDialog1() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置标题
builder.setTitle("单选按钮对话框");
// 设置图标
builder.setIcon(R.drawable.ic_launcher);
// 设置按钮,第二个参数为0表示默认第一个被选中,
builder.setSingleChoiceItems(single_list, 0,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
String str = single_list[which];
Toast.makeText(MainActivity.this, "这个人是" + str,
Toast.LENGTH_SHORT).show();
}
});
// 获取Dialog:
AlertDialog dialog = builder.create();
// 显示Dialog:
dialog.show();
}
}

当点击Dialog以外的部分时,Dialog窗口会自动退出。
或者添加取消按钮并调用隐藏语句:
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 对话框隐藏。
dialog.dismiss();
}
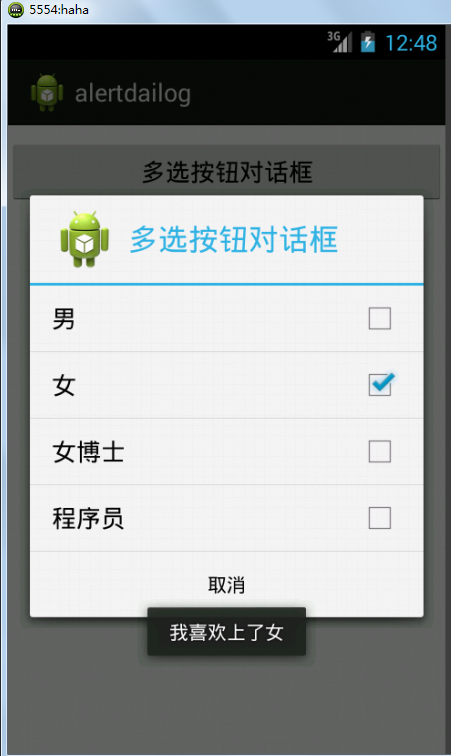
});5. 多选对话框:修改活动文件MainActivity:
package com.example.alertdailog;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.text.style.BulletSpan;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity {
String[] multi_list = { "男", "女", "女博士", "程序员" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initEvent();
}
/*
* 初始化点击事件
*/
private void initEvent() {
// 多选按钮对话框
findViewById(R.id.dialog_btn1).setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showDialog1();
}
});
}
/*
* 显示多选按钮对话框
*/
private void showDialog1() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置标题
builder.setTitle("多选按钮对话框");
// 设置图标
builder.setIcon(R.drawable.ic_launcher);
// 设置按钮,第二个参数为null表示默认没有被选中,
builder.setMultiChoiceItems(multi_list, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked){
Toast.makeText(MainActivity.this, "我喜欢上了"+multi_list[which],
Toast.LENGTH_SHORT).show();
}
else{
Toast.makeText(MainActivity.this, "我不喜欢"+multi_list[which],
Toast.LENGTH_SHORT).show();
}
}
});
// 也可以加取消按钮啊:
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 对话框隐藏。
dialog.dismiss();
}
});
// 获取Dialog:
AlertDialog dialog = builder.create();
// 显示Dialog:
dialog.show();
}
}

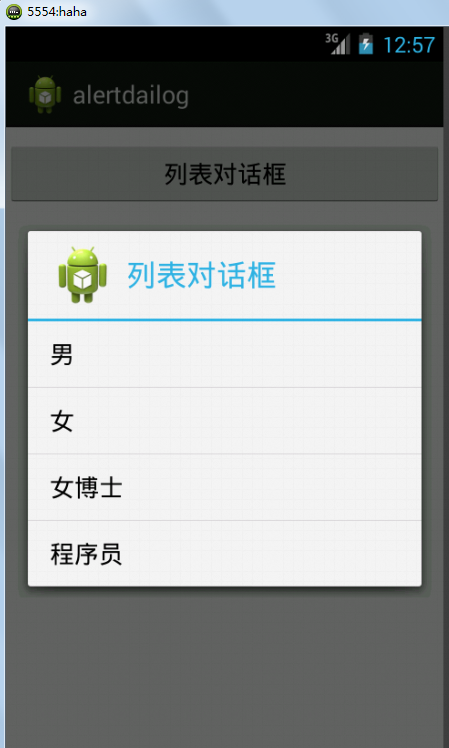
6. 列表对话框:有一个特点就是点击某项以后对话框自动隐藏。
修改活动文件MainActivity:
package com.example.alertdailog;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.text.style.BulletSpan;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity {
String[] item_list = { "男", "女", "女博士", "程序员" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initEvent();
}
/*
* 初始化点击事件
*/
private void initEvent() {
// 列表对话框
findViewById(R.id.dialog_btn1).setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showDialog1();
}
});
}
/*
* 显示列表对话框
*/
private void showDialog1() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置标题
builder.setTitle("列表对话框");
// 设置图标
builder.setIcon(R.drawable.ic_launcher);
// 设置动作
builder.setItems(item_list, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "我喜欢上了"+item_list[which],
Toast.LENGTH_SHORT).show();
}
});
// 获取Dialog:
AlertDialog dialog = builder.create();
// 显示Dialog:
dialog.show();
}
}
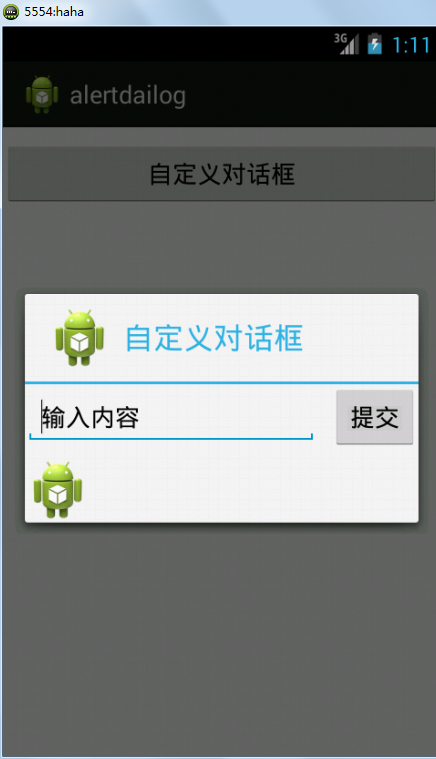
7. 自定义对话框:
第一步:创建自定义布局文件dialog_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="输入内容" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="提交" />
</LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:src="@drawable/ic_launcher" />
</LinearLayout>package com.example.alertdailog;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.text.style.BulletSpan;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity {
String[] item_list = { "男", "女", "女博士", "程序员" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initEvent();
}
/*
* 初始化点击事件
*/
private void initEvent() {
// 自定义对话框
findViewById(R.id.dialog_btn1).setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showDialog1();
}
});
}
/*
* 显示自定义对话框
*/
private void showDialog1() {
// 首先将自定义布局转换为view对象
LayoutInflater inflater = LayoutInflater.from(this);
View view = inflater.inflate(R.layout.dialog_layout, null);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置标题
builder.setTitle("自定义对话框");
// 设置图标
builder.setIcon(R.drawable.ic_launcher);
// 设置自定义样式布局:
builder.setView(view);
// 获取Dialog:
AlertDialog dialog = builder.create();
// 显示Dialog:
dialog.show();
}
}





























 1129
1129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








